最近在看一些關于CSS3方面的知識,主要是平時看到網頁中有很多用CSS3實作的很炫的效果,是以就打算系統的學習一下。在網上找到很多的文章,但都沒有一個好的整理性,比較淩亂。昨天看到w3cplus網站中關于CSS3的一些文章,覺得講解的比較細,是以就決定以此作為學習的模闆,一步步開始。
平時上下班在地鐵上經常是拿着手機看小說新聞之類的,考慮到在手機端直接通路這些網頁肯定會耗費很大的流量,是以最好是将這些文章下載下傳下來放在手機裡看,比如儲存成圖檔或pdf當然是最好的選擇。
之前曾在園子裡看到某前端高手通過js将部落格園中的文章提取并利用chrome的列印功能,将網頁直接儲存成pdf文檔,以此為靈感,就自己也來實作一下這個功能。
先給出一下找到的這段js代碼:
javascript:var el = $('.container');
$("*").not(el.find('*')).hide();
el.parents().andSelf().css({ width: 476, padding: 0, margin: 0, border: 'none', float: 'none', position: 'static' }).show().find('img').css({ maxWidth: 470, height: 'auto' });
$('body').css({ background: '#fff', zoom: 1.1 }); 因為本人對前端不是很熟悉,是以也是一點點的嘗試着來實作,下面給出實作的過程,也是為了在此做一個簡單的記錄:
<script>
//模闆 用于擷取部落格園文章主要内容并列印成pdf的js提取代碼
javascript:var el = $('.container');
$("*").not(el.find('*')).hide();
el.parents().andSelf().css({ width: 476, padding: 0, margin: 0, border: 'none', float: 'none', position: 'static' }).show().find('img').css({ maxWidth: 470, height: 'auto' });
$('body').css({ background: '#fff', zoom: 1.1 });
//測試後發現如果頁面中沒有明确引入jquery插件的話,需要将代碼寫到(function($){//js code })(jQuery); 中。
javascript:(function ($) {
var el = $('.container');$("*").not(el.find('*')).hide();el.parents().andSelf().css({ width: 476, padding: 0, margin: 0, border: 'none', float: 'none', position: 'static' }).show().find('img').css({ maxWidth: 470,height: 'auto' });$('body').css({ background: '#fff', zoom: 1.1 });
})(jQuery);
//報錯
javascript: (function ($) { var el = $('#page>.container'); $('body *').not(el.find('*')).hide(); el.find('#sidebar-second').remove(); })(jQuery);
//可行 删除右側邊欄并設定左側内容margin:0
javascript: (function ($) { var el = $('#page>.container'); el.find('#sidebar-second').remove(); el.find('.main-wrap').css({ margin: 0 }); })(jQuery);
//測試
javascript: (function ($) { var el = $('#page>.container'); el.find('#sidebar-second').remove(); el.find('.main-wrap').css({ margin: 5 }); $('body *').not(el.parent().andSelf().find('*')).hide(); })(jQuery);
//可行 想通過el.parent('#page').andSelf()的方式使div#page 顯示,但無法精确定位到該div元素,是以采用先将整體hide,在将div#page顯示的方法
javascript: (function ($) { var el = $('#page>.container'); $('body *').not(el.parent().andSelf().find('*')).hide(); $('#page').show(); })(jQuery);
//對上面一行的精簡
javascript: (function ($) { var el = $('#page>.container'); $('body *').not($('#page').find('*')).hide(); $('#page').show(); })(jQuery);
//去除頁面中所有的廣告 el.find('[class="block block-block"]').remove(); 所有的廣告的class都是block block-block
javascript: (function ($) { var el = $('#page>.container'); $('body *').not($('#page').find('*')).hide(); $('#page').show(); el.find('[class="block block-block"]').remove(); el.find('#sidebar-second').remove(); el.find('.main-wrap').css({ margin: 3 }); $('body').css({ padding: 3, zoom: 1.3, background: '#fff' }); })(jQuery);
//第一版可用代碼
javascript: (function ($) { var el = $('#page>.container'); $('body *').not($('#page').find('*')).hide(); $('#page').show(); el.find('[class="block block-block"]').remove(); el.find('#sidebar-second').remove(); el.find('.main-wrap').css({ margin: 3 }); $('body').css({ padding: 3, zoom: 1.3, background: '#fff' }); })(jQuery);
//在頭部加上目前頁面的标題和url連結位址
