目前國内主流的低代碼開發平台有:宜搭、雲程、簡道雲、明道雲、氚雲、夥伴雲、道一雲、JEPaaS、華炎魔方、搭搭雲、JeecgBoot 、RuoYi等。這些平台各有優劣勢,定位也不同,使用者可以根據自己需求選擇。如果企業想自主可控,從零開發一個低代碼平台,如何技術選型呢?低代碼平台至少包含表單模組化、流程設計、報表可視化、代碼生成器、系統管理、前端UI等元件,我們沒必要重新造輪子,市場上已經有大量的成熟元件,選擇合适的元件進行內建和二次開發,即可自主開發一個低代碼平台。以下是以java + vue為開發技術的選型參考。
目前國内主流的低代碼開發平台有:宜搭、雲程、簡道雲、明道雲、氚雲、夥伴雲、道一雲、JEPaaS、華炎魔方、搭搭雲、JeecgBoot 、RuoYi等。這些平台各有優劣勢,定位也不同,使用者可以根據自己需求選擇。如果企業想自主可控,從零開發一個低代碼平台,如何技術選型呢?
低代碼平台至少包含表單模組化、流程設計、報表可視化、代碼生成器、系統管理、前端UI等元件,我們沒必要重新造輪子,市場上已經有大量的成熟元件,選擇合适的元件進行內建和二次開發,即可自主開發一個低代碼平台。以下是以java + vue為開發技術的選型參考。
市場上比較有名的開源流程引擎有osworkflow、jbpm、activiti、flowable、camunda。其中:Jbpm4、Activiti、Flowable、camunda四個架構同宗同源,祖先都是Jbpm4,開發者隻要用過其中一個架構,基本上就會用其它三個。開發低代碼平台、OA系統、BPM軟體均需要流程可視化功能,而流程可視化核心是流程引擎和流程設計器,對于市場上如此多的開源流程引擎,哪個功能和性能好,該如何選型呢?
Osworkflow是一個輕量化的流程引擎,基于狀态機機制,資料庫表很少,Osworkflow提供的工作流構成元素有:步驟(step)、條件(conditions)、循環(loops)、分支(spilts)、合并(joins)等,但不支援會簽、跳轉、退回、加簽等這些操作,需要自己擴充開發,有一定難度,如果流程比較簡單,osworkflow是很号的選擇,筆者在2008年給某大型國企集團開發OA系統,就是基于Osworkflow,至今仍穩定運作,性能也很高。官方網站:http://www.opensymphony.com/osworkflow/
JBPM由JBoss公司開發,目前最高版本JPBM7,不過從JBPM5開始已經跟之前不是同一個産品了,JBPM5的代碼基礎不是JBPM4,而是從Drools Flow重新開始,基于Drools Flow技術在國内市場上用的很少,所有不建議選擇jBPM5以後版本,jBPM4誕生的比較早,後來JBPM4建立者Tom Baeyens離開JBoss後,加入Alfresco後很快推出了新的基于jBPM4的開源工作流系統Activiti, 另外JBPM以hibernate作為資料持久化ORM也已不是主流技術。筆者在2012年開發某集團BPM平台時,選擇的就是JBPM4.4版本,也是4系列的最後一個版本,進行了大量的擴充開發,才實作中國特色的流程需求。現在時間節點選擇流程引擎,JBPM不是最佳選擇。官方網站:https://www.jbpm.org/
activiti由Alfresco軟體開發,目前最高版本activiti 7。activiti的版本比較複雜,有activiti5、activiti6、activiti7幾個主流版本,選型時讓人暈頭轉向,有必要先了解一下activiti這幾個版本的發展曆史。activiti5和activiti6的核心leader是Tijs Rademakers,由于團隊内部分歧,在2017年時Tijs Rademakers離開團隊,建立了後來的flowable, activiti6以及activiti5代碼已經交接給了 Salaboy團隊, activiti6以及activiti5的代碼官方已經暫停維護了, Salaboy團隊目前在開發activiti7架構,activiti7核心使用的還是activiti6,并沒有為引擎注入更多的新特性,隻是在activiti之外的上層封裝了一些應用。結論是activiti謹慎選擇。官方網站:https://www.activiti.org/
