
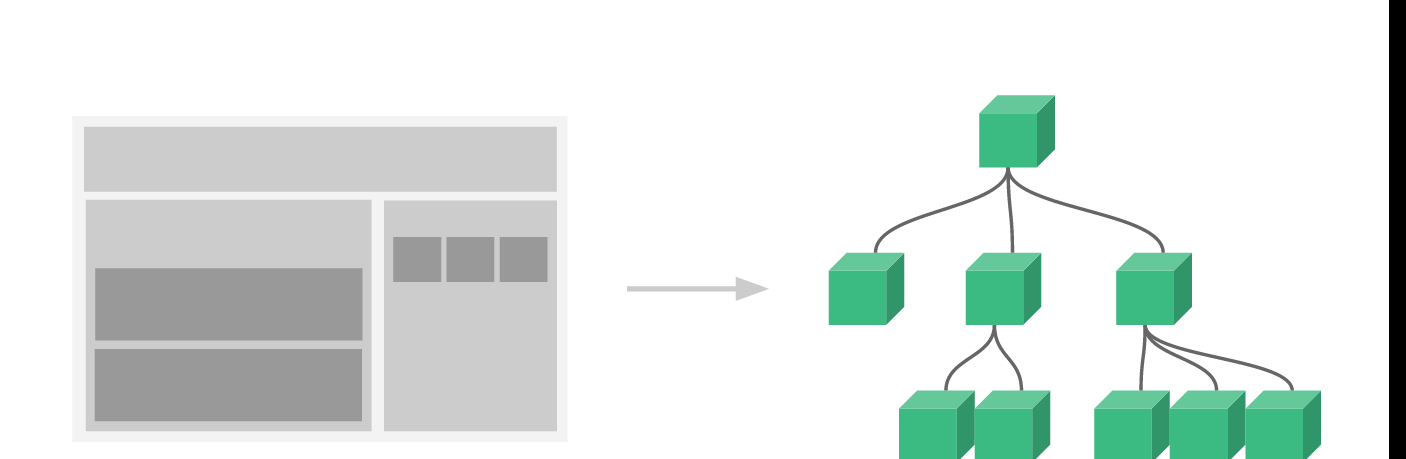
如上圖所示,每一個小元件都是一個個獨立的檔案,而在建構頁面的時候會存在嵌套行為,也就是元件包裹元件的場景,是以這就牽扯到一個問題,子元件如何傳值給父元件,父元件又如何傳值給子元件,他們之間如何通信,搞清楚這個問題,元件化開發,基本上就了解透了!
簡單來說就是:每個頁面都會抽象成如上圖所示的元件樹,元件之間如何通信,就是我們今天要展開說的元件之間的傳值。
舉個例子:元件之間傳值,那麼這個執行個體就必須以元件化的方式去建立,上一章元件的使用,這個項目必須通過http serve啟動,本地是不生效的!
// 項目結構├── index.html
├── main-view.js
└── main.js複制代碼 - 建立了一個main-view的元件,并未這個元件在一個 methods中配置了一個onChangeDescClick的點選事件,這個事件函數有個參數type通過點選動态改變。(如下)
// main-view.jsvar MainView = { // 注意這裡這個#main-view,引入的内容通過設定js的type="text/x-template"将内容append進Dom!
template: '#main-view', data: function () {return { desc: '這是Android的描述資訊'}
}, methods: {onChangeDescClick: function (type) { this.desc = '這是' + type + '的描述資訊';
}
}
};// 導出export { MainView };複制代碼 在main.js中我們在new Vue之前導入元件,并通過局部注冊元件的方式注冊元件!(如下)
// main.jsimport { MainView } from './main-view.js';var vm = new Vue({el: '#app',components: { 'main-view': MainView,
}
});複制代碼 <!-- index.html --><div id="app"><main-view></main-view></div><!--<main-view></main-view>元件實際渲染的内容 --><script type="text/x-template" id="main-view"><div><button @click="onChangeDescClick('Android')">Android</button><button @click="onChangeDescClick('IOS')">IOS</button><button @click="onChangeDescClick('Vue')">Vue</button><p>{{desc}}</p></div></script><script src="./main.js" type="module"></script>複制代碼 在上面的代碼中,聲明了一個mainView 的元件,在元件中提供了三個按鈕,通過這三個按鈕來改變下面的描述資訊 desc,順便回顧了以下上一節的元件使用的内容。
然後,我們又想将<p>{{desc}}</p>抽象成一個元件,通過元件的形式引入到main-view組建中,使main-view元件與desc-view嵌套,組成父子關系元件!
在index.html中繼續建立一個desc-view元件,并且在子元件中的props對象中聲明了一個pushSubDesc屬性,預設值為''(如下)
// index.html<script type="text/javascript">
Vue.component('desc-view', {template: '<p>{{pushSubDesc}}</p>', props: {pushSubDesc: '' }
});
</script><script src="main.js" type="module"></script>複制代碼 然後通過v-bind:pushSubDesc='desc'來修改pubshSubDesc的值看看,發現這樣依然是可以的,這就是父元件向子元件傳值的方法!
但其實可以不用這麼複雜的去實作這個,Vue給我在建立元件的時候提供了一對template标簽可直接使用,上邊隻是為了回顧一下昨天的知識以及對今天的知識做一個引入了解,模拟一下真實的項目開發中如何使用!
下來我們看一下如何在單檔案中元件之間傳值!
<!-- 建立父元件模闆 --><template id="main-view"><div>
元件:{{ fristname}} </div></template><!-- 使用元件 --><div id="app"><!-- 父元件傳值給子元件 --><desc-view :fristname="name"></desc-view></div><!-- 定義和注冊元件 --><script type="text/javascript">
Vue.component('desc-view',{ template:"#main-view", // 接收資料props:{ // 這裡的資料類型要與父元件的類型對應fristname:String
},
});
var app = new Vue({ el:"#app", data:{ name:"vue好難學"
}
})</script>複制代碼 Prop 還支援多種類型,下面我們來看一下 Prop 支援的資料類型:
StringNumberBooleanArrayObjectDateFunctionSymbol 複制代碼 看下面的示例: 1、父元件傳值給子元件props:[]【數組傳值】
<div id="app"><cpn :stitle="title"></cpn></div><template id="cpn"><div><h1>{{ stitle }}</h1><h2>{{ message }}</h2></div></template><script type="text/javascript">// 子元件
Vue.component('cpn',{ template:"#cpn", data:function(){ return{ message:"這是一個元件"
}
}, props:['stitle']
})
// 父元件const app = new Vue({ el:"#app", data:{ title:"這是一個标題"
}
})
</script>複制代碼 2、父元件傳值給子元件,對象中的對象寫法
<div id="app"><cpn :stitle="title" :sname="names"></cpn></div><template id="cpn"><div><h1>{{ stitle }}</h1><h2>{{ message }}</h2><h3>{{ sname }}</h3></div></template><script type="text/javascript">// 子元件
Vue.component('cpn',{ template:"#cpn", data:function(){ return{ message:"這是一個元件"
}
}, props:{ // 對象的對象寫法,預設值當元件中沒有通過v-bind綁定時預設顯示stitle:{ type:String, default:"aaaa"
},
// 如果這裡為數組或者對象,預設值必須使用函數sname:{ type:Array, default:function(){ return ['liudehua', 'yuxi']
}
}
}
})
// 父元件const app = new Vue({ el:"#app", data:{ title:"這是一個标題", names:['zhangzhen', 'xingfu'], required:true // 這個屬性限制必須傳值,不然報錯
}
})
</script>複制代碼