px是像素。然而一個螢幕像素的多少是由螢幕的分辨率決定的。
取個極端的栗子:如果分辨率是1w*1w,你設定一個100px寬的輸入框,你隻占螢幕的1/100,但是如果螢幕的分辨率是100*100,那麼你的輸入框就已經把螢幕鋪滿了
為了驗證我的猜想我拿我的電腦試了一下水
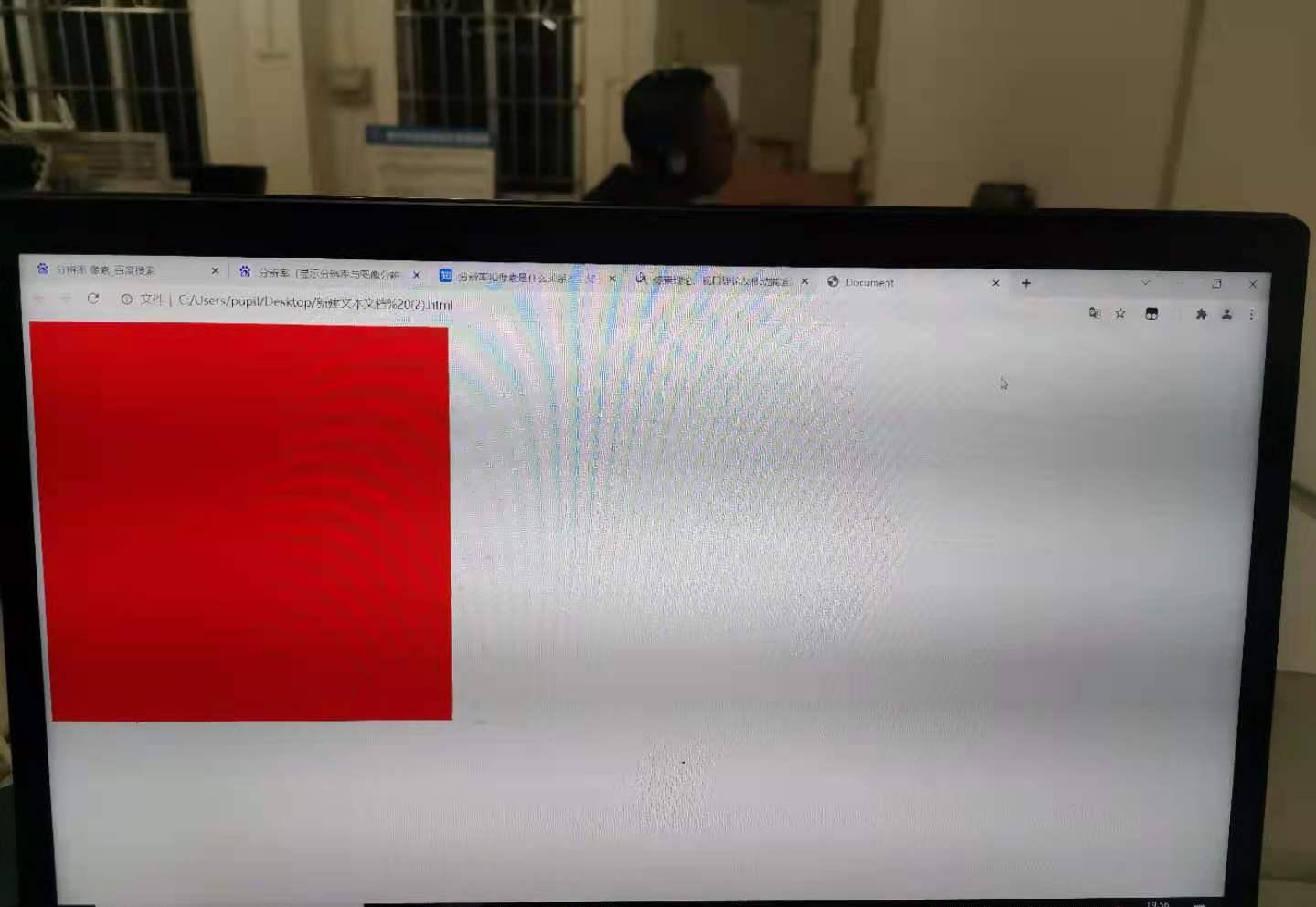
首先先建立了html檔案,給一個500px*500px的div賦予背景顔色
接下來是1920*1080分辨率的展示效果

然後就是800*600的分辨率展示效果
可見同樣px在不同的分辨率的展示效果差别還是很大的,是以在以後寫css樣式中px的使用要考慮到這麼一種情況,來避免一些可能出現的bug