flowable基于activiti6衍生出來的版本,flowable目前最新版本是v6.6.0,開發團隊是從activiti中分裂出來的,修複了一衆activiti6的bug,并在其基礎上研發了DMN支援,BPEL支援等等,相對開源版,其商業版的功能會更強大。以flowable6.4.1版本為分水嶺,大力發展其商業版産品,開源版本維護不及時,部分功能已經不再開源版釋出,比如表單生成器(表單引擎)、曆史資料同步至其他資料源、ES等。Flowable 是一個使用 Java 編寫的輕量級業務流程引擎,使用 Apache V2 license 協定開源。2016 年 10 月,Activiti 工作流引擎的主要開發者離開 Alfresco 公司并在 Activiti 分支基礎上開啟了 Flowable 開源項目。基于 Activiti v6 beta4 釋出的第一個 Flowable release 版本為6.0。Flowable 項目中包括 BPMN(Business Process Model and Notation)引擎、CMMN(Case Management Model and Notation)引擎、DMN(Decision Model and Notation)引擎、表單引擎(Form Engine)等子產品。官方網站:https://flowable.com/open-source/
Camunda基于activiti5,是以其保留了PVM,最新版本Camunda7.15,保持每年釋出2個小版本的節奏,開發團隊也是從activiti中分裂出來的,發展軌迹與flowable相似,同時也提供了商業版,不過對于一般企業應用,開源版本也足夠了,詳細見:https://blog.csdn.net/wxz258/article/details/10904373。官方網站:https://docs.camunda.org/manual/7.15/。筆者強烈推薦camunda流程引擎,并在雲程低代碼平台中使用了camunda,功能和性能表現穩定。
選擇camunda的理由:
(1)通過壓力測試驗證Camunda BPMN引擎性能和穩定性更好。詳細見:https://blog.csdn.net/wxz258/article/details/109030329
(2)功能比較完善,除了BPMN,Camunda還支援企業和社群版本中的CMMN(案例管理)和DMN(決策自動化)。Camunda不僅帶有引擎,還帶有非常強大的工具,用于模組化,任務管理,操作監控和使用者管理,所有這些都是開源的。詳細見:https://blog.csdn.net/wxz258/article/details/109121092
對于低代碼平台中的流程可視化,流程設計器是重要的支撐工具,目前市場上比較主流的流程設計器有bpmn-js、mxGraph、Activiti-Modeler、flowable-modeler、easy-flow、bpmn2-modeler插件等。
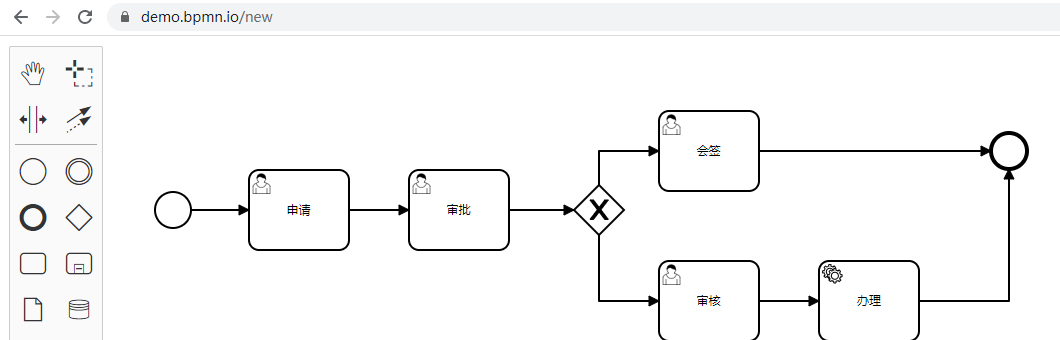
