
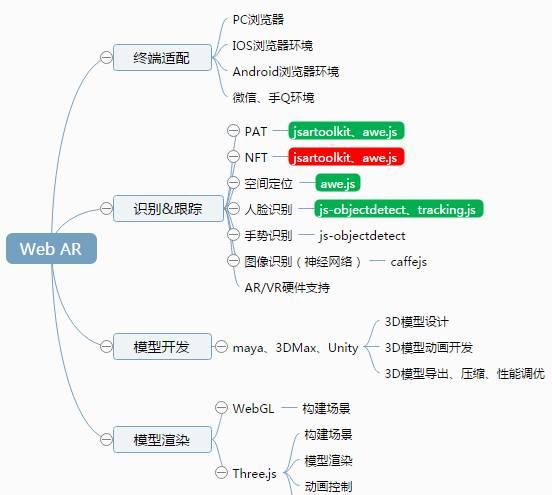
其中綠色底色的代表Demo中表現出的能力比較成熟,可以直接應用。
腦圖位址:http://naotu.baidu.com/file/3392a895a903972520b2f65fda12ee3c?token=55695cff60c6e275
Web AR的相容性,可以認為是其用到兩大核心技術的相容性:
WebRTC:
WebGL:
公司的王者榮耀貂蟬AR廣告, 《Web前端也能做的AR互動》
實際上就是一個基于Three.js渲染模型,并自行基于Three.js實作空間定位的一個AR應用。效果類似的是awe.js的空間定位功能,下面的Demo中有提供。
其開發模式為:
UI開發
開發or導出貂蟬遊戲人物模型
開發人物皮膚貼圖紋理
開發模型動畫
使用3D軟體導出Three.js支援的模型格式(這裡看似簡單,實際有大坑,不同的模型、骨骼、貼圖、動畫,導出時會有不同問題,還要控制模型資源大小,不能過大)
前端開發
· WebGL全景場景(不支援WebRTC裝置柔性降級)
· 空間定位開發
· 模型渲染
· 互動與動畫控制
· 終端适配
整理了部分Demo:https://artoolkittest.sparta.html5.qq.com/
Artoolkit的js版本,支援pat marker和nft marker的識别與跟蹤,配合threejs可渲染模型,目前的問題是nft marker跟蹤的幀率不高。
JsArtoolkit的項目位址為:https://github.com/artoolkit/jsartoolkit5
Pat識别
https://artoolkittest.sparta.html5.qq.com/pat/examples/pattern_and_barcode_threejs.html
效果較好:
Nft識别
https://artoolkittest.sparta.html5.qq.com/nft/examples/nft_worker_threejs.html
基于jsartoolkit實作了圖檔marker識别,并封裝了空間定位能力,提供了AR/VR裝置體驗版本的Demo。
Awejs的項目位址為:https://github.com/buildar/awe.js
pat識别
https://artoolkittest.sparta.html5.qq.com/awe/examples/marker_ar/
空間定位
此Demo需要在手機中打開
https://artoolkittest.sparta.html5.qq.com/awe/examples/geo_ar/
結合Oculus Rift
暫未調研
結合體驗儀器的體驗(Google Glass、Kinect(XBOX體感外設))
JsObjectDetect亮點功能在人臉和手勢識别跟蹤方面的表現,且能識别、跟蹤人臉五官。
JsObjectDetect的項目位址:https://github.com/mtschirs/js-objectdetect/
人臉、五官識别
該Demo提供了人臉識别能力(嘴巴、眼睛、鼻子),從圖檔識别:
https://artoolkittest.sparta.html5.qq.com/jsobjectdetect/examples/example_image.htm
識别+跟蹤
https://artoolkittest.sparta.html5.qq.com/jsobjectdetect/examples/example_sunglasses.htm
從效果來看,該庫是Web AR中少有的人臉識别跟蹤效果較好,且幀率較高的AR庫。下面的Demo中可以選擇一款眼鏡,Demo識别到人臉後把眼鏡放在眼部并跟蹤。
另外,http://facedetection.jaysalvat.com/ 這是一個基于js-objectdetect的人臉識别jquery插件,可以識别圖檔和視訊中的人臉,沒有提供攝像頭幀實時識别的Demo,估計是此插件計算性能應該跟不上,幀率不會高。
