1. 通過 Git 克隆項目到本地
git clone https://github.com/vuejs/vue-devtools.git 2. Git 進入到 vue-devtools 所在目錄,然後運作以下兩個指令。
先運作 npm install 安裝項目依賴
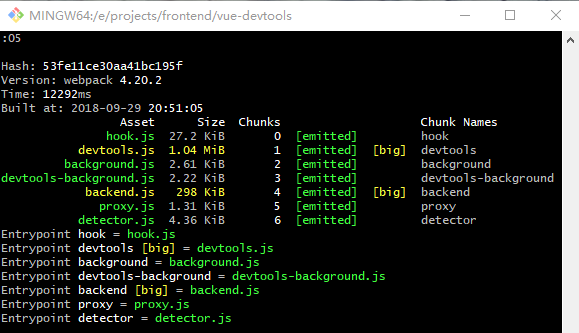
再運作 npm run build 進行編譯生成
這兩條指令的運作都需要一定的時間,請耐心等待,build 成功後如下圖:

3. 修改安裝目錄vue-devtools\shells\chrome 中 的manifest.json檔案。 将 persistent 參數改為 true,如下圖:
4. 将擴充程式添加到chrome浏覽器
a. 打開浏覽器擴充程式(也可以直接在位址欄輸入 chrome://extensions/ 來打開)
b. 打開擴充程式後,開啟 開發者模式,點選 加載已解壓的擴充程式 按鈕
c. 選擇 vue-devtools > shells 目錄下的 Chrome 檔案夾,成功後如下圖:
加載成功後,先啟用,然後點選旁邊的重新整理按鈕,浏覽器右上角就會出現一個Vue的logo圖示
5. 到此調試工具安裝完成。
需要注意的項: vue調試工具請在開發模式下使用,生産環境中不行。即 vue.min.js 檔案下,調試工具無效。