bpmn-js 是 BPMN 2.0 渲染工具包和 Web 模型。bpmn-js 正在努力成為 Camunda BPM 的一部分。bpmn-js 使用 Web 模組化工具可以很友善的建構 BPMN 圖表,可以把 BPMN 圖表嵌入到你的項目中,容易擴充。bpmn-js是基于原生js開發,支援內建到vue、react等開源架構中。
官方網站:https://bpmn.io/

mxGraph是一個強大的JavaScript流程圖前端庫,可以快速建立互動式圖表和圖表應用程式,國内外著名的ProcessOne和draw.io都是使用該庫建立的強大的線上流程圖繪制網站. 由于mxGraph是一個開放的js繪圖開發架構,我們可以開發出很炫的樣式,或者完全按照項目需求定制。官方網站:http://jgraph.github.io/mxgraph/
Activiti 開源版本中帶了web版流程設計器,在Activiti-explorer項目中有Activiti-Modeler,優點是內建簡單,開發工作量小,缺點是界面不美觀,使用者體驗差。
flowable開源版本中帶了web版流程設計器,展示風格和功能基本跟Activiti-Modeler一樣,優點是內建簡單,開發工作量小,缺點是界面不美觀,使用者體驗差。
碼雲上開源的流程設計器,沒有深入研究,感覺離真正的BPMN流程圖設計差距較大,不過至少有個架構。
https://gitee.com/xiaoka2017/easy-flow?_from=gitee_search
C/S版本的流程設計器,如果沒有強調基于浏覽器設計流程圖,也可以考慮Eclipse插件版流程設計器bpmn2-modeler。官方位址:http://www.eclipse.org/bpmn2-modeler/
結論:推薦大家使用camunda(流程引擎)+bpmn-js(流程設計器)組合,筆者在雲程BPM中實戰驗證,功能比flowable、activiti流程引擎強大,性能和穩定性更好,體驗系統:http://www.yunchengxc.com。
form-generator 是基于Element UI表單設計及代碼生成器,可将生成的代碼直接運作在基于Element的vue項目中;也可導出JSON表單,使用配套的解析器将JSON解析成真實的表單。
官方位址:https://gitee.com/mrhj/form-generator?_from=gitee_search
vue-form-making基于 vue 和 element-ui 實作的可視化表單設計器,使用了最新的前端技術棧,内置了 i18n 國際化解決方案,可以讓表單開發簡單而高效。
https://gitee.com/gavinzhulei/vue-form-making?_from=gitee_search
k-form-design設計器布局參考form-generator項目,基于vue和ant-design-vue實作的表單設計器,樣式使用less作為開發語言,主要功能是能通過簡單操作來生成配置表單,生成可儲存的JSON資料,并能将JSON還原成表單,使表單開發更簡單更快速
https://gitee.com/kcz66/k-form-design?_from=gitee_search
Element,一套為開發者、設計師和産品經理準備的基于 Vue 2.0 的桌面端元件庫
https://element.eleme.cn/#/zh-CN
螞蟻金服出品,Ant Design 作為一門設計語言面世,經曆過多年的疊代和積累,它對 UI 的設計思想已經成為一套事實标準,受到衆多前端開發者及企業的追捧和喜愛,也是 React 開發者手中的神兵利器。希望 ant-design-vue 能夠讓 Vue 開發者也享受到 Ant Design 的優秀設計。
ant-design-vue 是 Ant Design 的 Vue 實作,元件的風格與 Ant Design 保持同步,元件的 html 結構和 css 樣式也保持一緻,真正做到了樣式 0 修改,元件 API 也盡量保持了一緻。Ant Design Vue 緻力于提供給程式員愉悅的開發體驗。
https://www.antdv.com/docs/vue/introduce-cn/
Ant Design Pro 的 Vue 實作版本,開箱即用的中背景前端/設計解決方案。開源免費用。
https://gitee.com/iczer/vue-antd-admin#https://iczer.gitee.io/vue-antd-admin
采用vue + element-ui 前後端分離開發模式、面向全螢幕尺寸的響應式适配能力(相容電腦、手機、平闆),有vue2和vue3兩個版本,分開源版本和付費版,适合正在以及想使用 element-ui/element-plus 開發,前端開發經驗 1 年+,熟悉 Vue.js 技術棧,使用它開發過幾個實際項目的團隊。
官方位址:https://github.com/chuzhixin/vue-admin-beautiful
Avue.js2.0是基于現有的element-ui庫進行的二次封裝,簡化一些繁瑣的操作,核心理念為資料驅動視圖,主要的元件庫針對table表格和form表單場景,同時衍生出更多企業常用的元件,達到高複用,容易維護和擴充的架構,同時内置了豐富了資料展示元件,讓開發變得更加容易,avue-cli是背景模版。企業版本收費。
官方網站:https://avuejs.com
基于SpringBoot,Spring Security,JWT,Vue & Element 的前後端分離權限管理系統,目前是碼雲開源裡很火的一個架構,優點是提供了系統管理常用的功能,比如:組織管理、角色管理、日志管理等,設計比較簡單,功能比較聚焦,代碼好讀懂,缺點是電子表單、流程引擎收費。
https://gitee.com/y_project/RuoYi-Vue
JeecgBoot 是一款基于代碼生成器的低代碼開發平台!前後端分離架構 SpringBoot2.x,SpringCloud,Ant Design&Vue,Mybatis-plus,Shiro,JWT,支援微服務。優點是提供了組織管理、角色管理、日志管理等系統管理常用的功能,元件比ruoyi多,涉及面比較廣,代碼生成器功能比較強大,但代碼比ruoyi複雜,完全讀懂可維護有難度,缺點是電子表單、流程引擎收費。
https://gitee.com/jeecg/jeecg-boot
該平台自帶了菜單管理、角色管理、組織機構、租戶管理、字典管理、配置管理、系統設定等系統管理常用子產品。
官方位址:http://demo.opsli.arcinbj.com/#/index
相比于傳統手工定制的圖表與資料儀表盤,圖表可視化制作平台的出現,可以打破抵消的定制開發, 資料分散的問題,通過資料采集、清洗、分析到直覺實時的資料可視化展現,能夠多方位、多角度、全景展現各項名額,實時監控,動态一目了然。
可視化圖表庫技術選型,目前筆者調研的已知主流可視化庫有:
• echart 一個基于 JavaScript 的老牌開源可視化圖表庫
• D3.js 一個資料驅動的可視化庫, 可以不需要其他任何架構獨立運作在現代浏覽器中,它結合強大的可視化元件來驅動 DOM 操作
• antv 包含一套完整的可視化元件體系
• Chart.js 基于 HTML5 的 簡單易用的 JavaScript 圖表庫
• metrics-graphics 建立在D3之上的可視化庫, 針對可視化和布置時間序列資料進行了優化
• C3.js 通過包裝構造整個圖表所需的代碼,使生成基于D3的圖表變得容易
我們使用以上任何一個庫都可以實作我們的可視化大屏搭建的需求, 各位可以根據喜好來選擇.
