用Flex寫了一個例子,圖檔(暫時僅支援png、jpg/jpeg)轉成base64編碼的字元串(預設取上傳檔案的字尾名,然後添加了“data:image/(png|gif|jpg|jpeg);base64,”)
可以直接複制出編碼後的字元串,在網頁中使用<img src=”copy得到的字元串” />就可以預覽效果了
在另一個輸入框中,輸入base64編碼格式的字元串,點選解碼,會解析得到相應的圖檔(不過程式預設将jpg的品質為100進行轉換--普通使用的是60),可以選擇儲存解碼出來後的圖檔
(解碼一次隻能點選一次儲存,這裡似乎有bug,有空再研究)
唯一不太靠譜的是:在解碼之後加載圖檔,沒有什麼好的屬性或是方法直接擷取Image對象它的檔案格式(字尾),是以在選擇儲存檔案時,可能存在問題。代碼中是直接寫死了對應的一個值(在網上搜尋byteArray得到真實的檔案類型,但文章中沒有指出什麼值對應的是png或是jpg)。不過測試下來基本是符合預期的,如果機器配置不高,不建議上傳大檔案進行測試 :)
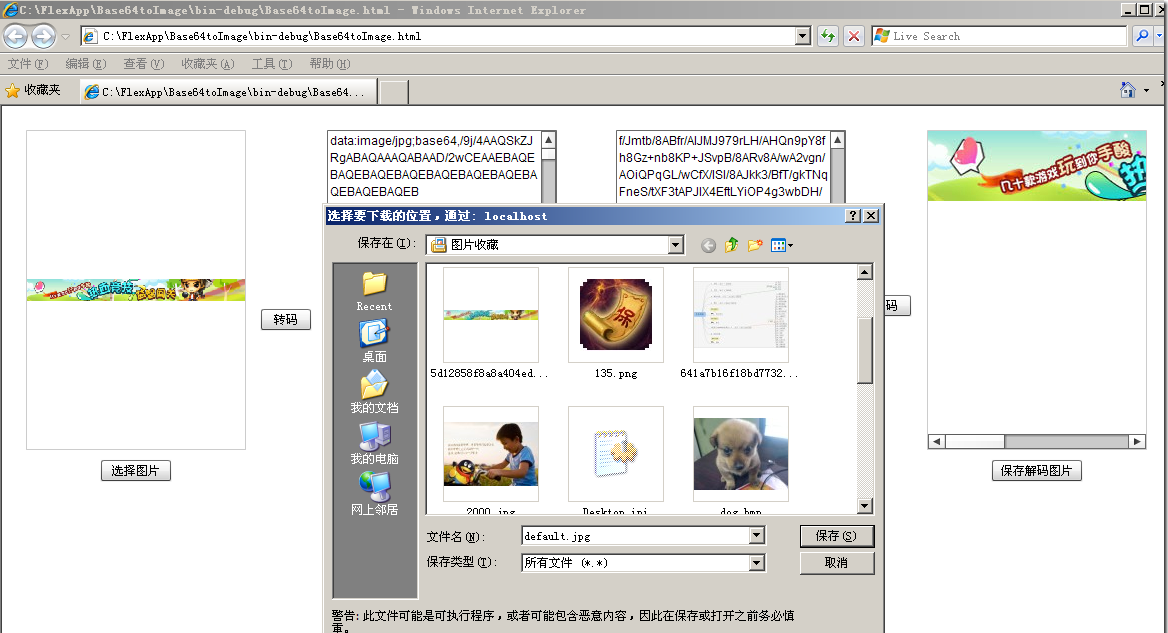
程式在本地debug出來的結果如下圖:

一個是正向編碼,一個是反向根據解析字元串得到byteArray,然後使用圖檔加載它,具體實作可以參考代碼(就一個主mxml檔案,其它的包其實可以使用flex自帶的)
<a href="http://files.cnblogs.com/meteoric_cry/Base64toImage.rar" target="_blank">下載下傳位址>></a>
下載下傳完成後,解壓可找到檔案夾的目錄“bin-release”,然後直接運作“Base64toImage.swf”--可能提示需要通路本地資源,可以到adobe官網上去設定flash可允許通路的系統盤符。設定完成後,在bin-release目錄中找到srcview目錄,輕按兩下裡面的inidex.html可浏覽整個源碼