阿裡雲對象存儲
阿裡雲對象存儲(Object Storage Service,簡稱OSS),是阿裡雲對外提供的海量、安全、低成本、高可靠的雲存儲服務。使用者可以通過調用API,在任何應用、任何時間、任何地點上傳和下載下傳資料,也可以通過使用者Web控制台對資料進行簡單的管理。OSS适合存放任意檔案類型,适合各種網站、開發企業及開發者使用。
阿裡雲OSS圖檔處理服務
阿裡雲OSS圖檔處理服務(Image Service,簡稱 IMG) ,是阿裡雲OSS對外提供的海量、安全、低成本、高可靠的圖檔處理服務。使用者将原始圖檔上傳儲存在OSS上,通過簡單的 RESTful 接口,在任何時間、任何地點、任何網際網路裝置上對圖檔進行處理。圖檔處理服務提供圖檔處理接口,圖檔上傳請使用OSS上傳接口。基于IMG,使用者可以搭建出跟圖檔相關的服務。圖檔服務處理的圖檔來自于OSS,是以圖檔的上傳實際是上傳到OSS的同名Bucket中。
在真實的工作場景中,一般将圖檔、音頻、視訊等存儲到OSS服務中,這樣可以極大的提高使用者的頁面通路速度。11 月 9 日至 11 月 23 日期間,完成部署即可獲得“TOMY 多美卡合金車模一輛”。
位址:https://developer.aliyun.com/adc/series/activity/1111
體驗需使用自己的賬戶開通以上服務
ECS資源位址
開始實驗後,系統會自動去建立一台Linux ECS。其中,建立的ECS中已經部署了web應用和OSS python SDK。在本實驗中,已建立的ECS作為web伺服器,浏覽器中直接通路其IP位址會顯示包含四個小圖檔的頁面,并且四個圖檔都儲存在ECS本地。通過調用OSS API将四個圖檔上傳到OSS中,同時删除儲存在ECS本地的四個圖檔,此時通路ECS IP将會看到頁面中沒有圖檔可以顯示。為了在頁面中顯示原有的四個圖檔,實驗中需要修改web應用伺服器根目錄下預設通路頁面中的圖檔位址,将圖檔位址修改為四個圖檔分别在OSS中的通路位址。
1、輕按兩下打開虛拟桌面的Chromium浏覽器,在RAM使用者登入框中單擊下一步,複制雲産品資源清單中子使用者密碼,按CTRL+V把密碼粘貼到密碼輸區,登入子賬戶(後續在遠端桌面裡的粘貼操作均使用CTRL + V快捷鍵)。
2、複制雲伺服器ECS控制台位址,在Chromium浏覽器打開新頁簽,粘貼并通路雲伺服器ECS控制台。
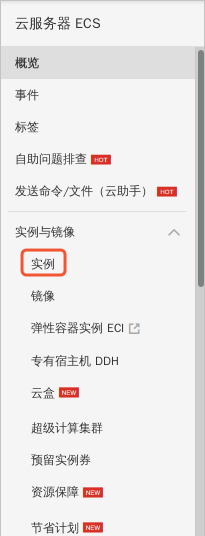
3、在控制台左側導航欄中,單擊執行個體。

4、在執行個體頁面頂部菜單欄,切換到資源所在地域。
說明 :
參考如下圖檔切換地域到華東2(上海)。
5、在執行個體頁面,在目标執行個體的操作列下單擊遠端連接配接。
您可在雲産品資源清單中檢視目标執行個體的執行個體ID。
6、在遠端連接配接與指令對話框的Workbench遠端連接配接區域中,單擊立即登入。
7、在登入執行個體對話框中,輸入雲資源産品清單中ECS伺服器的登入密碼,單擊确定。
傳回如下頁面,表示您已經成功遠端連接配接到ECS伺服器。
本小節将展示一個在 ECS 上已搭建的圖檔分享網站,以及圖檔分享網站的源碼。
1.在Chromium浏覽器打開新頁簽,在位址欄輸入http://<ECS公網位址()彈性IP)>:8080并通路。您可以檢視到目前頁面中顯示1張 “花園” 的圖檔,該圖檔實際是由 4 張小圖檔組成的。
2.切換至終端頁面。執行以下指令,進入網站系統的根目錄。
然後,使用如下檢視指令,檢視儲存在根目錄下的四張圖檔 01.png,02.png,03.png 和 04.png,也就是圖檔分享網站所展示的 4 張小圖檔。
在Chromium浏覽器打開新頁簽,在位址欄中輸入 <ECS執行個體外網位址>/01.png,可以檢視到 01.png 的圖檔内容。同理,可以檢視 "02.png", "03.png" 以及 "04.png" 的圖檔内容。
3.使用如下指令,檢視網站首頁的源碼,可以看到圖檔分享網頁中顯示的圖檔,是從網站根目錄 /alidata/www/default 中,讀取圖檔 01.png,02.png,03.png 和 04.png 拼接的。
1.本小節将存儲在本地的圖檔上傳到 OSS Bucket 中,進而,圖檔分享網站将從 OSS Bucket 中讀取圖檔,本地無需儲存圖檔。
2.在ECS執行個體的 /alidata/www/default 目錄中,執行如下指令,進入 cfg.json 的編輯頁面,并修改 OSS 的配置資訊。
在鍵盤上輸入 “I”,切換到編輯模式,在編輯頁面中,修改如下參數資訊。
id: 雲産品資源 配置設定的 AK ID 值;
secret: 雲産品資源 配置設定的 AK Secret 值;
endpoint:請根據下面的 OSS地域與Endpoint對應關系表,輸入 雲産品資源 所配置設定 地域 相對應的 外網Endpoint 。例如:配置設定的 地域 為 華東1(杭州),則輸入 oss-cn-hangzhou.aliyuncs.com;
bucket: 雲産品資源 配置設定的 OSS資源 Bucket 名稱;
object_dir: 雲産品資源 配置設定的 OSS資源 Object路徑。
完成後,首先按 esc鍵 退出編輯狀态,然後輸入下面指令儲存并退出編輯頁面。
OSS 地域 與 外網 Endpoint 對應關系表:
地域
外網Endpoint
華東 1 (杭州)
oss-cn-hangzhou.aliyuncs.com
華東 2 (上海)
oss-cn-shanghai.aliyuncs.com
華北 1 (青島)
oss-cn-qingdao.aliyuncs.com
華北 2 (北京)
oss-cn-beijing.aliyuncs.com
華南 1 (深圳)
oss-cn-shenzhen.aliyuncs.com
3.執行如下指令,将 01.png 上傳到 OSS,該腳本使用 OSS 提供的 API 接口 put_object_from_file() 将本地檔案上傳到 雲産品資源 配置設定的 Object 路徑 中。
python oss_upload.py 01.png
然後,執行相同指令,隻把 01.png 改為 02.png 等,将 02.png、03.png 和 04.png三個圖檔分别上傳到 OSS。接下來,使用者将通路 OSS 管理控制台,并檢視上傳到 OSS 的檔案。
說明:通過 Python SDK 的方式上傳本地檔案到 OSS 的具體方法,請參考實驗 SL003 使用OSS API上傳和下載下傳檔案。
4.複制OSS控制台位址,在Chromium浏覽器打開新頁簽,粘貼并通路OSS控制台。
https://oss.console.aliyun.com/
5. 進入 OSS 管理控制台後,在 Bucket 清單中,點選 雲産品資源 提供的 Bucket名稱,例如 adc-oss-969hd2,進入 adc-oss-969hd2 Bucket 管理頁面。
6.點選 【檔案管理】 ,可以檢視到目前 Object 清單中存在一個或多個檔案夾。點選 雲産品資源 配置設定的一級 Object 路徑。例如:使用者配置設定的 Object 路徑 為 OSSCTY/u-xxx/,則 OSSCTY 為一級 Object 路徑。點選 OSSCTY,進入 Object “OSSCTY” 路徑中。
在 “OSSCTY” 的 Object 路徑中,點選配置設定的二級 Object 路徑。例如:使用者配置設定的 Object 路徑 為 OSSCTY/u-xxx/,則 u-xxx 為二級Object 路徑。點選 u-xxx 進入Object OSSCTY/u-xxx 路徑中。
此時,在 Object 管理的清單的第一行中,使用者可以檢視到目前 Object 路徑資訊。在 Object 管理的 Object 清單中,展示已上傳并儲存到 “SOSSCTY/u-xxx /” 路徑下的 4 張圖檔:01.png,02.png,03.png,04.png。
7.切換回終端頁面,執行下面指令進入 alidata/www/default 目錄。
cd /alidata/www/default
然後執行如下指令,删除目前目錄中的所有 “ .png ” 檔案,也就是,圖檔分享網站中讀取的 4 張圖檔 01.png, 02.png, 03.png 和 04.png。
執行檢視檔案指令,檢視目前目錄中無圖檔檔案,證明圖檔已删除。
8.打開(在浏覽器的位址欄中,輸入 雲産品資源 配置設定的 ECS 外網位址 并通路)或重新整理圖檔分享網站首頁面,檢視到目前頁面中所有圖檔均無法正常顯示。這是因為圖檔分享網站讀取的是本地圖檔檔案,而本地存儲的圖檔檔案已被删除,是以無法讀取到圖檔資訊。
注意:
若通路頁面仍舊可以顯示圖檔,可能是由于浏覽器緩存問題,建議清理下浏覽器的緩存或者換一個浏覽器檢視ECS伺服器首頁。
9.接下來,将重新配置 index.html 中的圖檔通路資訊,按照以下步驟将圖檔連結修改為上傳到 OSS 的圖檔的 URL 通路位址:
切換回 OSS 管理控制台頁面,進入 雲産品資源 配置設定的 Object 路徑 中,擷取圖檔的URL通路位址。點選 01.png ,找到并點選右側彈出框的 【複制檔案 URL】。
切換回終端頁面,執行如下指令,傳回 ECS 伺服器的 /alidata/www/default 目錄下,并進入伺服器通路首頁 index.html 的編輯界面。
在下,找到第一張圖檔的連結參數 src="01.png",删除 01.png,并粘貼上面步驟中複制的上傳到 OSS 01.png 圖檔的通路
位址。 同理,修改 02.png,03.png,04.png 的連結位址為 OSS 的存儲位址。
完成所有圖檔的修改後,點選 esc鍵 退出編輯狀态,執行以下指令儲存并退出編輯頁面。
10.在浏覽器中,重新整理 ECS執行個體的 外網位址 的通路頁面,頁面将再次顯示 花園 的圖檔,說明現在網站可以使用存儲在 OSS 上的圖檔來顯示頁面。