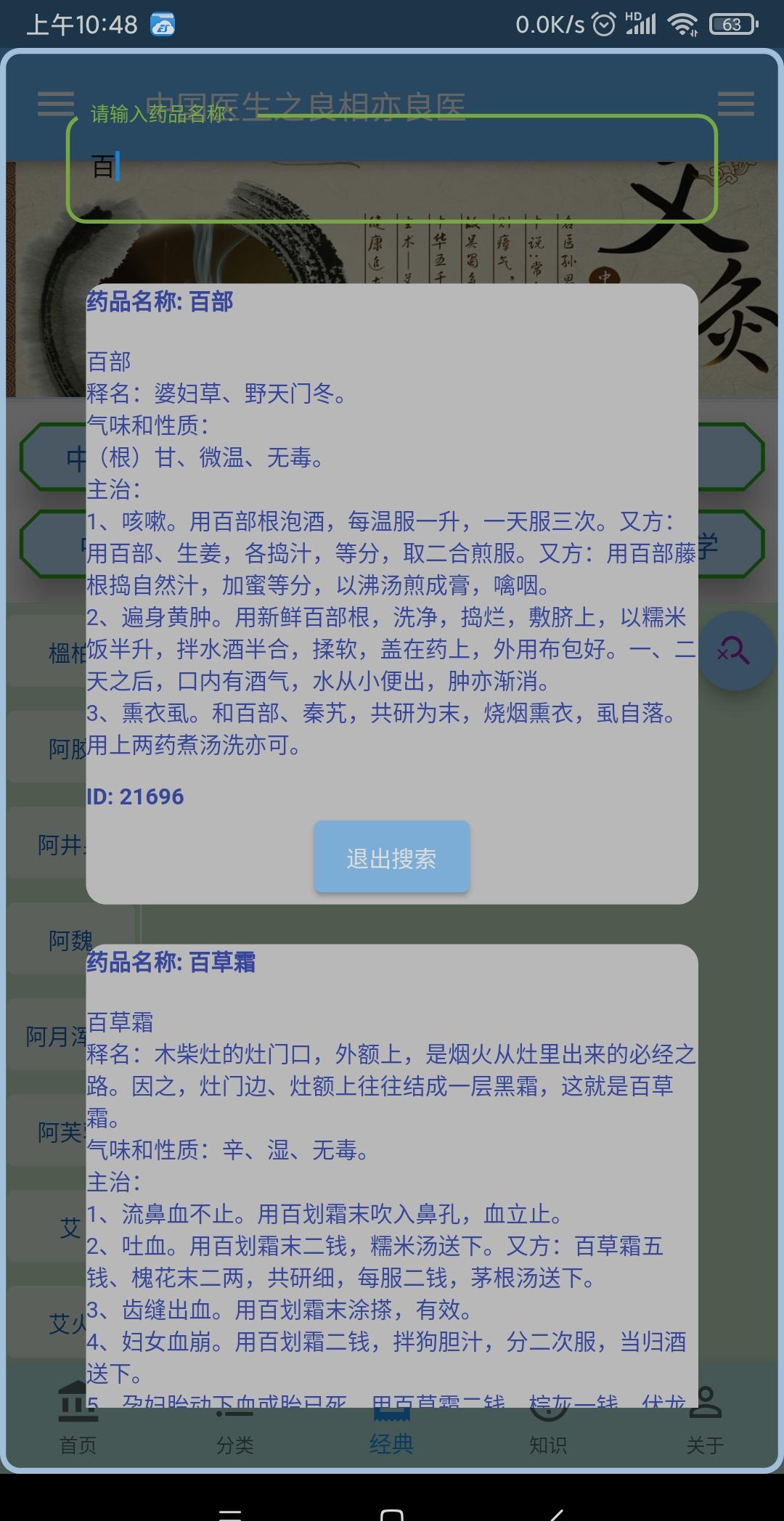
代碼實作很簡單,隻要不給Container和BoxDecoration設定顔色即可,即可實作透明的效果,用的插件叫
searchable_listview: ^1.0.0
,Flutter還蠻好玩的:
onPressed: () {
showDialog(
context: context,
builder: (context) {
return Container(
decoration: BoxDecoration(
// color: Colors.blue[100],
border: Border.all(
color: Colors.blue.shade100,
width: 3.0,
),
borderRadius: BorderRadius.circular(10),
),
width: 510,
padding: const EdgeInsets.all(20),
// color: Colors.blue[100],
alignment: Alignment.center,
child: searchBCGMData_Page(),
);
},