本教程将向您展示如何驗證一個表單。easyui 架構提供一個 validatebox 插件來驗證一個表單。在本教程中,我們将建立一個聯系表單,并應用 validatebox 插件來驗證表單。然後您可以根據自己的需求來調整這個表單。

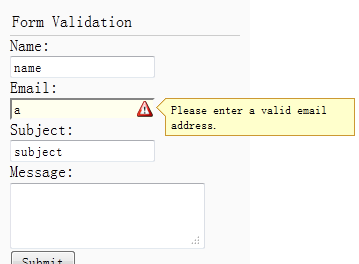
讓我們建立一個簡單的聯系表單,帶有 name、email、subject 和 message 字段:
我們添加一個樣式名為 easyui-validatebox 到 input 标記,是以 input 标記将根據 validType 屬性應用驗證。
當使用者點選表單的 submit 按鈕時,如果表單是無效的,我們應該阻止表單送出。
如果表單是無效的,将顯示一個提示資訊。
jeasyui-form-form3.zip