作者:劉轶斌,騰訊應用開發 工程師
商業轉載請聯系騰訊WeTest獲得授權,非商業轉載請注明出處。
原文連結:http://wetest.qq.com/lab/view/345.html
此文總結了筆者在Web靜态資源方面的一些優化經驗。
使用者在通路網頁時, 最直覺的感受就是頁面内容出來的速度,我們要做的優化工作, 也主要是為了這個目标。那麼為了提高頁面加載(或者渲染)速度呢?一般來說有三個方面:
1、代碼邏輯:優秀的代碼邏輯結構可以有效減少渲染頁面使用的記憶體和速度(比如虛拟DOM),此方面不在本文讨論範圍内。
2、SSR伺服器渲染,也就是所謂的“直出”。将首屏所有内容在伺服器端渲染成html靜态代碼後,直接輸出給浏覽器,可以有效加快使用者通路站點時首屏的加載時間。不過此方面也不在本文讨論範圍内。
3、提升靜态檔案的加載速度,這是本文會讨論的點,而這方面大緻又可分為下面幾點:
— 加快靜态檔案下載下傳速度
— 減少靜态檔案的檔案大小
— 減少靜态檔案請求數量,進而減少發起請求的次數(對于移動端頁面來說,請求的開銷比網速的開銷要大)
最正常的優化手段之一。
我們在平時開發的時候,JS腳本檔案和CSS樣式檔案中的代碼,都會依據一定的代碼規範(比如javascript-standard-style)來提高項目的可維護性,以及團隊之間合作的效率。
但是在項目釋出現網後, 這些代碼是給用戶端(浏覽器)識别的,此時代碼的命名規範、空格縮進都已沒有必要,我們可以使用工具将這些代碼進行混淆和壓縮,減少靜态檔案的大小
這裡我們選擇使用 Webpack,具體會在後面介紹。
在npm流行的今天,前端在進行項目開發的時候,往往會使用很多第三方代碼庫,比如jQuery,axios,weixin-js-sdk,lodash,bootstrap等等,每個庫都有屬于自己的腳本或者樣式檔案。
按照最老的方式的話,我們會用<code><script></code> 标簽或者<code><style></code>标簽分别引入這些庫檔案,導緻在打開一個頁面的時候會發起幾十個請求,這對于移動端來說是不可接受的。
在減少檔案請求數量方面大緻有以下三方面:
1、合并js腳本檔案
2、合并css樣式檔案
3、合并css引用的圖檔,使用sprite雪碧圖。
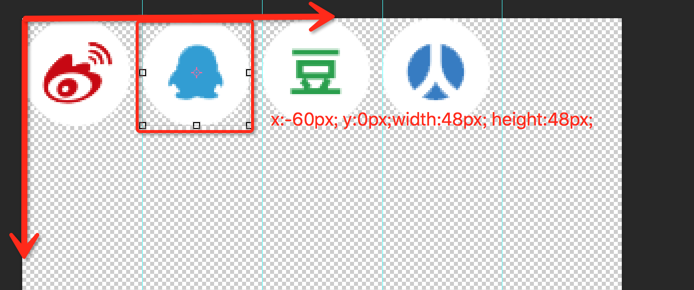
對于 雪碧圖 ,我們可以把頁面上用到的多個細碎的小圖檔合并成一個大圖檔,把N個圖檔請求合并成了一個。然後在css樣式中指定圖檔偏移,來實作顯示不同的圖檔,如下圖:

這裡我們繼續選擇使用Webpack,具體會在後面介紹。
我們的檔案在壓縮合并之後,檔案大小和檔案數量都有了客觀的減少。但是一旦站點業務邏輯多了,或者引入的第三方庫多了之後,對于移動端來說,檔案大小還是不太樂觀。
這個時候就是gzip壓縮登場的時候啦~我們在webpack的配置中增加gzip壓縮配置:
上面代碼會對檔案大小大于10240,并且壓縮率好于0.8的js、css檔案進行gzip壓縮,執行打包代碼後生成結果檔案如下:
我們可以看到除了原有的js和css檔案外,我們還得到了壓縮後的gz檔案。
把所有這些檔案一起部署到伺服器上。(當然也可以直接nginx或其他web server配置gzip壓縮)
我們可以看到vendor.[hash].js檔案的大小顯著減少,從318kb減少到了不到100kb。
為什麼使用CDN?
