最近在看一些關于CSS3方面的知識,主要是平時看到網頁中有很多用CSS3實作的很炫的效果,是以就打算系統的學習一下。在網上找到很多的文章,但都沒有一個好的整理性,比較淩亂。昨天看到w3cplus網站中關于CSS3的一些文章,覺得講解的比較細,是以就決定以此作為學習的模闆,一步步開始。
平時上下班在地鐵上經常是拿着手機看小說新聞之類的,考慮到在手機端直接通路這些網頁肯定會耗費很大的流量,是以最好是将這些文章下載下傳下來放在手機裡看,比如儲存成圖檔或pdf當然是最好的選擇。
之前曾在園子裡看到某前端高手通過js将部落格園中的文章提取并利用chrome的列印功能,将網頁直接儲存成pdf文檔,以此為靈感,就自己也來實作一下這個功能。
先給出一下找到的這段js代碼:
因為本人對前端不是很熟悉,是以也是一點點的嘗試着來實作,下面給出實作的過程,也是為了在此做一個簡單的記錄:
<a></a>
那要怎樣來使用這段代碼呢?
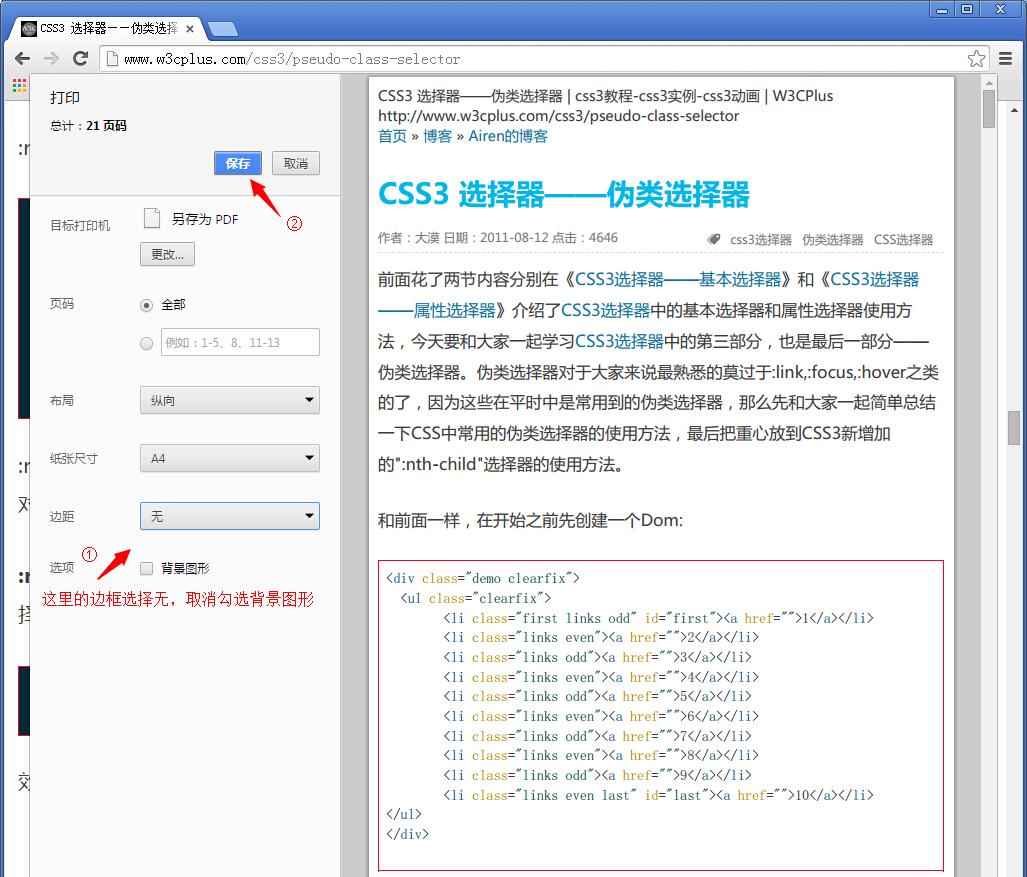
隻要我們将上面的js代碼段(目前是 第三版釋出版),儲存成chrome浏覽器的書簽,在w3cplus網站的文章頁面中點選一下,就能提取出文章中主要的内容部分。然後通過快捷鍵Ctrl+P 調出列印視窗,推薦邊框選項設定為“無”,取消勾選“背景圖形”,然後點選“儲存” 即可(也可根據個人喜好自定)。

現在,将導出的pdf文檔傳到手機裡,就ok啦!
2015-2-13更新:
今天對上面的那段代碼又進行了一下修改,增加了一些内容:完整代碼如下:
主要的修改内容如上面代碼中的注釋:
有些頁面中會有百度聯盟的推廣廣告,看上去非常反感,直接去掉;
去除了頁面底部的上一篇、下一篇提示及分享到的圖示;
頁面中較長的代碼段會超出頁面而被遮蓋,這裡通過css來使其自動折行;
如果還有其他修改的可以自行增加,這段代碼也很簡單,很容易了解。
附上用Chrome列印時的配置: 這裡我選擇的是A3紙張大小 分辨率72下,對應像素為:1191*842px 浏覽器寬度1100px .
本文轉自 酷小孩 部落格園部落格,原文連結: http://www.cnblogs.com/babycool/p/4172419.html ,如需轉載請自行聯系原作者