javascript: (function ($) { var el = $('#page>.container'); $('body *').not($('#page').find('*')).hide(); $('#page').show(); el.find('[class="block block-block"]').remove(); el.find('#sidebar-second').remove(); el.find('.main-wrap').css({ margin: 0 }); $('body').css({ padding: 0, zoom: 1.3, background: '#fff' }); $('#breadcrumb').prepend(document.title + '<br\>' + window.location.href);})(jQuery);
//設定所有code代碼區的邊框1px 列印時去掉背景,添加邊框
javascript: (function ($) { var el = $('#page>.container'); $('body *').not($('#page').find('*')).hide(); $('#page').show(); el.find('[class="block block-block"]').remove(); el.find('#sidebar-second').remove(); el.find('.main-wrap').css({ margin: 0 }); el.find('pre, pre code').css({ border: '1px solid #F5062B' }); $('body').css({ padding: 0, zoom: 1.3, background: '#fff' }); $('#breadcrumb').prepend(document.title + '<br\>' + window.location.href); })(jQuery);
//對第一版中各部分代碼的功能分析
javascript: (function ($) {
var el = $('#page>.container');//擷取正文内容節點
$('body *').not($('#page').find('*')).hide();//隐藏正文之外的其他内容
$('#page').show();//上段将目前正文的父節點也隐藏了,顯示出來
el.find('[class="block block-block"]').remove();//移除正文中所有廣告
el.find('#sidebar-second').remove();//移除正文右側邊欄
el.find('.main-wrap').css({ margin: 0 });//設定左側正文全屏
el.find('pre, pre code').css({ border: '1px solid #F5062B' });//設定頁面中代碼段邊框
$('body').css({ padding: 0, zoom: 1.3, background: '#fff' });//設定内容格式 放大1.3倍
$('#breadcrumb').prepend(document.title + '<br\>' + window.location.href);//在頁面頭部添加目前的标題和url連結
})(jQuery);
//第二版 第一版列印出來的一個頁面大小約1M多,需進行優化
//remove()掉頂部和底部的其他div 而不是hide()
javascript: (function ($) { var el = $('#page>.container'); var bd = $('body'); bd.find('#header').remove(); bd.find('#branding').remove(); bd.find('#footer-col').remove(); bd.find('#footer').remove(); el.find('[class="block block-block"]').remove(); el.find('#sidebar-second').remove(); el.find('.main-wrap').css({ margin: 0 }); })(jQuery);
//第二版測試版 經測試,remove()和hide()不會有太大體積上的差别
javascript: (function ($) { var el = $('#page>.container'); var bd = $('body'); bd.find('#header').remove(); bd.find('#branding').remove(); bd.find('#footer-col').remove(); bd.find('#footer').remove(); $('body *').not($('#page').find('*')).hide(); $('#page').show(); el.find('[class="block block-block"]').remove(); el.find('#sidebar-second').remove(); el.find('.main-wrap').css({ margin: 0 }); el.find('pre, pre code').css({ border: '1px solid #F5062B' }); $('body').css({ padding: 0, zoom: 1.3, background: '#fff' }); $('#breadcrumb').prepend(document.title + '<br\>' + window.location.href); })(jQuery);
//移除所有head部分的script标簽
javascript: (function ($) { var el = $('#page>.container'); var bd = $('body'); bd.find('#header').remove(); bd.find('#branding').remove(); bd.find('#footer-col').remove(); bd.find('#footer').remove(); $('html>head').find('script').remove(); $('body *').not($('#page').find('*')).hide(); $('#page').show(); el.find('[class="block block-block"]').remove(); el.find('#sidebar-second').remove(); el.find('.main-wrap').css({ margin: 0 }); el.find('pre, pre code').css({ border: '1px solid #F5062B' }); $('body').css({ padding: 0, zoom: 1.3, background: '#fff' }); $('#breadcrumb').prepend(document.title + '<br\>' + window.location.href); })(jQuery);
//第二版釋出版 移除html下的所有script标簽
javascript: (function ($) { var el = $('#page>.container'); var bd = $('body'); bd.find('#header').remove(); bd.find('#branding').remove(); bd.find('#footer-col').remove(); bd.find('#footer').remove(); $('html').find('script').remove(); $('body *').not($('#page').find('*')).hide(); $('#page').show(); el.find('[class="block block-block"]').remove(); el.find('#sidebar-second').remove(); el.find('.main-wrap').css({ margin: 0 }); el.find('pre, pre code').css({ border: '1px solid #F5062B' }); $('body').css({ padding: 0, zoom: 1.3, background: '#fff' }); $('#breadcrumb').prepend(document.title + '<br\>' + window.location.href); })(jQuery);
//第二版功能分析
javascript: (function ($) {
var el = $('#page>.container');
var bd = $('body');//找到body元素
bd.find('#header').remove();//移除body中的#header
bd.find('#branding').remove();
bd.find('#footer-col').remove();
bd.find('#footer').remove();
$('html').find('script').remove();//移除html内的所有script标簽
$('body *').not($('#page').find('*')).hide();//将非内容區域均隐藏
$('#page').show();//顯示page标簽部分
el.find('[class="block block-block"]').remove();
el.find('#sidebar-second').remove();
el.find('.main-wrap').css({ margin: 0 });
el.find('pre, pre code').css({ border: '1px solid #F5062B' });
$('body').css({ padding: 0, zoom: 1.3, background: '#fff' });
$('#breadcrumb').prepend(document.title + '<br\>' + window.location.href);
})(jQuery);
//第三版 針對于某些代碼段太寬而覆寫的問題進行修改
//chrome Ctrl+P 列印時預設選擇A4紙格式列印,A4的預設像素是 分辨率96像素/英寸下,794*1123 詳細參考:
//列印常識:A4紙張在顯示器上應該要多少像素? - 菩提樹下的楊過 - 部落格園
//http://www.cnblogs.com/yjmyzz/archive/2012/01/09/2316892.html
//.page-inner 的padding 上下10px 左右0px
javascript: (function ($) { var el = $('#page>.container'); var bd = $('body'); bd.find('#header').remove(); bd.find('#branding').remove(); bd.find('#footer-col').remove(); bd.find('#footer').remove(); $('html').find('script').remove(); $('body *').not($('#page').find('*')).hide(); $('#page').show(); el.find('[class="block block-block"]').remove(); el.find('#sidebar-second').remove(); el.find('.main-wrap').css({ margin: 0 }); el.find('.page-inner').css({ padding: '10px 0' }); el.find('pre, pre code').css({ border: '1px solid #F5062B' }); $('body').css({ padding: 0, zoom: 1.3, background: '#fff' }); $('#breadcrumb').prepend(document.title + '<br\>' + window.location.href); })(jQuery);
//第三版 釋出版
javascript: (function ($) { var el = $('#page>.container'); var bd = $('body'); bd.find('#header').remove(); bd.find('#branding').remove(); bd.find('#footer-col').remove(); bd.find('#footer').remove(); $('html').find('script').remove(); $('body *').not($('#page').find('*')).hide(); $('#page').show(); el.find('[class="block block-block"]').remove(); el.find('#sidebar-second').remove(); el.find('.main-wrap').css({ margin: 0 }); el.find('.page-inner').css({ padding: '10px 0' }); el.find('pre, pre code').css({ border: '1px solid #F5062B' }); $('body').css({ padding: 0, zoom: 1.3, background: '#fff' }); $('#breadcrumb').prepend(document.title + '<br\>' + window.location.href); })(jQuery);
</script> 那要怎樣來使用這段代碼呢?