Java EE 8+ (軟體建構、運作需要)
Apache Maven 3.x (軟體建構需要)
Redis 3.2+ (軟體運作需要)
nginx 1.20 (Http服務,部署前端需要)
Mysql 5.7+ (軟體運作需要)
Spring Boot 2.3.x (主架構)
Mybatis-plus 3.3.x (持久化)
Druid 1.1.x(資料庫連接配接池)
Apache Shiro 1.7 (權限)
JWT 3.7.0 (登入驗證加密token)
Quartz 2.3.x(定時任務)
Easypoi 4.2.x(Excel導入導出)
Swagger2(線上API)
Slf4j (日志接口)
WebSocket (即時通訊)
Freemarker 2.3.30 (模闆引擎)
camunda 7.11 (流程引擎)
minio 4.x (分布式檔案存儲)
Maven 翻譯為"專家"、“内行”,是 Apache 下的一個純 Java 開發的開源項目。基于項目對象模型(縮寫:POM)概念,Maven利用一個中央資訊片斷能管理一個項目的建構、報告和文檔等步驟。
Maven 是一個項目管理工具,可以對 Java 項目進行建構、依賴管理。本系統采用Maven來管理項目,并且建立的是多子產品項目,讓每個子產品獨立,高内聚,低耦合.不同子產品之間保持自己的完整性。可以互相不幹擾.友善以後的維護開發。
Redis是一個開源的使用ANSI C語言編寫、遵守BSD協定、支援網絡、可基于記憶體亦可持久化的日志型、Key-Value資料庫,并提供多種語言的API。
它的優點如下:速度快,完全基于記憶體,使用C語言實作,網絡層使用epoll解決高并發問題,它的單線程模型避免了不必要的上下文切換及競争條件。
什麼是Nginx?Nginx是一個高性能的HTTP和反向代理伺服器,也是一個IMAP/POP3/SMTP這些郵件協定的代理伺服器,高可靠性,支援高并發性,低系統資源消耗性。簡單來說,當一台伺服器的機關時間内的通路量越大時,伺服器壓力就越大,大到超過自身承受能力時,伺服器就會崩潰。為了避免伺服器崩潰,讓使用者有更好的體驗,以可使用Ngnix負載均衡來分擔伺服器壓力。
MySQL是一個關系型資料庫管理系統,由瑞典MySQL AB 公司開發,屬于 Oracle 旗下産品。MySQL 是最流行的關系型資料庫管理系統之一,在 WEB 應用方面,MySQL是最好的 RDBMS (Relational Database Management System,關系資料庫管理系統) 應用軟體之一。
MySQL是一種關系型資料庫管理系統,關系資料庫将資料儲存在不同的表中,而不是将所有資料放在一個大倉庫内,這樣就增加了速度并提高了靈活性。
MySQL所使用的 SQL 語言是用于通路資料庫的最常用标準化語言。MySQL 軟體采用了雙授權政策,分為社群版和商業版,由于其體積小、速度快、總體擁有成本低,尤其是開放源碼這一特點,一般中小型網站的開發都選擇 MySQL 作為網站資料庫。
SpringBoot是由Pivotal團隊提供的全新架構,其設計目的是用來簡化新Spring應用的初始搭建以及開發過程。該架構使用了特定的方式來進行配置,進而使開發人員不再需要定義樣闆化的配置。通過這種方式,Spring Boot緻力于在蓬勃發展的快速應用開發領域(rapid application development)成為上司者。
SpringBoot的核心就是簡化配置,快速開發,非常符合我們公司的開發理念。讓開發人員隻關心業務的實作而無需擔心開發時繁瑣的配置問題,在搭配上代碼生成器,即使不懂代碼也能開發出自己想要的功能。 SpringBoot架構有很好的拓展性,可以将SpringBoot項目拆分為SpringCloud微服務。
Mybatis是目前最火熱的java持久層架構之一,它不僅是一款優秀的持久層架構,還支援定制化 SQL、存儲過程以及進階映射。Mybatis避免了幾乎所有的JDBC代碼和手動設定參數以及擷取結果集。Mybatis可以使用簡單的 XML或注解來配置和映射原生資訊,将接口和Java的POJOs(Plain Ordinary Java Object,普通的Java對象)映射成資料庫中的記錄。
