格式:vue init <templateName> <ProjectName>
例子:vue init webpack vue02

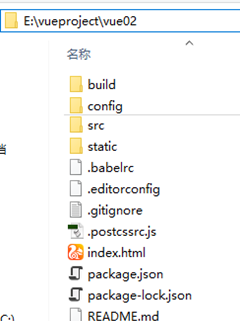
運作上面的指令後,腳手架幫忙按照webpack模闆生成出以上目錄
接着運作npm install 安裝依賴,
腳手架自動去讀取package.json
自動從網上下載下傳依賴的子產品,并且生成一個
node_modules目錄
開始運作npm run dev,它會自動執行
[build/dev-server.js]
- webpack對源碼進行編譯打包,并且傳回compiler對象
- 建立express伺服器(類似于tomcat),提供靜态檔案的web服務,啟動端口預設是8080
當我們寫完程式,代碼放到src目錄下
當斷開express伺服器,發現無法通路已經已經編譯後的compiler對象,我們希望的是能夠幫從新編譯出一個靜态檔案。是以運作另外一條指令
npm run build 執行的build/build.js檔案
- 自動删除目錄
- 執行webpack建構編譯檔案,然後儲存dist目錄
- 輸出相關的資訊
引入bootstrap
1、 先安裝npm install jquery --save-dev
在modules目錄下,自動生成了jquery目錄
編輯package.json發現自動增加jquery的依賴(不需要人手操作)
手動編輯webpack.base.conf.js
在module.exports裡面加入:
plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
]
到此webpack已經搞定了jquery的引用,下面就是自己src的使用
在App.vue 編寫測試jquery代碼,是成功。
到全局目錄,複制bootstrap的這3個檔案,
然後粘貼到src\assets 目錄下
在main.js下,引用的檔案,将是全局的
測試: