CSS2允許你對特定media類型制定樣式,例如針對螢幕或者列印機。css3提供了更加強大的media queries,你可以針對不同media類型設定表達式,根據不同的條件設定不同的樣式。例如你可以為大螢幕設定一種樣式,為mobile設定另外一種樣式。這個功能相當強大,你可以不修改頁面内容的情況下,為不同裝置提供不同的樣式效果。下面的課程我們将會介紹到一些使用該技術的站點。
打開我的demo頁面,調整浏覽器打大小,檢視頁面布局變化情況。
當頁面視圖區域小于600px寬度的時候,css會被使用到。
你也可以使用下面的方式,在頁面的<head>中引用外部css檔案。
當視圖區域大于900px寬度的時候,css會被使用到。
你可以把多個media queries組合在一起,當視圖區域寬度在600px到900px之間的時候,會使用下面的css。
下面的css會在 max-device-width為480px的時候使用,例如iphone。
note:max-device-width指的是裝置實際分辨率,max-width指的是可是區域尺寸。
下面的時針對iphone4的css。
你也可以在ipad上檢查定位(portrait 或者 landscapse)。
因為ie8以及之前版本的ie浏覽器不支援media query,你需要使用JavaScript的hack計較解決問題。下面是一些解決方案:
<a href="http://css-tricks.com/resolution-specific-stylesheets/">CSS Tricks - 使用jquery判斷浏覽器尺寸</a>
<a href="http://plugins.jquery.com/project/MediaQueries">jQuery Media Queries 插件</a>
你可以使用支援media query的浏覽器通路下面的站點,例如:Firefox, Chrome, 和 Safari。可以檢視他們針對浏覽器寬度所做的布局響應。
大尺寸: 3 列sidebar
小尺寸: 2 列sidebar (中間的sidebar跑到了左邊)
更小尺寸: 1 列sidebar (最右邊的跑到了logo下面)
最小尺寸: 沒有sidebar (logo 和 右側的sidebar 上移,其他sidebar 下移)

頁面布局根據浏覽器的可視區域,在1列、2列和4列之間切換。
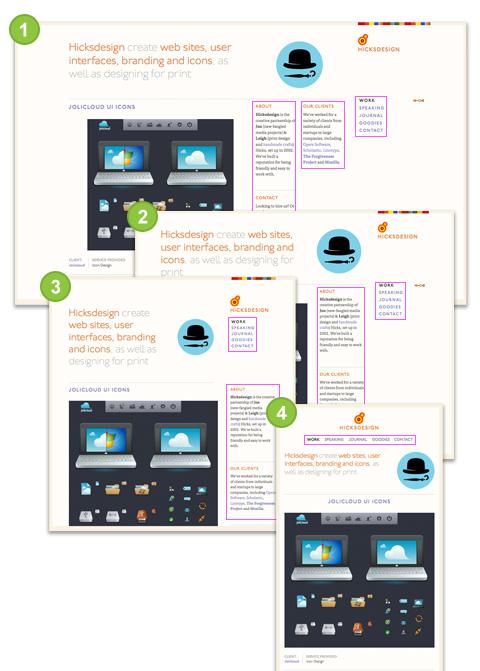
大尺寸:導航在上不部, 1行圖檔
中等尺寸:導航在左邊, 3列圖檔
小尺寸:導航在上部,logo沒有背景圖檔, 3列圖檔
他和之前的Colly有點像,不同點在于它的圖檔會根據頁面布局的變化,進行縮放。這裡使用的技巧就是,對圖檔使用百分比寬度,代替固定寬度,例如:width=100%。
我們需要注意到,針對mobile做了一個css,并不意味着我們的站點對mobile裝置就是優化的。對mobile裝置進行優化,網站圖檔和html代碼同樣需要縮小尺寸,這樣才有益于加載。media query做到的隻是設計展現,而不是優化操作。
<a href="http://www.cnblogs.com/softlover/tag/HTML5%E5%AE%9E%E8%B7%B5/">HTML5實踐系列</a>
<a href="http://www.vancl.com/?source=kbh1983&sourcesuninfo=ad-3090-1-52-0-1" target="_blank"></a>