而Mybatis-Plus 在 Mybatis 的基礎上進行擴充,隻做增強不做改變,引入 Mybatis-Plus 不會對您現有的 Mybatis 構架産生任何影響,而且 MP 支援所有 Mybatis 原生的特性。
Druid是一款開源的JDBC連接配接池、監控元件。可以監控資料庫通路性能,Druid内置提供了一個功能強大的StatFilter插件,能夠詳細統計SQL的執行性能,這對于線上分析資料庫通路性能有幫助。
8 Shiro 權限控制
Apache Shiro是一個強大且易用的Java安全架構,執行身份驗證、授權、密碼和會話管理。使用Shiro的易于了解的API,您可以快速、輕松地獲得任何應用程式,從最小的移動應用程式到最大的網絡和企業應用程式。使用Shiro可以控制頁面按鈕權限、菜單通路權限、背景服務接口權限。在前後端分離架構中,可以和jwt配合使用。
Json web token (JWT), 是為了在網絡應用環境間傳遞聲明而執行的一種基于JSON的開放标準((RFC 7519).該token被設計為緊湊且安全的,特别适用于分布式站點的單點登入(SSO)場景。JWT的聲明一般被用來在身份提供者和服務提供者間傳遞被認證的使用者身份資訊,以便于從資源伺服器擷取資源,也可以增加一些額外的其它業務邏輯所必須的聲明資訊,該token也可直接被用于認證,也可被加密。在前後端分離架構中,可以和shiro配合使用。
Quartz架構是一個全功能、開源的任務排程服務,可以內建幾乎任何的java應用程式—從小的單片機系統到大型的電子商務系統。Quartz可以執行上千上萬的任務排程。雲程平台內建了任務排程功能,開發了可視化界面,用簡單的操作來實作自己所需要的任務排程。
雲程平台office檔案處理采用了EasyPoi 這個POI 工具類來做檔案的快速導入導出,讓一個沒見接觸過poi的人員 就可以友善的寫出Excel導出,Excel模闆導出,Excel導入,Word模闆導出,通過簡單的注解和模闆 語言(熟悉的表達式文法),完成以前複雜的寫法。也非常比對簡單、快速開發的理念。
此外,使用OpenOffice來做文檔的預覽功能,OpenOffice是一個開源辦公套件,它的檔案處理可以實作office系列文檔ppt,pptx,xls,xlsx,doc, docx都能夠線上預覽。
Swagger2是一個規範和完整的架構,用于生成、描述、調用和可視化Restful風格的web服務。
現如今,前後端分離已經逐漸成為網際網路項目一種标準的開發方式,前端與後端交給不同的人員開發,但是項目開發中的溝通成本也随之升高,這部分溝通成本主要在于前端開發人員與後端開發人員對WebAPI接口的溝通,Swagger2 就可以很好地解決,它可以動态生成Api接口文檔,降低溝通成本,促進項目高效開發。可以使用 Swagger2 +knife4j-ui進行API釋出和管理。
Slf4j是一個日志接口,自己沒有具體實作日志系統,隻提供了一組标準的調用api,這樣将調用和具體的日志實作分離,使用Slf4j後有利于根據自己實際的需求更換具體的日志系統。
比如,之前使用的具體的日志系統為log4j,想更換為logback時,隻需要删除log4j相關的jar,然後加入logback相關的jar和日志配置檔案即可,而不需要改動具體的日志輸出方法,試想如果沒有采用這種方式,當你的系統中日志輸出有成千上萬條時,你要更換日志系統将是多麼龐大的一項工程。
如果你開發的是一個面向公衆使用的元件或公共服務子產品,那麼一定要使用Slf4j的這種形式,這有利于别人在調用你的子產品時保持和他系統中使用統一的日志輸出。
雲程平台即時通訊采用WebSocket協定,它是 HTML5 開始提供的一種在單個 TCP 連接配接上進行全雙工通訊的協定。簡單來說,使用WebSocket使得用戶端和伺服器之間的資料交換變得更加簡單,并且能有效節約伺服器資源和帶寬。WebSocket也為本系統在web端、app端、小程式端、H5端都實作了消息實時互通,實時推送功能。
