雲托管(Tencent CloudBase Run)是 雲開發(Tencent CloudBase,TCB)提供的新一代雲原生應用引擎(App Engine 2.0),支援托管任意容器化應用。
CloudBase CMS 是雲開發推出的,基于 Node.js 的 Headless 内容管理平台,提供了豐富的内容管理功能,安裝簡單,易于二次開發,并與雲開發的生态體系緊密結合,助力開發者提升開發效率。
本文介紹了從源碼手動部署 CloudBase CMS 的過程,你可以從 GitHub 下載下傳最新的 CMS 源碼 連結。源碼部署時,CloudBase CMS 後端服務會部署在雲托管中。
1.安裝 Node.js LTS 版本
2.使用 Node 包管理器 NPM 安裝最新版本的 CloudBase CLI 工具(1.0.0+)
3.開通雲開發服務,并建立按量計費環境(如果您已擁有雲開發按量計費的環境,可跳過此步驟)
登入騰訊雲-雲開發控制台,根據彈窗提示,開通服務,并建立按量計費環境
将 CMS内容管理系統 clone到本地 (或者直接下載下傳壓縮包)
複制項目根目錄下的 <code>.env.example</code> 為 <code>.env.local</code>,并填寫相關的配置
1.登入
2.安裝依賴
如果你使用 npm run setup 指令出現異常,你可以分别到 packages 目錄下的檔案内,手動執行 npm install 指令。
3.部署
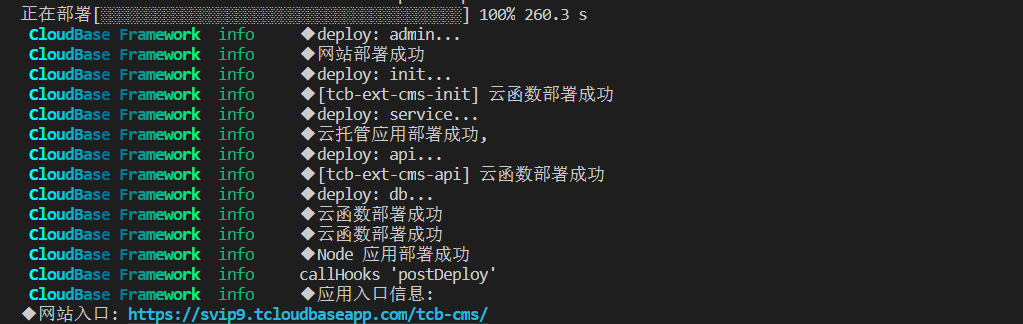
部署成功後會看到下圖,通路網站入口就可以使用了

進入 控制台,在我的應用選項下就可以看到部署的應用,點選管理就可以看到應用詳情
本文主要介紹了使用雲托管快速部署CMS内容管理系統
在使用 npm run setup 指令出現異常,你可以選擇更新 Node.js LTS 版本 或者分别到 packages 目錄下的檔案内,手動執行 npm install 指令。
在部署過程中 window 系統下,setup.sh 腳本可能會報錯,可以複制檔案内容,手動建立一個 setup.sh 檔案,替換之前的。
雲開發(Tencent CloudBase,TCB)是騰訊雲提供的雲原生一體化開發環境和工具平台,為開發者提供高可用、自動彈性擴縮的後端雲服務,包含計算、存儲、托管等serverless化能力,可用于雲端一體化開發多種端應用(小程式,公衆号,Web 應用,Flutter 用戶端等),幫助開發者統一建構和管理後端服務和雲資源,避免了應用開發過程中繁瑣的伺服器搭建及運維,開發者可以專注于業務邏輯的實作,開發門檻更低,效率更高。