性能
JsObjectDetect自稱人臉識别方面能力和效果秒殺其他庫:
Chrome 40 / FF 35
Detections per Second
Detections
Seconds
js-objectdetect
17.5 / 16.9
50 / 50
2.86 / 2.96
jsfeat
9.4 / 6.3
30 / 30
3.18 / 4.75
tracking.js
7.7 / 8.97
48 / 48
6.24 / 5.35
Beyond Reality Face
7.4 / 1.7
41 / 41
5.50 / 23.98
CCV
2.2 / 4.4
8 / 8
2.22 / 1.80
手勢控制3D模型
用手勢控制3 D模型的姿态,可以控制,但是效果不佳,有點莫名其妙的意思。
https://artoolkittest.sparta.html5.qq.com/jsobjectdetect/examples/example_gesture_input.htm
手勢翻頁
用手勢控制網頁翻頁,手在鏡頭下部時向下翻頁,在鏡頭上部時向上翻頁,點紅框内連結開始。
https://artoolkittest.sparta.html5.qq.com/jsobjectdetect/examples/example_gesture_scroll.htm
Tracking.js提供了人臉識别的能力,但是在浏覽器裡邊表現不佳。另外,這個庫還提供了顯示識别特征點等能力。
tracking.js的項目位址為:https://github.com/eduardolundgren/tracking.js/
tracking.js的 Demo清單:https://trackingjs.com/examples/brief_camera.html
https://trackingjs.com/examples/face_fish_tank.html
tracking.js人臉+姿态 幀率不高 17.5 fps
Caffejs支援在Web中運作神經網絡功能,該項目提供了一些示例模型的示範。
如果能有一套成熟的方案把這個庫包裝一下用起來,意義還是挺大的:将圖檔識别的工作放在浏覽器中完成,可以節省大量的網絡流量和伺服器資源。
但是目前浏覽器中做識别由于性能原因,識别耗時較長,不能太過頻繁的識别。
項目位址:https://github.com/chaosmail/caffejs
http://wesbos.com/demos/html5-face-detection/
基于CCV的人臉識别demo
幀率并不高,沒有深入看
Jsfeat
暫未研究
目前Web AR業界已經有了一定的技術積累,但是還沒有達到成熟可用的地步,用一句話概括一下:底層識别能力弱,上層渲染能力強。
Marker識别方面,jsartoolkit的pat模式識别跟蹤效果不錯,但是nft識别速度慢,且卡頓,無法達到可以應用的地步。
人臉識别方面,JsObjectDetect的表現還算不錯,可以識别、跟蹤人臉以及五官位置,據觀察應該是隻支援2D坐标的識别,不支援3D姿态的識别。
手勢識别方面,JsObjectDetect支援手勢識别能力,根據其提供的Demo來看,識别是可以識别,但是不夠穩定,經常識别丢,難以在現實項目中應用。
圖像識别方面,之前經x哥介紹看了下caffejs這個Web神經網絡的項目,目前是官方的Demo可以跑起來,但是我們自己訓練的模型跑出來結果不對。
模型渲染,目前看到的Web中主流3D模型渲染方式是Three.js,做Web AR方面的開發,無論底層能力采用何種方案,都是必須系統學習一下Three.js的。
3D模型開發,需要專業的UI開發工程師來開發3D模型、貼圖以及動畫,涉及到maya、3Dmax等軟體的學習。
模型導出,3D模型要讓Three.js能夠使用,需要導出成特定格式,導出的過程中因模型、動畫的不同,會有一些坑。另外資源大小的優化、壓縮也是一個問題。