FreeMarker 是一款模闆引擎: 即一種基于模闆和要改變的資料, 并用來生成輸出文本(HTML網頁,電子郵件,配置檔案,源代碼等)的通用工具。 它不是面向最終使用者的,而是一個Java類庫,是一款程式員可以嵌入他們所開發産品的元件。模闆編寫為FreeMarker Template Language (FTL)。
低代碼平台可以采用Freemarker模闆引擎來進行代碼生成器模闆的開發,內建了前後端模闆,支援全頁面操作生成自己想要的功能,包括單表的增删改查,多表關聯的開發,還有工作流程表單的開發以及移動端的界面功能生成。有效降低軟體開發投入成本,使開發變得簡單。
Camunda流程引擎分社群版和企業版,社群版實際上是開源版,是Apache2.0協定,企業版實際上是商業收費版本,需要購買授權才能使用。Camunda是一個基于Java的架構,支援用于工作流和流程自動化的BPMN、用于案例管理的CMMN和用于業務決策管理的DMN。Camunda包括了流程設計器(Modeler)、流程引擎(Engine)、API接口(REST/Java API)、任務清單(TaskList)、流程管理控制台(Cockpit)、系統管理工具(Admin)。在Camunda商業産品中還包括了流程監控預警工具(Optimize)、流程協同設計工具(Cawemo)。Camunda流程設計器,支援兩種模式,一種是富用戶端的流程模組化工具Camunda Modeler,需要在用戶端安裝;另一種是基于浏覽器的流程設計器bpmn.io,這兩款軟體均開源。雲程平台沒有重複發明輪子,對業界主流的開源流程引擎osworkflow、jbpm、activiti、flowable、camunda等進行了對比驗證,發現camunda在功能和性能方面都比較優秀,最終選擇了camunda流程引擎。
詳細參考:https://blog.csdn.net/wxz258/article/details/109121092
Minio是一個開源的對象存儲服務元件,非常适合存儲大量非結構後的資料,比如圖檔、視訊、文檔等。Minio相容Amason的S3分布式對象存儲項目,采用Golang實作,用戶端支援Java,Python,Javacript, Golang語言。對于中小型企業,如果不選擇存儲上雲,那麼 Minio 是個不錯的選擇,麻雀雖小,五髒俱全。當然 Minio 除了直接作為對象存儲使用,還可以作為雲上對象存儲服務的網關層,無縫對接到 Amazon S3、MicroSoft Azure。
vue 2.6.x (vue主架構)
ant-design-vue 1.7.x (vue元件)
less 3.9.x (css管理工具)
Webpack 4.x (前端工程建構打包)
Node 8.9.x (前端工程開發運作環境)
Npm 3.x (前端工程包管理器)
Yarn (前端工程包管理器)
AntV (圖表元件)
Vant 2.11.x(移動端架構)
Uni-app (小程式架構)
Vue.js是一套建構使用者界面的漸進式架構。與其他重量級架構不同的是,Vue 采用自底向上增量開發的設計。Vue的核心庫隻關注視圖層,并且非常容易學習,非常容易與其它庫或已有項目整合。另一方面,Vue 完全有能力驅動采用單檔案元件和Vue生态系統支援的庫開發的複雜單頁應用。
https://cn.vuejs.org/
Ant Design Vue 是使用 Vue 實作的遵循 Ant Design 設計規範的高品質 UI 元件庫,用于開發和服務于企業級中背景産品。
Less 是一門 CSS 預處理語言,它擴充了 CSS 語言,增加了變量、Mixin、函數等特性,使 CSS 更易維護和擴充。Less 可以運作在 Node 或浏覽器端。
http://lesscss.cn/
Webpack 是一個前端資源加載和打包工具。所謂的子產品就是在平時的前端開發中,用到一些靜态資源,如JavaScript、CSS、圖檔等檔案,webpack就将這些靜态資源檔案稱之為子產品。 webpack支援AMD和CommonJS,以及其他的一些子產品系統,并且相容多種JS書寫規範,可以處理子產品間的依賴關系,是以具有更強大的JS子產品化的功能,它能對靜态資源進行統一的管理以及打包釋出。
