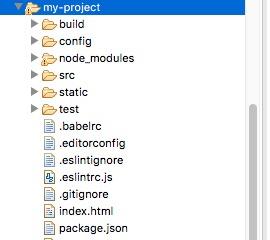
上一章節中我們使用了 npm 安裝項目,我們在 IDE(Eclipse、Atom等) 中打開該目錄,結構如下所示:

目錄/檔案
說明
build
項目建構(webpack)相關代碼
config
配置目錄,包括端口号等。我們初學可以使用預設的。
node_modules
npm 加載的項目依賴子產品
src
這裡是我們要開發的目錄,基本上要做的事情都在這個目錄裡。裡面包含了幾個目錄及檔案:
assets: 放置一些圖檔,如logo等。
components: 目錄裡面放了一個元件檔案,可以不用。
App.vue: 項目入口檔案,我們也可以直接将元件寫這裡,而不使用 components 目錄。
main.js: 項目的核心檔案。
static
靜态資源目錄,如圖檔、字型等。
test
初始測試目錄,可删除
.xxxx檔案
這些是一些配置檔案,包括文法配置,git配置等。
index.html
首頁入口檔案,你可以添加一些 meta 資訊或統計代碼啥的。
package.json
項目配置檔案。
README.md
項目的說明文檔,markdown 格式
在前面我們打開 APP.vue 檔案,代碼如下(解釋在注釋中):
<!-- 展示模闆 -->
<template>
<div id="app">
<img src="./assets/logo.png">
<hello></hello>
</div>
</template>
<script>
// 導入元件
import Hello from './components/Hello'
export default {
name: 'app',
components: {
Hello
}
</script>
<!-- 樣式代碼 -->
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
</style>
接下來我們可以嘗試修改下初始化的項目,将 Hello.vue 修改為以下代碼:
<div class="hello">
<h1>{{ msg }}</h1>
name: 'hello',
data () {
return {
msg: '歡迎來到菜鳥教程!'
重新打開頁面 http://localhost:8080/,一般修改後會自動重新整理,顯示效果如下所示: