所謂透視效果,就是在平面坐标空間上模拟出“好像”三維的效果。要是老周沒有記錯的話,以前在寫WP8相關的内容時寫過,UWP中的透視方法也保留了以前的Do法,其實這玩意兒是從 Silverlight 沿襲下來的。不過,UWP添加了一些三維變換相關的東東,這個老周以後會跟大夥兒聊,今天咱們還是先了解透視效果。
UiElement這個可視化對象的公共基類公開了一個Projection屬性,可以用于設定對象的透視參數,它的類型是 Projection,可是,Projection 是抽象類,是不能拿來用的,而 Projection 類隻有一個子類——PlaneProjection,是以,我們實際上用的就是PlaneProjection這個家夥。
這個類公開一堆屬性,表面上好像很多屬性,實際就那麼幾組:
1、旋轉。包括繞X,Y,Z三個軸旋轉的角度,這裡就三個屬性了。
2、平移,平移有兩組,Local開頭的表示移動是相對于對象本身的,同樣有X,Y,Z三個軸的方向;第二組是以Global開頭的,表示全局位移,坐标位置相對于螢幕坐标,也是有X,Y,Z三個軸上的移動量。這兩組坐标用起來差不多,隻是參照系不同,一個是相對于對象自己,另一個是相對于螢幕坐标。
3、旋轉中心點,說白了這幾個以CenterOfRotation開頭的值也是有X,Y,Z三個軸上的值,設定對象旋轉的中心點坐标。坐标采用相對值,即每個值的範圍為0到1,當然包括0和1。比如,在X軸上,0表示旋轉中心位于最左端,如果是1說明旋轉中心在對象的最右端。要是0.5,表示旋轉中心位于對象的中央。
是以,分組一看,你就發現,其實PlaneProjection類的屬性就不多了。
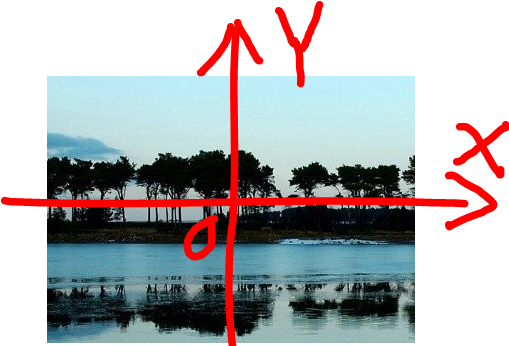
随後我們要了解的就是坐标空間是怎麼定義的,其實不難,你看老周給你畫一張全宇宙最醜的草圖。

毫無疑問,這張圖是人類文明史上最難看的,但是,你從中可以知道,假設咱們目不轉睛地盯着螢幕,因為螢幕裡面有美女。這時候,螢幕中水準方向的就是X軸,正方向向右;螢幕垂直方向的就是Y軸,正方向向上。呀,那Z軸死哪兒去了?Z軸的正方向正指着你呢,警告你别亂看,否則小心一把利箭從螢幕裡射出來,箭頭正對着你的心呢,看來看美女是有風險的。
現在,坐标空間的定義你都懂了吧?不懂的話,回去打開顯示屏,然後你盯着它看,看到明白為止。
由于這個透視效果用起來實在太簡單了,咱們就不要上代碼了吧,看看老周給你準備的效果圖。
先看旋轉的。
照片裡的景點去過吧?莺莺塔,不知道的查旅遊地圖,有空可以去玩玩,那裡還可以做聲波反射實驗,你在塔下鼓掌,聲音會變成蛙鳴聲。
再看看平移的。
好了,透視是很簡單的,但三維變換就稍有點難了,關于三維變換,後面再講。
示例源代碼下載下傳。