本教程向您展示如何附加節點到樹形菜單(Tree)。我們将建立一個包含水果和蔬菜節點的食品樹,然後添加一些其他水果到已存在的水果節點。

首先,我們建立食品樹,代碼如下所示:
請注意,樹(Tree)元件是定義在 <ul> 标記中,樹節點資料從 URL "tree_data.json" 加載。
然後我們通過點選節點選擇水果節點,我們将添加一些其他的水果資料。執行 getSelected 方法得到處理節點:
getSelected 方法的傳回結果是一個 javascript 對象,它有一個 id、text、target 屬性。target 屬性是一個 DOM 對象,引用選中節點,它的 append 方法将用于附加子節點。
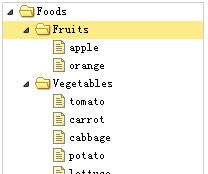
當添加一些水果,您将看見:
正如您所看到的,使用 easyui 的樹(Tree)插件去附加節點不是那麼的難。
jeasyui-tree-tree3.zip