Node.js 是一個基于 Chrome V8 引擎的 JavaScript 運作環境。Node.js 使用了一個事件驅動、非阻塞式 I/O 的模型,使其輕量又高效。Node.js 的包管理器 npm,是全球最大的開源庫生态系統。Vue開發需要安裝node環境。
http://nodejs.cn/
npm 為你和你的團隊打開了連接配接整個 JavaScript 天才世界的一扇大門。它是世界上最大的軟體系統資料庫,每星期大約有 30 億次的下載下傳量,包含超過 600000 個 包(package) (即,代碼子產品)。來自各大洲的開源軟體開發者使用 npm 互相分享和借鑒。包的結構使您能夠輕松跟蹤依賴項和版本。
https://www.npmjs.cn/
Yarn就是一個類似于npm的包管理工具,它是由facebook推出并開源。
與npm相比,yarn 有着衆多的優勢,主要的優勢在于:速度快、離線模式、版本控制。
npm用下來比較強的一個痛點就是:當包的依賴層次比較深時,版本控制不夠精确。會出現相同package.json,但不同人的電腦上安裝出不同版本的依賴包,出現類似我的電腦上可以運作,别的電腦上不行的bug很難查找。可以使用npm-shrinkwrap來實作版本固化,版本資訊會寫入 npm-shrinkwrap.json檔案中,但它畢竟不是npm的标準配置。
yarn天生就能實作版本固化。會生成一個類似npm-shrinkwrap.json的yarn.lock檔案,而檔案内會描述包自身的版本号,還會鎖定所有它依賴的包的版本号,yarn.lock存儲着每個包的确切依賴版本,能確定從本地開發到生産環境,所有機器上都有精确相同的依賴版本。
AntV 是一個資料可視化項目,也是一個團隊,螞蟻金服資料可視化團隊,一群有愛有夢的人,懷揣「讓人們在資料世界裡獲得視覺化思考能力」的夢想前行, 希望成就智能時代全球領先的資料可視化解決方案,滿足與日俱增的資料洞察需求。
AntV 目前覆寫了統計圖表、移動端圖表、圖可視化、地理可視化、2D 繪圖引擎和智能可視化多個領域,主要包含 G2、G6、F2、L7 以及一套完整的圖表使用和設計規範。得益于豐富的業務場景和使用者需求挑戰,AntV 經曆多年積累與不斷打磨,已支撐起阿裡集團内外 20000+ 業務系統,通過了日均千萬級 UV 産品的嚴苛考驗,是阿裡經濟體資料可視化最重要的基礎設施。
https://gitee.com/antv
uni-app 是一個使用 Vue.js 開發所有前端應用的架構,開發者編寫一套代碼,可釋出到iOS、Android、H5、以及各種小程式(微信/支付寶/百度/頭條/QQ/釘釘/淘寶)、快應用等多個平台。
Vant 是贊前端團隊維護的移動端元件庫,提供了一整套 UI 基礎元件和業務元件。輕量、可靠的移動端 Vue 元件庫,采用 MIT 開源協定, 目前github star 數9k+,是有贊的一套開源元件庫。通過 Vant,可以快速搭建出風格統一的頁面,提升開發效率。目前已有近 60+ 個元件,這些元件被廣泛使用于有贊的各個移動端業務中。缺點是不支援小程式。
自主開發低代碼平台的難點是技術元件衆多,如何掌握并有效內建是難點,尤其是流程引擎和表單引擎技術難度較大,沒有從事過BPM開發的團隊很難搞定,開發失敗的風險比較大。更合理的捷徑是采購市場上成熟的低代碼平台源碼,再進行二次開發完善,難度和風險比從頭自主開發小很多。
雲程是一款基于SpringBoot+VUE的雲原生低代碼開發平台。采用微服務、前後端分離架構,基于可視化流程模組化、表單模組化、報表模組化工具,零代碼快速建構雲端業務應用 ,平台即可本地化部署,也可基于K8S雲原生部署。雲程平台也是一款專業的BPM軟體,即可獨立部署,支撐企業級端到端流程落地,也可嵌入到您的OA、ERP等系統中,作為流程引擎元件使用。
專注雲原生、低代碼、流程引擎研發和應用。免費體驗環境:http://www.yunchengxc.com