使用hugo幾步搭建好看的站點樣式!
hugo是一個用Go編寫的靜态站點生成器,由于具有豐富的主題資源和有比較豐富的主題資源和較好的生成速度。
雲開發(CloudBase)是一款雲端一體化的産品方案 ,采用 serverless 架構,免環境搭建等運維事務 ,支援一雲多端,助力快速建構小程式、Web應用、移動應用。
雲開發靜态網站托管支援通過雲開發SDK調用服務端資源如:雲函數、雲存儲、雲資料庫等,進而将靜态網站擴充為全棧網站
無論是騰訊雲·雲開發使用者,還是小程式·雲開發使用者,隻要開通按量付費,即可享有雲開發靜态網站托管服務。
首先,我們先安裝hugo:
windows的使用者可以去Hugo的githubc倉庫上下載下傳安裝hugo的可執行程式進行安裝,具體安裝流程請點選這裡。
緊着這,我們用hugo來幫我們建立一個blog項目: ```
hugo new site hugo-demo && cd hugo-demo
hugo new posts/my-first-post.md
hugo server
hugo -D
如果你不喜歡hugo站點的預設主題樣式的話,可以自行在github上找到開源的hugo主題,并放置到你的hugo項目中,例如:
當然,這偏文章的重點不是教大家如何使用hogu,而且如何在雲開發上部署靜态的站點。
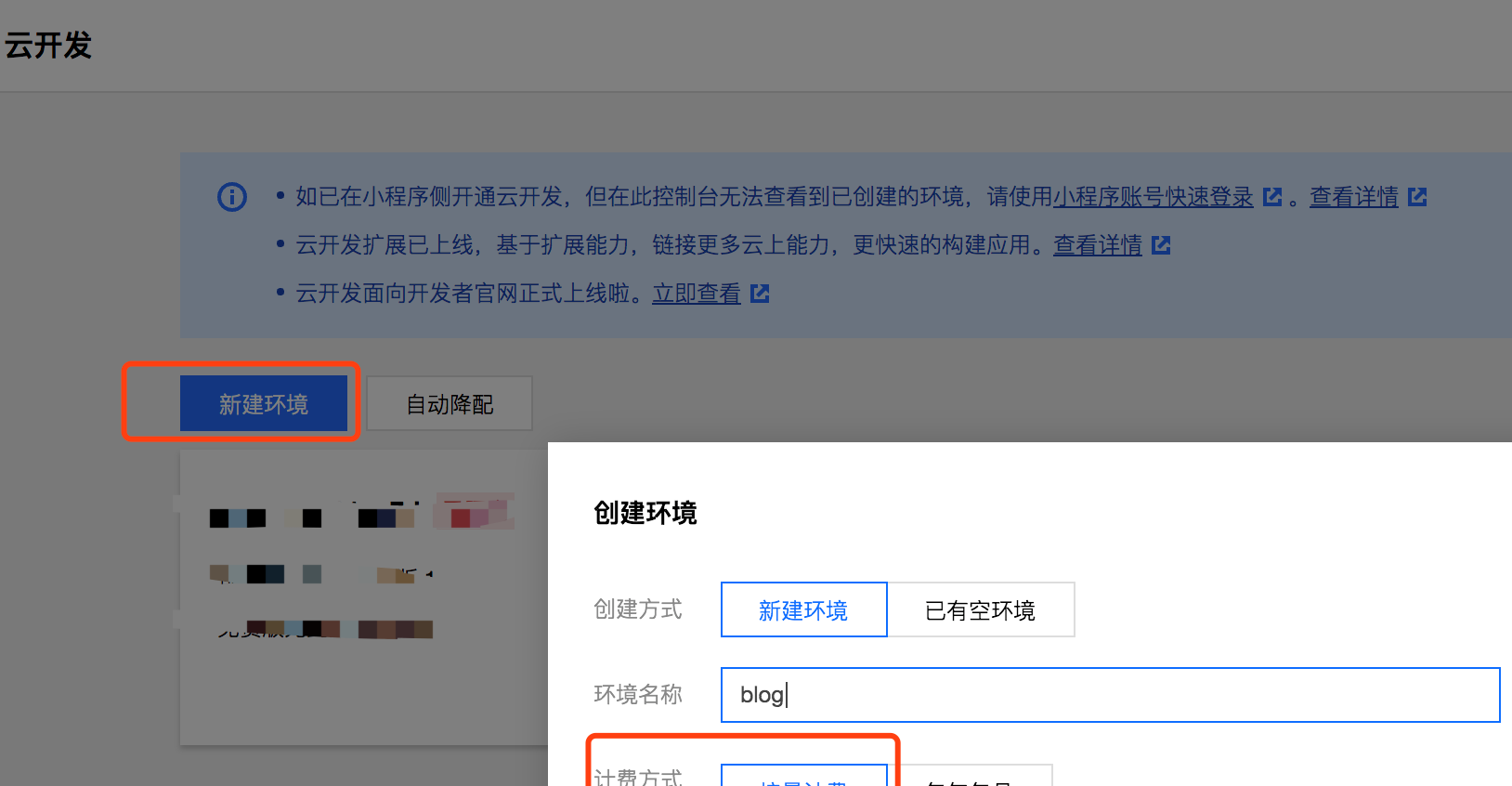
我們進入騰訊雲的雲開發(cloudbase)控制台,選擇開通一個雲環境:

這裡要注意選擇是按量計費的模式(隻有按量計費才能開通靜态網站托管)。建立完成後,點選進入我們剛剛建立的雲環境,進入雲環境管理界面:
在雲環境管理界面,在右側的網站托管中,我們可以将剛剛項目中生成好的靜态頁面給上傳上去。當然,手動上傳顯的不太友好,我們也可以借助 cloudbase cli 以指令行的方式執行上傳。
首先,安裝cloudbase cli:
執行登入指令:
在彈出的頁面确認授權:
接着,在hugo-site中将public目錄中的檔案給部署上去:
這裡的 EnvID 替換為剛建立好的環境ID。
騰訊雲雲開發的靜态網站托管有預設域名可供通路:
通過預設域名,我們就能通路啦: