使用Chrome開發者工具的DOM斷點功能可以讓您快速找到修改了某一個DOM元素的Javascript代碼。
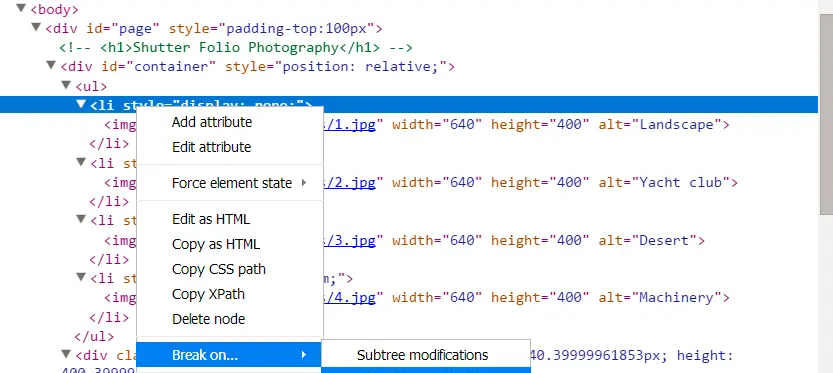
在Chrome開發者工具裡,選中想要監控的DOM元素,點選右鍵,選擇Break on->Attributes modifications:

之後在DOM Breakpoints的tab裡能看到對應的斷點:
然後回到Chrome裡繼續操作,Chrome開發者工具的調試器就會自動在DOM的屬性發生變化的地方停下來:
從調試器的調用上下文能了解到是下圖第17行的hide方法設定了display:none的屬性導緻DOM斷點的觸發。
要擷取更多Jerry的原創技術文章,請關注公衆号"汪子熙"或者掃描下面二維碼: