本文介紹Design Support Library中CoordinatorLayout, AppBarLayout, CollapsingToolbarLayout的使用.
先列出了Design Support Library中的Features, 然後如何set up, 最後附有Demo程式, 介紹CoordinatorLayout, AppBarLayout, CollapsingToolbarLayout的使用.
Design Support Library Features
Design Support Library中有
- FloatingActionButton
- TabLayout
- NavigationView
- SnackBar
- TextInputLayout
- CoordinatorLayout
- AppBarLayout
- CollapsingToolbarLayout
- Bottom Sheets
- PercentRelativeLayout and PercentFrameLayout
- Vector Drawables
Design Support Library Setup
android {
compileSdkVersion 23 // needs to be consistent with major support libs used
}
ext {
supportLibVersion = '23.4.0' // variable that can be referenced to keep support libs consistent
}
dependencies {
compile "com.android.support:appcompat-v7:${supportLibVersion}"
compile "com.android.support:design:${supportLibVersion}"
}
CoordinatorLayout, AppBarLayout使用
實際上是一個更強大的FrameLayout, 可以通過Behavior 來控制其中各個child view的互動行為. 也可以指定anchor來指定floating view相對于其他某個View的位置. 比如Floating Action Button在顯示Snackbar的時候自動向上移動.
為了使Toolbar響應滾動事件, 我們需要給它外邊包一個AppBarLayout.
它是一個縱向的LinearLayout, 必須要作為CoordinateLayout的直接child使用.
然後, 我們需要定義AppBarLayout和我們scroll的内容View的關系.
這裡可以是一個RecyclerView, 或者其他支援嵌套scrolling的view, 比如NestedScrollView
(實際上View類就有方法setNestedScrollingEnabled(), 但是還是需要View自己實作nested scrolling的功能, 否則這個開關也沒有效果.)
support library提供了
@string/appbar_scrolling_view_behavior
, 它映射到
AppBarLayout.ScrollingViewBehavior
.
它是用來告訴AppBarLayout下面那個scroll view上的scroll事件什麼時候發生.
是以這個屬性必須在觸發事件的view上指定, 比如:
<android.support.v7.widget.RecyclerView
android:id="@+id/rvToDoList"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
當CoordinatorLayout看到自己的child(比如RecyclerView)聲明了這個屬性, 就會在自己的其他child中尋找相關的view(AppBarLayout).
這樣, 當RecyclerView發生scroll事件的時候, AppBarLayout和其中的views都會被通知到.
滾動事件怎麼通知到AppBarLayout的呢? 還需要一個屬性:
app:layout_scrollFlags
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_scrollFlags="scroll|enterAlways"/>
</android.support.design.widget.AppBarLayout>
app:layout_scrollFlags
屬性中:
-
scroll
-
enterAlways
-
enterAlwaysCollapsed
enterAlways
被指定, 在清單向下滾動的過程中Toolbar将會一直展開.
如果同時指定了
enterAlwaysCollapsed
minHeight
-
exitUntilCollapsed
exitUntilCollapsed
minHeight
-
snap
還可以用
app:layout_scrollInterpolator
屬性指定滾動動畫效果的插值器.
折疊效果
如果想要折疊Toolbar的效果, 可以在Toolbar外面包一層CollapsingToolbarLayout
這個類必須作為AppBarLayout的直接child使用.
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginEnd="64dp"
app:expandedTitleMarginStart="48dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_scrollFlags="scroll|enterAlways"></android.support.v7.widget.Toolbar>
</android.support.design.widget.CollapsingToolbarLayout>
包了這個類之後, setTitle要調用這個類的方法:
CollapsingToolbarLayout collapsingToolbar = (CollapsingToolbarLayout) findViewById(R.id.collapsing_toolbar);
collapsingToolbar.setTitle("Title");
背景圖平行淡出
這個類使得我們可以做更進階的動畫效果, 比如放一個ImageView, 它在折疊的時候淡出.
這時候需要把ImageView的
app:layout_collapseMode
屬性置為
parallax
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="200dp"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginEnd="64dp"
app:expandedTitleMarginStart="48dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:layout_scrollInterpolator="@anim/hero_image_interpolator">
<ImageView
android:id="@+id/logo"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:contentDescription="@null"
android:fitsSystemWindows="true"
android:scaleType="fitCenter"
android:src="@drawable/android_logo"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.1" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
項目
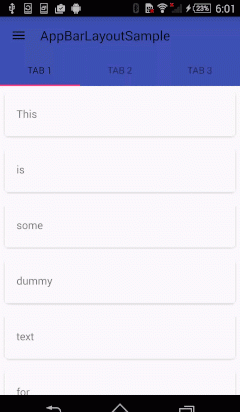
這裡推薦Demo: AndroidDesignWidgetsSample
附圖:

本文位址: CoordinatorLayout, AppBarLayout, CollapsingToolbarLayout使用
Reference
Handling Scrolls with CoordinatorLayout
Material Design: scrolling techniques
Design Support Library
Mastering the Coordinator Layout
作者: 聖騎士Wind
出處: 部落格園: 聖騎士Wind
Github: https://github.com/mengdd
微信公衆号: 聖騎士Wind