CDN 是一個全球(或者隻有國内,具體看供應商)分布式網絡,它把網站内容更快地傳遞給服務範圍内的一個具體位置,而往往這個具體的位置離實際的内容伺服器距離很遠。舉個極端點的例子,你的網站主機在愛爾蘭(海南),而你的使用者則在澳洲(漠河)通路。這時當你的使用者通路你的網站的時候,延遲會很大,把你的(靜态)資料用 CDN 放到澳洲(漠河)則會很大程度上提高使用者通路網站的體驗。
如果沒有CDN服務,我們可以添加Expires頭,減少DNS查找,配置ETag,使AjaX可緩存。
web前端對于xss安全漏洞一定不陌生。我們知道Javascript語句甚至是css表達式都可能導緻xss攻擊,現在很多前端會使用CSP政策來進行腳本源的限制防禦。
而我們由于使用的cdn域名和業務域名不一樣:
cdn域名:https://cdn.xxx.qq.com
業務域名:https://xxx.qq.com
我們可以:
在index.html靜态入口檔案的meta http-equiv頭中做配置;
伺服器端直接傳回相應的HTTP response header頭資訊;
例如:
這裡除了指定了cdn的域名源,告訴浏覽器從這個域名加載的js檔案都是可信的。同時因為我們使用的webpack打包壓縮代碼後的一些特性,我們還需要加上'unsafe-inline'辨別。
使用CSP政策我們可以指定浏覽器安全解析script、css、fonts、media等資源的源與方式。
參考資料有:
Content Security Policy Reference
Content Security Policy 入門教程
使用webpack2最重要的地方就是使用它tree-shaking的特性。這個特性對于ES6的module管理有着非常優美的優化,大概能減少30%左右的包體積。
ES module和CommonJS的require子產品管理不同,前者是基于靜态的,而後者是動态的。 CJS: 允許動态同步 require() 導出僅在子產品執行後才知道 導出可以在子產品初始化後添加,替換和删除 ES module: 隻允許靜态同步 import 在子產品執行之前,導入和導出已經關聯 導入和導出是不可變的
現在我們來看一下如何使用webpack:
我們自己寫的代碼因為在開發時需要遵循一定的代碼規範,是以會有很多多餘的換行和空格字元,甚至是便于閱讀的長變量名,這些其實對于機器(浏覽器)來說,都不是必要的。是以我們可以把這些都幹掉。比如我們寫的代碼可能是這樣的:
接着我們就使用Webpack來進行壓縮。首先,需要在工程根目錄的package.json(相信使用過npm包管理的前端同學一定不陌生)檔案中添加webpack的依賴配置:
各個工程應該按需引入需要的loader和webpack-plugin庫。有一點需要注意的是:webpack本身是沒有對各個類型的檔案進行分析處理的能力的,這個時候我們需要使用各種第三方庫的loader,比如css-loader等(當然我們也可以自己編寫loader)。同時webpack也有強大的第三方Plugin插件供我們對檔案進行進一步處理。
接下來我們就可以在scripts中指向的腳本檔案裡編寫webpack對應的建構代碼了。
例如在webpackConfig配置中的plugins屬性數組中,我們可以添加以下配置:
而最終生成的檔案結構如下:
我們可以看到所有樣式代碼被壓縮後抽離到了一個app.[hash].css檔案中,所有js邏輯代碼按照業務邏輯和第三方庫被抽離到了app.[hash].js和vendor.[hash].js檔案中。
被打封包件的内容也已經被webpack壓縮混淆,減少了加載檔案的Content Size。
關于其他的webpack用法配置,可以查詢官方文檔和中文文檔,這裡就不一一詳細說明了
目前webpack3 和webpack4使用了新的方式打包代碼,可以進一步提升js在浏覽器中的執行效率。
跨域方面: CORS
我們知道由于現代浏覽器安全政策的不斷完善,對跨域請求的限制也是各種各樣。
當我們儲存在靜态資源檔案中的script對其他域名發起請求時就會遇到跨域問題,如果沒有做任何措施,請求會被浏覽器攔截。
目前主流的跨域解決方案主要是JSONP和CORS
由表可見,随着前端不斷發展,CORS跨域是大趨勢。
CORS需要被請求端根據請求者的host,與白名單比對後傳回正确的HTTP response header頭資訊。
詳情内容建議閱讀MDN的官方文檔
為了能夠對前端優化效果有一個系統的驗證,憑借肉眼來感受頁面響應速度肯定是遠遠不夠的,我們可以通過一些針對伺服器性能測試的産品來驗證頁面的響應時間,這裡推薦一個“壓測大師”。可以通過配置通路過程中的最大人數,擷取通路後的性能效果,如圖:
騰訊WeTest壓測大師對包含Web,H5等頁面準備了針對性的方案,解決了多數壓測人員Web頁面壓測的問題。
壓測大師服務了包括王者榮耀、龍之谷手遊、軒轅傳奇手遊、火影忍者等多款高星級手遊,也包括QQ、NOW直播等明星産品,通過基于真實業務場景和使用者行為進行壓力測試,幫助開發者發現伺服器端的性能瓶頸,進行針對性的性能調優,降低伺服器采購和維護成本。
為了讓外部更多産品能夠享受到簡單易用的壓測産品,騰訊WeTest決定将這份伺服器測試能力産品化,以産品”壓測大師“的形式,正式對外開放。目前更有低至四折的時效資源包優惠,歡迎大家使用!
點選連結:http://wetest.qq.com/gaps/ 即可使用。
如果對使用當中有任何疑問,歡迎聯系騰訊WeTest企業QQ:800024531