Promises是一種異步程式設計模型,通過一組API來規範化異步操作,這樣也能夠讓異步操作的流程控制更加容易。
下面的代碼是假設執行一個異步隊列,每一項都會使用上一項傳回的資料:
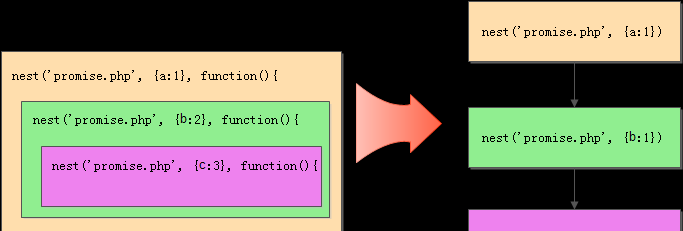
這是一個回調金字塔,當異步的任務很多的時候,需要維護大量的callback。這嵌套的自己眼睛都看不清了吧。
Promise/A+規範就是為了解決上面的問題,可以用類似下面的代碼來改進,“nest”也會做些修改:
下圖是改進的圖檔示例,我在畫圖的時候也感覺到,左邊的比較難畫,右邊的很好畫。

接下來會圍繞改進金字塔,實作規範展開。
1)一個promise可能有三種狀态:等待(pending)、已完成(fulfilled)、已拒絕(rejected)
2)一個promise的狀态隻可能從“等待”轉到“完成”态或者“拒絕”态,不能逆向轉換,同時“完成”态和“拒絕”态不能互相轉換
3)promise必須實作then方法,而且then必須傳回一個promise
4)同一個promise的then可以調用多次,并且回調的執行順序跟它們被定義時的順序一緻
5)then方法接受兩個參數,第一個參數是成功時的回調,在promise由“等待”态轉換到“完成”态時調用
6)另一個是失敗時的回調,在promise由“等待”态轉換到“拒絕”态時調用。
7)then可以接受另一個promise傳入,也接受一個“類then”的對象或方法,即thenable對象。
接下來先實作一個簡易的,隻有完成狀态,沒有拒絕和等待狀态。
Promise對象的實作:
示範用的函數:
初始化代碼:
也可以另外一種方式調用,這樣的話内部的_resloves隊列中會有多個值
demo下載下傳:
<a href="http://download.csdn.net/detail/loneleaf1/9391315" target="_blank">http://download.csdn.net/detail/loneleaf1/9391315</a>
參考資料:
本文轉自 咖啡機(K.F.J) 部落格園部落格,原文連結:http://www.cnblogs.com/strick/p/5092092.html,如需轉載請自行聯系原作者