CSS字型屬性定義字型,加粗,大小,文字樣式。

在計算機螢幕上,sans-serif字型被認為是比serif字型容易閱讀
在CSS中,有兩種類型的字型系列名稱:
<b>通用字型系列</b> - 擁有相似外觀的字型系統組合(如 "Serif" 或 "Monospace")
<b>特定字型系列</b> - 一個特定的字型系列(如 "Times" 或 "Courier")
Generic family
字型系列
說明
Serif
Times New Roman
Georgia
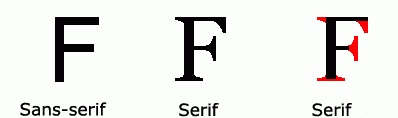
Serif字型中字元在行的末端擁有額外的裝飾
Sans-serif
Arial
Verdana
"Sans"是指無 - 這些字型在末端沒有額外的裝飾
Monospace
Courier New
Lucida Console
所有的等寬字元具有相同的寬度
font-family 屬性設定文本的字型系列。
font-family 屬性應該設定幾個字型名稱作為一種"後備"機制,如果浏覽器不支援第一種字型,他将嘗試下一種字型。
<b>注意</b>: 如果字型系列的名稱超過一個字,它必須用引号,如Font Family:"宋體"。
多個字型系列是用一個逗号分隔指明:
p{font-family:"Times New Roman", Times, serif;}
對于較常用的字型組合,看看我們的 Web安全字型組合。
主要是用于指定斜體文字的字型樣式屬性。
這個屬性有三個值:
正常 - 正常顯示文本
斜體 - 以斜體字顯示的文字
傾斜的文字 - 文字向一邊傾斜(和斜體非常類似,但不太支援)
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
font-size 屬性設定文本的大小。
能否管理文字的大小,在網頁設計中是非常重要的。但是,你不能通過調整字型大小使段落看上去像标題,或者使标題看上去像段落。
請務必使用正确的HTML标簽,就<h1> - <h6>表示标題和<p>表示段落:
字型大小的值可以是絕對或相對的大小。
絕對大小:
設定一個指定大小的文本
不允許使用者在所有浏覽器中改變文本大小
确定了輸出的實體尺寸時絕對大小很有用
相對大小:
相對于周圍的元素來設定大小
允許使用者在浏覽器中改變文字大小
如果你不指定一個字型的大小,預設大小和普通文本段落一樣,是16像素(16px=1em)。
設定文字的大小與像素,讓您完全控制文字大小:
h1 {font-size:40px;}
h2 {font-size:30px;}
p {font-size:14px;}
上面的例子可以在 Internet Explorer 9, Firefox, Chrome, Opera, 和 Safari 中通過縮放浏覽器調整文本大小。
雖然可以通過浏覽器的縮放工具調整文本大小,但是,這種調整是整個頁面,而不僅僅是文本
為了避免Internet Explorer 中無法調整文本的問題,許多開發者使用 em 機關代替像素。
em的尺寸機關由W3C建議。
1em和目前字型大小相等。在浏覽器中預設的文字大小是16px。
是以,1em的預設大小是16px。可以通過下面這個公式将像素轉換為em:px/16=em
h1 {font-size:2.5em;} /* 40px/16=2.5em */
h2 {font-size:1.875em;} /* 30px/16=1.875em */
p {font-size:0.875em;} /* 14px/16=0.875em */
在上面的例子,em的文字大小是與前面的例子中像素一樣。不過,如果使用 em 機關,則可以在所有浏覽器中調整文本大小。
不幸的是,仍然是IE浏覽器的問題。調整文本的大小時,會比正常的尺寸更大或更小。
在所有浏覽器的解決方案中,設定 <body>元素的預設字型大小的是百分比:
body {font-size:100%;}
h1 {font-size:2.5em;}
h2 {font-size:1.875em;}
p {font-size:0.875em;}
我們的代碼非常有效。在所有浏覽器中,可以顯示相同的文本大小,并允許所有浏覽器縮放文本的大小。
設定字型加粗
這個例子示範了如何設定字型的加粗。
可以設定字型的轉變
這個例子示範了如何設定字型的轉變。
在一個聲明中的所有字型屬性
本例示範如何使用簡寫屬性将字型屬性設定在一個聲明之内。
Property
描述
font
在一個聲明中設定所有的字型屬性
font-family
指定文本的字型系列
font-size
指定文本的字型大小
font-style
指定文本的字型樣式
font-variant
以小型大寫字型或者正常字型顯示文本。
font-weight
指定字型的粗細。