Node.js就不介紹了(如果你寫JavaScript,就應該知道它)
看完那篇文章,依舊沒有什麼頭緒,決定還是step by step…

在筆記本上跑東西就是比較吃力(況且還是低配置~),就懶得去開虛拟機了,決定直接用xp。
1、下載下傳、解壓
2、測試node.js
我下載下傳該文檔存放于D盤的QMDownload中,如圖所示:
至于每個目錄的檔案内容暫時可不用管,重點是能讓node.js能正常工作。我弄了一個test.js,然後在dos下進入該目錄,測試node.js是否能正常工作。
node.js中的内容為:
console.log("Hello oschina!");
測試:
可以再寫個例子:
環境應該差不多了。下面要開始用node.js寫socketServer了
在谷歌裡搜尋了很多資料,本想基于一位老外寫的子產品進行測試,發現跑不起來。
啟動的時候報找不到utils子產品,折騰了半天,也沒能跑起來,果斷放棄了,繼續尋找…
它的首頁有例子,告訴使用者如何使用它的子產品。
我下載下傳了ws.js,然後将它放在node.js解壓目錄下的lib目錄中D:\QMDownload\nodejs-0.4.6\lib\ws.js
然後基于這個子產品寫socket server(socket.js--存放于D:\QMDownload\nodejs-0.4.6目錄下):
在這裡我隻是加了一個數組(socket池的概念),因為在測試中,我發現socket.write是可以回報消息給用戶端,但隻是那個發送消息過來的用戶端,如果要想對消息進行廣播(broadcast),我嘗試着這裡去使用,但并不知道這樣寫是否有問題(暫時忽略吧~ 等以後有精力再仔細研究了)
接下來是前台頁面了,這個相對簡單一些,邏輯部分并不多,需要解決的事情:
1、判斷目前浏覽器是否支援:WebSocket
2、使用WebSocket中的幾個常用方法:onopen、onclose、onmessage、send處于一下消息
HTML的源碼:
</script>
<style type="text/css">
.error {color: red;}
.success {color: green;}
#console_wrapper {background-color: black; color:white;padding:5px;}
#console p {padding:0;margin:0;}
</style>
</head>
<body>
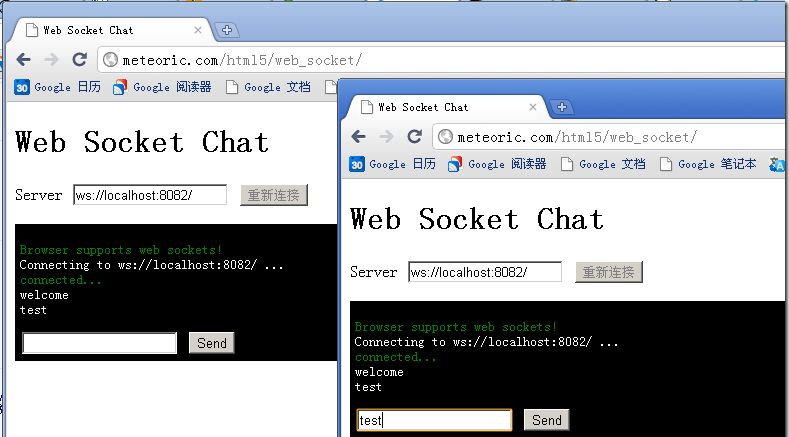
<h1>Web Socket Chat</h1>
<div id="server_wrapper">
<p>Server
<input type="text" name="host" id="host" value="ws://localhost:8082/" />
<input type="submit" name="host_connect" id="host_connect" value="重新連接配接" />
</p>
</div>
<div id="console_wrapper">
<pre id="console"></pre>
<input type="text" name="console_input" id="console_input" value="" />
<input type="submit" name="console_send" id="console_send" value="Send" />
</body>
</html>
如果使用flash進行socket進行連接配接,那麼socket server先要傳回一個security policy的字元串(解決安全沙箱的問題)
<a href="http://files.cnblogs.com/meteoric_cry/web_socket.rar">文章中使用的檔案打包下載下傳(包含ws.js、socket.js)>></a>