一、WPF介紹
WPF全稱 Windows Presentation Foundation,幹啥用的?
主要是用來制作Windows桌面用戶端軟體的。
.Net平台下制作Windows桌面用戶端軟體主要有兩個,一個Winform,還有一個就是WPF了。
事件驅動時代:開發用戶端便采用Winform,可是界面邏輯跟業務邏輯交織在一起,其中的代碼隐藏類還包含了很多的事件,這樣的結果可想而知了,降低界面的渲染速度,而且代碼不太容易維護。
資料驅動時代:微軟便開發了專門針對資料的用戶端,WPF便是以産生。現在很多網站也是采用的資料驅動模式來開發的,比如國人尤大大開發的Vue,開發的時候隻需注重資料,dom操作Vue會給你優雅的自動完成。
Winform優缺點:
優點:簡單,易控制,不是太占記憶體的
缺點:代碼耦合度高,不利于維護
WPF優缺點:
優點:支援MVVM模式,可以做出非常絢麗的界面,比如某60防毒軟體,某雷下載下傳軟體便是采用這個開發出來的。
缺點:占用的記憶體稍微高些,學習成本較高,需要了解資料綁定,事件綁定等較多概念。
二、XAML
幹啥用的?很簡單,就是專門用來做軟體界面的,類似于html語言,也是一種标記語言。
html中定義一個按鈕
1.<button>按鈕</button>
2.<input type="button" value="按鈕" />
xaml中定義一個按鈕
1.<Button>按鈕</Button>
2.<Button Content="按鈕" /> //将Button對象的屬性Content通過特性(Attribute)來指派
3.<Button>按鈕</Button>
4.<Button>
<Button.Content>按鈕</Button.Content> //将屬性用作元素
</Button>
在這裡有必要說明一下:
屬性(Property)與特性(Attribute)是不同的。
屬性是針對面向對象的,一個對象有哪些屬性,比如車的顔色,輪胎等,便是所謂的屬性。
至于特性,那是專門針對标簽的。Property與Attribute并不完全映射的。大部分Attribute對應于 控件對象 的Property 一個标簽,相當于在背景聲明了一個對象 意思就是,在背景聲明了一個Button對象。
也就是說,接下來的兩段代碼意思是一樣的。
//使用xaml語言編寫
<StackPanel>
<Button Content="按鈕" />
</StackPanel>
//在後置代碼中編寫
Button button=new Button();
button.Content="按鈕"; //Content便是屬性,而在标簽中,則是特性(Attribute)
stackPanel.Children.Add(button);//在哪個位置添加按鈕 StackPanel标簽的Name名稱
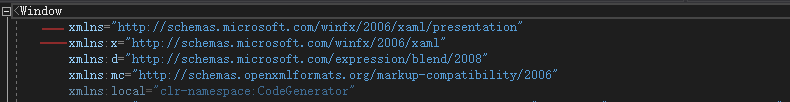
名稱空間

其中第二行 xmlns聲明的是WPF核心名稱空間。它包含了所有WPF類,相比第三行,它沒有使用字首,也就是整個文檔的預設名稱空間。
第三行 是XAML名稱空間。它包含了各種XAML特性。相比第二行,它使用了字首x。也就是說,可以通過字首x來使用該名稱空間。
x名稱空間裡面到底有什麼呢?
x名稱中主要含有标記擴充、特性跟XAML指令元素三大類。
| 名稱 | 作用 |
|---|---|
| x:Class | 指明代碼隐藏類,隻能用于根節點 |
| x:Key | 常用在靜态資源,通過Key來指定具體的某個靜态資源 |
| x:Name | 跟标簽中的Name特性效果幾乎一樣 |
| x:Code | 在XAML中嵌入指令(幾乎不用) |
| ... | ...當然還有一些其他不常用到的,就不說了 |
| 在XAML中,我們可能會看到x:Name 跟Name,這兩者效果是一樣的,都是給相應的對象Name屬性指派。 | |
| 其中,倒數第三行,聲明了第三方的控件名稱,也就是說,我可以通過<pu:Button></pu:Button>字首來使用第三方的控件。 |
你會發現,預設的名稱空間,感覺是個web中的URI,一開始,我也是這樣以為是引用web伺服器上的資源的。其實不然,微軟這麼做是因為schemas.com域就是他自己的,隻有微軟會使用它。
代碼隐藏類(後置代碼)
在代碼聲明中,你會發現 x:Class="" 這個類便是代碼隐藏類,和界面是綁定在一起的,原理是通過C# partial關鍵字實作的。在這個代碼隐藏類裡,我們可以寫該界面所對應的相關事件代碼,但這樣做容易導緻界面代碼跟業務邏輯代碼耦合在一起(Winform便是如此),這并不是WPF設計的本意,WPF主要是根據MVVM思想來設計的,通過資料綁定、事件綁定來徹底分離前後端,前端隻用xaml來寫,代碼隐藏類裡面幾乎不寫代碼,按鈕相關事件寫在ViewModel裡面,這樣做,高内聚低耦合,易維護易擴充。
三、布局
WPF布局模型也是一個重大改進。在WPF問世之前,布局都是采用的坐标,就是位置是鎖死的,不會根據視窗的大小自動調整。WPF布局采用的是類似Web中的流布局,控件可以自動的随着視窗的大小自動調整。
1、StackPanel 類似web中的flex布局
這個布局容器非常簡單,就是水準(垂直)放置各個控件。一維布局容器。
<StackPanel Orientation="Vertical">
<Button Content="按鈕1" />
<Button Content="按鈕2" />
<Button Content="按鈕3" />
<StackPanel Orientation="Horizontal">
<Button Content="按鈕111" />
<Button Content="按鈕222" />
<Button Content="按鈕333" />
</StackPanel>
</StackPanel>
圖檔:
2、Grid
這個布局容器非常強大,二維布局容器。
它可以指定一個類似表格的,可以任意的定義幾行幾列。然後相應的控件可以指定放在這個容器的第幾行第幾列。
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Button Grid.Row="0" Grid.Column="0">按鈕1</Button>
<Button Grid.Row="0" Grid.Column="1">按鈕2</Button>
<Button Grid.Row="1" Grid.Column="0">按鈕3</Button>
<Button Grid.Row="1" Grid.Column="1">按鈕4</Button>
</Grid>
備注:
其中,Button使用了Grid.Column,在Button類中是沒有這個屬性的,但它是從Grid容器附加的。Grid.Column便是附加屬性。
3、還有一些其他的布局容器:WrapPanel、DockPanel、Canvas等,暫不介紹。
一般情況下,使用StackPannel跟Grid布局就夠了,如果遇到複雜一點的情況下,布局容器互相嵌套便可以解決。
四、元素和控件
元素:不允許通過指定模闆來定制外觀
| 類 | 說明 |
|---|---|
| Border | 圍繞單個控件的邊框,可以指定Background、BorderBrush和BorderThickness |
| Viewbox | 能夠拉伸和縮放子元素 |
| TextBlock | 用于顯示文本 |
| RichTextBlock | 顯示富文本 |
| Image | 顯示圖像,支援jpeg、png、bmp、svg,也支援gif動畫 |
| 還有一些其他的,暫不介紹 | |
| 控件:允許通過指定模闆來定制外觀,這也是WPF的強大之處。 | |
| 主要包含範圍控件、内容控件、按鈕、項控件這幾個大類。 | |
| 控件 | |
| :--: | |
| TeetBox | 使用者可輸入的文本 |
| RichEditBox | 允許輸入格式化的文本 |
| PasswordBox | 用于輸入密碼 |
| DatePicker CalendarDatePicker CalendarView | 使用者選擇日期 |
| TimePicker | 使用者輸入時間 |
| ColorPicker | 允許使用者選擇顔色 |
| UserControl | 可以重用的控件 |
| 還有其他的,暫不介紹 |
五、WPF示例項目GitHub位址(待更新)
https://github.com/Harry-Jon/WPF_Study