VS2015 PERVIEW中可以建立MVC 項目。 我們可以 發現有幾大亮點。
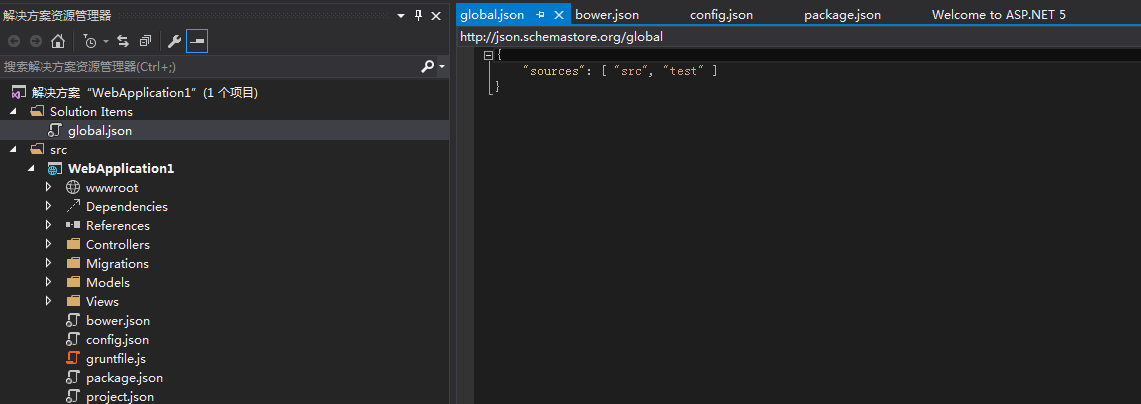
首先我們看目錄結構:
目前項目包含兩個主要的檔案夾:Solution Items 、src
很明顯src檔案夾下為目前的源碼檔案。 目前補不了解這個分組的用意。

我們在看在MVC項目中。 摒棄了原來的許多的檔案夾。 現在的目錄結構确實簡潔了很多。 确實值得贊!
這裡有一個地方很有意思。 就是原來的配置是背景處理。 現在都是通過json來配置配置檔案。 可能微軟意識到了。通過.cs來管理global項目釋出時需要重新編譯産生的弊端。
而通過json配置可以動态的調整,而無需編譯。
來張原來的對比圖:
以前的版本的目錄結構看着是不是亂亂的
我們再看
css 和JS 都放到了 wwwroot檔案夾裡。 看起來真的很高大上
尤其我們看 在lib包裡。 将js檔案進行包,放棄了原來将所有的js都放到scripts檔案夾下。真是明智的選擇
另外在新的解決方案中。 Dependencies這個東西一直沒搞懂是什麼用意。首先裡面的封包件打不開通路不了。 你要鬧哪樣。 你是故意的麼?
可能才疏學淺并沒有體會到真谛!
在Refernces中微軟将原來的Dll替換為ASP.NET 和ASP.NET Core 5.0 這個看起來真的很簡潔。 隻是不便于初學者學習。 畢竟初學者到後來可能都不知道String是在那個包裡。 需要引用什麼dll。
但對于高手來說這個見怪不怪。聲明在下不是什麼高手。
前序主要說明一下MVC6中的一些新的項目結構。
我們在來看。
微軟加入了試圖組建的功能。 面向對象,面向服務,IOC,元件式開發。
MVC中原來的部分試圖描述的是局部。 但在MVC中引用了。元件試圖。
ViewComponent
public class ProductsViewComponent : ViewComponent
{
public IViewComponentResult Invoke(int maxPriority)
{
var products = new List<Products>();
return View(items);
}
}
} 前台使用
@Component.Invoke("Products", 1)
并且在MVC6中支援@await 一步等待 ,此處要贊! 你還要NB到那樣! @await Component.InvokeAsync("Products", 4, true)
真心為Visual Studio 2015, 以及MVC 6 此版本更新内容點贊!
後續逐漸更新MVC EF7等相關内容