上節示範在docker中安裝mysql和使用,位址:Docker學習筆記之--安裝mysql 并使用Navicat連接配接測試(環境:centos7)
本節示範在docker中通過 Nginx反向代理 綁定域名 以及安裝 ssl證書!
需要準備下邊材料:
一個 .Net Core項目(這裡以api項目做示範)容器
一個 Nginx 容器、default.conf 配置檔案
一個域名(阿裡雲申請),
一個ssl證書(阿裡雲申請一個免費的證書)
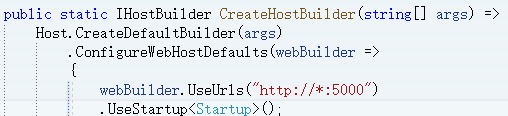
第一步,設定項目端口
設定 .Net Core項目端口為:5000,同時修改Dockerfile 檔案中的 EXPOSE 端口為:5000

釋出上傳到伺服器,通過 build 和 run 指令建立容器,具體操作可以看前邊章節,這裡不做示範!
這裡建立容器端口為:-p 9020:5000,并且連接配接到自定義網橋:test_network (如何連接配接和建立檢視前邊章節)
第二步: 準備一個域名、下載下傳 Nginx ssl 證書
域名:www.abcd.com
證書: 一個 key檔案,一個 pem檔案 後邊配置的時候需要使用
第三步,建立 Nginx容器,并挂載配置檔案
在伺服器的 root 目錄下建立一個nginx檔案夾,然後在nginx檔案夾中再建立四個檔案夾,挂載的時候需要用到(具體操作參考前邊章節)
最終結構如下圖:
1,将第二步下載下傳好的 ssl 證書 上傳到 certs檔案夾中
2,在上邊的 conf.d檔案夾中 建立一個 default.conf 檔案
default.conf檔案内容如下:
upstream webapi {
server myapidemo:5000; #myapidemo是NetCore項目容器名; 5000是netcore項目内部端口,這裡的 myapidemo也可以換成連接配接網橋中對應IP
}
server {
listen 80;
server_name www.abcdef.com; #使用阿裡雲申請的域名
location / {
root /usr/share/nginx/html;
index index.html index.htm;
proxy_pass http://webapi/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
server {
listen 443 ssl; #配置HTTPS的預設通路端口号為443。此處如果未配置HTTPS的預設通路端口,可能會造成Nginx無法啟動
server_name www.abcdef.com; #證書綁定的域名,如果是通配符域名,則用 *.aliyun.com
ssl_certificate /etc/nginx/certs/xxxxxx.pem; #您證書的檔案名稱 注意路徑是nginx容器中的路徑
ssl_certificate_key /etc/nginx/certs/xxxxxx.key; #将您證書的密鑰檔案名稱 注意路徑是nginx容器中的路徑
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; #使用此加密方式
ssl_protocols TLSv1 TLSv1.1 TLSv1.2; #使用該協定進行配置
ssl_prefer_server_ciphers on; #依賴SSLv3和TLSv1協定的伺服器密碼将優先于用戶端密碼
location / {
root /usr/share/nginx/html;
index index.html index.htm;
proxy_pass http://webapi/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
} 解釋:
ssl_certificate /etc/nginx/certs/xxxxxx.pem 這的路徑指向的是 nginx容器中的路徑
ssl_certificate_key /etc/nginx/certs/xxxxxx.key 這的路徑指向的是 nginx容器中的路徑
3,生成 Nginx容器
将 /root/nginx/certs目錄映射到容器的 /etc/nginx/certs 目錄下
将 /root/nginx/conf.d/default.conf 目錄中的檔案 映射到 /etc/nginx/conf.d/default.conf 檔案
docker run -d \
-p 80:80 \
-p 443:443 \
--name nginxapi \
--privileged=true \
-v /root/nginx/www:/usr/share/nginx/html \
-v /root/nginx/conf.d/default.conf:/etc/nginx/conf.d/default.conf \
-v /root/nginx/logs:/var/log/nginx \
-v /root/nginx/certs:/etc/nginx/certs \
nginx 4,将 nginxapi 容器連接配接到 test_network網橋
最後驗證效果:
先使用 http 協定通路,結果如下:
使用 https 協定通路,效果如下:
作者:PeterZhang
出處:https://www.cnblogs.com/peterzhang123
本文版權歸作者和部落格園共有,歡迎轉載,但必須給出原文連結,并保留此段聲明,否則保留追究法律責任的權利。