jQuery EasyUI 擴充

用法
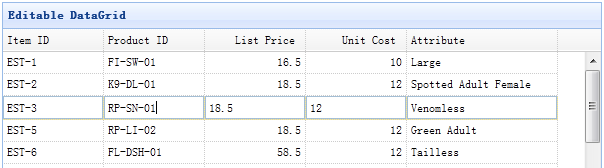
在 html 标簽中建立資料網格(datagrid)
<table id="tt" style="width:600px;height:200px"
title="Editable DataGrid"
singleSelect="true">
<thead>
<tr>
<th field="itemid" width="100" editor="{type:'validatebox',options:{required:true}}">Item ID</th>
<th field="productid" width="100" editor="text">Product ID</th>
<th field="listprice" width="100" align="right" editor="{type:'numberbox',options:{precision:1}}">List Price</th>
<th field="unitcost" width="100" align="right" editor="numberbox">Unit Cost</th>
<th field="attr1" width="150" editor="text">Attribute</th>
</tr>
</thead>
</table>
讓資料網格(datagrid)可編輯
$('#tt').edatagrid({
url: 'datagrid_data.json',
saveUrl: ...,
updateUrl: ...,
destroyUrl: ...
});
現在您可以輕按兩下資料網格行開始編輯操作。您也可以設定 saveUrl、updateUrl、destroyUrl 屬性來自動同步用戶端與伺服器端的資料。
屬性
該屬性擴充自資料網格(datagrid),下面是為可編輯的資料網格(edatagrid)添加的屬性。
| 名稱 | 類型 | 描述 | 預設值 |
|---|---|---|---|
| destroyMsg | object | 當銷毀一行時要顯示的确認對話框消息。 | |
| autoSave | boolean | 設定為 true,則當點選資料網格外部時自動儲存編輯行。 | false |
| url | string | 一個 URL,從伺服器檢索資料。 | null |
| saveUrl | 一個 URL,向伺服器儲存資料,并傳回添加的行。 | ||
| updateUrl | 一個 URL,向伺服器更新資料,并傳回更新的行。 | ||
| destroyUrl | 一個 URL,向伺服器傳送 'id' 參數來銷毀該行。 | ||
| tree | selector | 顯示對應的樹元件的樹選擇器。 | |
| treeUrl | 一個 URL,檢索樹的資料。 | ||
| treeDndUrl | 一個 URL,處理拖放操作。 | ||
| treeTextField | 定義樹的文本字段名稱。 | name | |
| treeParentField | 定義樹的父節點字段名稱。 | parentId |
事件
該事件擴充自資料網格(datagrid),下面是為可編輯的資料網格(edatagrid)添加的事件。
| 參數 | ||
|---|---|---|
| onAdd | index,row | 當添加一個新行時觸發。 |
| onEdit | 當編輯一行時觸發。 | |
| onBeforeSave | index | 一行被儲存之前觸發,傳回 false 則取消儲存動作。 |
| onSave | 當儲存一行時觸發。 | |
| onDestroy | 當銷毀一行時觸發。 | |
| onError | 當發生伺服器錯誤時觸發。 伺服器應傳回一個 'isError' 屬性設定為 true 的行,表示發生錯誤。 代碼執行個體: |
方法
該方法擴充自資料網格(datagrid),下面是為可編輯的資料網格(edatagrid)添加或重寫的方法。
| options | none | 傳回選項(options)對象。 |
| enableEditing | 啟用資料網格(datagrid)編輯。 | |
| disableEditing | 禁用資料網格(datagrid)編輯。 | |
| editRow | 編輯指定的行。 | |
| addRow | 向指定的行索引添加一個新行。 如果 index 參數未指定,則向最後的位置追加一個新行。 | |
| saveRow | 儲存編輯行,釋出到伺服器。 | |
| cancelRow | 取消編輯行。 | |
| destroyRow | 銷毀目前選中的行。 如果 index 參數未指定,則銷毀所有選中的行。 |
下載下傳 jQuery EasyUI 執行個體
jquery-easyui-edatagrid.zip
jQuery EasyUI 擴充