jQuery UI 提供了多種定制方式。您已經看到下載下傳生成器(Download Builder)如何定制一個值包含您所需選項的自定義版本,這裡還提供了其他定制方式。
jQuery UI 中的每個插件都有一個預設配置,預設配置值一般是根據最基本最常見的使用情況設定的。如果您想要讓某個插件設定成非預設值,您可以使用 "options" 重寫它的預設設定。選項是一組屬性,作為參數傳遞給 jQuery UI 小部件。例如,滑塊(slider)小部件具有 orientation 選項,該選項允許您指定滑塊是水準的還是垂直的。為了設定滑塊的該選項,您隻需将它作為一個參數傳遞,如下所示:
您可以傳遞更多不同的選項,每個選項之間用逗号分隔:
請記得選項需放在大括号 <code>{ }</code> 内。上面的執行個體隻是一個簡單的講解,如需擷取整套 jQuery UI 小部件的詳細資訊,請檢視 jQuery UI 執行個體。
如果您想要設計自己的主題,jQuery UI 提供了一個非常完美的用于主題定制的應用程式,這就是 ThemeRoller。具體定制請通路 jQuery UI ThemeRoller。
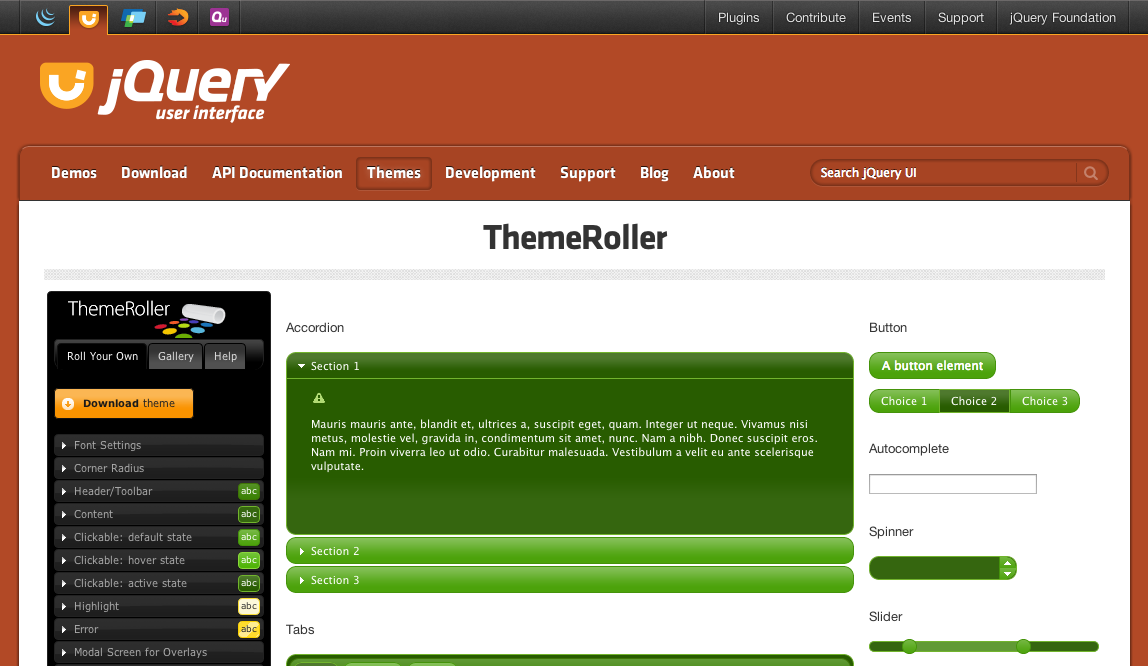
ThemeRoller 為所有使用 jQuery UI 小部件設計的元素提供了一個自定義接口。當您調整左欄中的"levers",右欄中的小部件将根據您的設計進行顯示。ThemeRoller 的 Gallery 頁籤提供了一些與設計主題,與下載下傳生成器(Download Builder)頁面提供的一樣。您可以基于這些主題做調整,或者直接下載下傳。

當您點選 ThemeRoller 頁面中的 "Download theme" 按鈕,将跳轉到下載下傳生成器(Download Builder)頁面,您的自定義主題會在主體下拉菜單中自動選中。您可以進一步配置下載下傳包。一旦下載下傳完成,您将看到 <code>example.html</code> 頁面使用了您自定義的主題。
提示: 如果您需要編輯您的主題,隻需打開 CSS 檔案,找到第 43 行,"To view and modify this theme, visit ...",該 url 即為在 ThemeRoller 中打開主題進行編輯的連結。