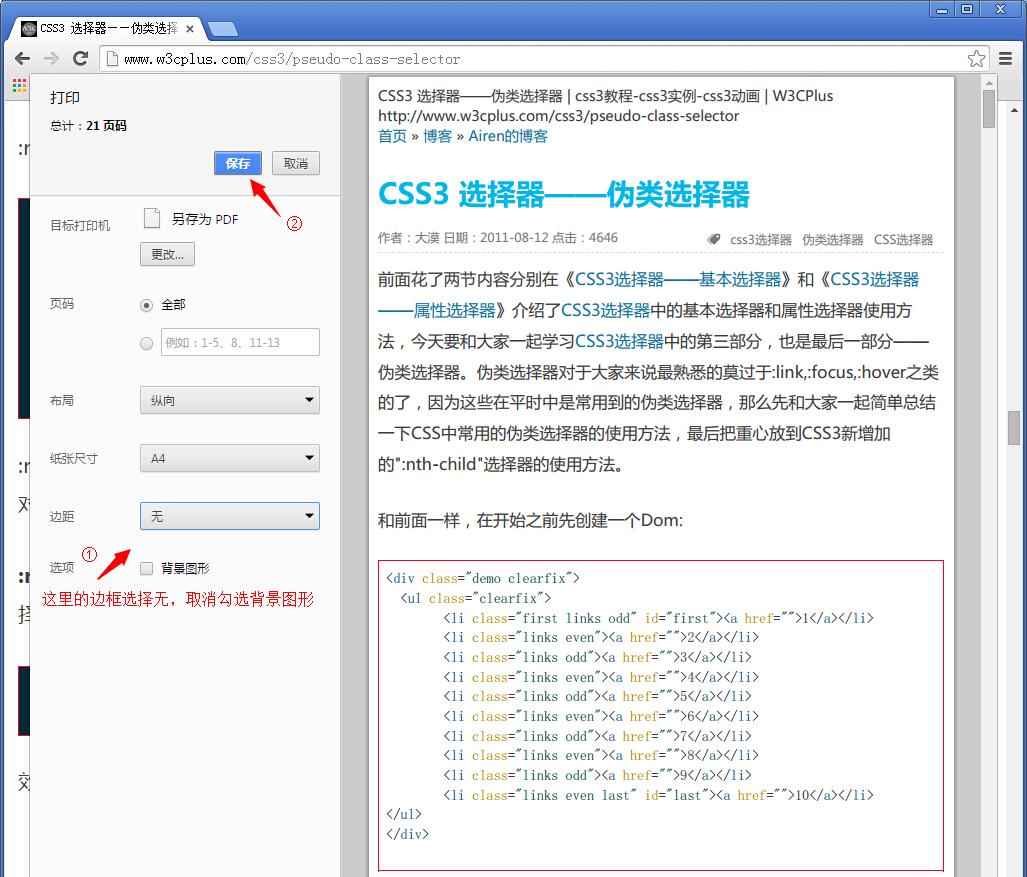
隻要我們将上面的js代碼段(目前是 第三版釋出版),儲存成chrome浏覽器的書簽,在w3cplus網站的文章頁面中點選一下,就能提取出文章中主要的内容部分。然後通過快捷鍵Ctrl+P 調出列印視窗,推薦邊框選項設定為“無”,取消勾選“背景圖形”,然後點選“儲存” 即可(也可根據個人喜好自定)。

現在,将導出的pdf文檔傳到手機裡,就ok啦!
2015-2-13更新:
今天對上面的那段代碼又進行了一下修改,增加了一些内容:完整代碼如下:
javascript: (function($) {
var el = $('#page>.container');
var bd = $('body');
bd.find('#header').remove();
bd.find('#branding').remove();
bd.find('#footer-col').remove();
bd.find('#footer').remove();
$('html').find('script').remove();
$('body *').not($('#page').find('*')).hide();
$('#page').show();
el.find('[class="block block-block"]').remove();
el.find('[id="BAIDU_DUP_wrapper_u1490106_0"]').remove();//去除百度聯盟廣告
el.find('[id="node_footer"]').remove();//去除底部的上一篇、下一篇提示及分享的圖示
el.find('#sidebar-second').remove();
el.find('.main-wrap').css({
margin: 0
});
el.find('.page-inner').css({
padding: '10px 0'
});
el.find('pre').css({
'word-wrap': 'break-word',
'overflow': 'hidden'
});//頁面中如果有較長的代碼會被遮蓋,這裡使其自動折行;雖然這樣處理後看上去不是很美觀,但至少保證完整性
el.find('pre, pre code').css({
border: '1px solid #F5062B'
});
$('body').css({
padding: 0,
zoom: 1.2,
background: '#fff'
});
$('#breadcrumb').prepend(document.title + '<br\>' + window.location.href);
})(jQuery); 主要的修改内容如上面代碼中的注釋:
- 有些頁面中會有百度聯盟的推廣廣告,看上去非常反感,直接去掉;
- 去除了頁面底部的上一篇、下一篇提示及分享到的圖示;
- 頁面中較長的代碼段會超出頁面而被遮蓋,這裡通過css來使其自動折行;
如果還有其他修改的可以自行增加,這段代碼也很簡單,很容易了解。
附上用Chrome列印時的配置: 這裡我選擇的是A3紙張大小 分辨率72下,對應像素為:1191*842px 浏覽器寬度1100px .
作者:酷小孩
出處:http://www.cnblogs.com/babycool/
本文首發部落格園,版權歸作者跟部落格園共有。
轉載必須保留本段聲明,并在頁面顯著位置給出本文連結,否則保留追究法律責任的權利。