一個 Chrome 擴充其實就是一個配置(入口)檔案 manifest.json 和一系列 html、css、js、圖檔檔案的集合,是以隻要有前端基礎,寫一個簡單的 Chrome 擴充是分分鐘的事情。由于 html、css、js 及檔案組織,跟普通的 web 開發一樣,那寫 Chrome 擴充主要就是 manifest 檔案的編寫和擴充的調試了,下面以一個 股票資訊檢視 擴充和一個 天氣預報 擴充舉例。
一、manifest 檔案的編寫
基本屬性包括擴充的名稱(name)、版本(version)、描述(description)、圖示位置(icons)和 manifest 版本(manifest_version)等資訊。其中,name、version 和 manifest_version 是必須的,而且 manifest_version 必須為 2
栗子:{
...
"manifest_version": 2,
"name": "Weather",
"description": "a currently clone",
"version": "0.1",
}
2. browser_actionbrowser_action 指定擴充的圖示放在 Chrome 工具欄中,它定義了擴充圖示檔案位置(default_icon)、懸浮提示(default_title)和點選擴充圖示所顯示的頁面位置(default_popup)。
"browser_action": {
"default_icon": {
"19": "images/icon19.png",
"38": "images/icon38.png"
},
"default_title": "stock helper",
"default_popup": "popup.html"
},
比如一個檢視股票資訊的擴充,點開圖示後是這樣的效果:3. options_pageoptions_page 屬性定義了擴充的設定頁面,配置後在擴充圖示點選右鍵可以看到 選項,點選即打開指定頁面。對于沒有圖示(沒有設定 browser_action )的擴充,可以在 chrome://extensions/ 頁面找到選項按鈕。
"options_page": "options.html",
4. permissionspermissions 屬性是一個數組,它定義了擴充需要向 Chrome 申請的權限,比如通過 XMLHttpRequest 跨域請求資料、通路浏覽器頁籤(tabs)、擷取目前活動頁籤(activeTab)、浏覽器通知(notifications)、存儲(storage)等,可以根據需要添加。
"permissions": [
"http://api.wunderground.com/api/"
"tabs",
"activeTab",
"notifications",
"storage"
],
5. backgroundbackground 可以使擴充常駐背景,比較常用的是指定子屬性 scripts,表示在擴充啟動時自動建立一個包含所有指定腳本的頁面。
"background": {
"scripts": ["js/background.js"]
6. chrome_url_overrideschrome_url_overrides 屬性可以自定義的頁面替換 Chrome 相應預設的頁面,比如新标簽頁(newtab)、書簽頁面(bookmarks)和曆史記錄(history)。
"chrome_url_overrides": {
"newtab": "tab.html"
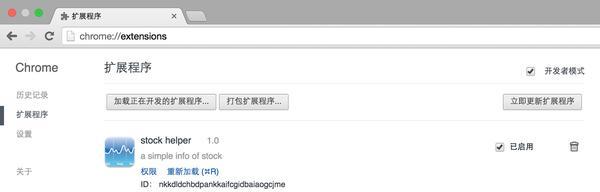
結合前面的 background 屬性,可以做一個打開新标簽頁,就能看到天氣和目前時間的擴充,如下圖:二、擴充的調試打開 Chrome 設定-擴充程式(chrome://extensions/)頁面,勾選 開發者模式,點選 加載正在開發的擴充程式 按鈕,選擇擴充所在的檔案夾,就可以在浏覽器工具欄中看到自己寫的擴充了。

如果是帶圖示的擴充,右鍵點選圖示,點選審查彈出内容,在相應位置加斷點,然後在控制台上,輸入以下指令:location.reload()
重新加載這個頁面,就可以調試了。如果是覆寫新标簽頁的應用,直接右鍵審查元素,加斷點,重新整理即可。大緻就這些了,想寫複雜的 Chrome 擴充,再去自行深入了解吧~~
本文轉自問道部落格51CTO部落格,原文連結http://blog.51cto.com/450236/1852049如需轉載請自行聯系原作者
crackernet