Fiddler是一個http抓包改包工具,fiddle英文中有“欺騙、僞造”之意,與wireshark相比它更輕量級,上手簡單,因為隻能抓http和https資料包,是以在針對http和https資料包的抓取上它更加專業。
不僅可以記錄用戶端和伺服器的http(s)請求,還能設定斷點,修改請求和響應的資料,模拟弱網絡環境。如果這些還滿足不了你的需求,你還可以安裝插件對Fiddler現有的功能進行擴充,甚至編寫腳本實作一些自動化操作。
當我們浏覽網頁的時候,實際上浏覽器會通過tcp連接配接以http資料包的形式向伺服器發起請求的,伺服器在接收到請求後會根據背景代碼邏輯做出不同的響應。
以上是系統中沒有代理,用的是直連網絡的情況。這時候如果系統中設定了靜态http代理,那麼浏覽器所有外發的http請求會被重定向到代理伺服器,代理伺服器會根據請求的目的ip将請求再轉發至相應的伺服器。同理,伺服器傳回給浏覽器的資料也要經過代理這一層。
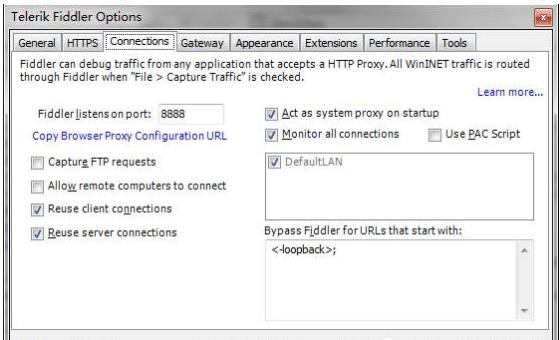
其實Fiddler所做的和代理伺服器是一樣的事情,當我們啟用Fiddler之後,ie的http(s)代理會自動被設定為127.0.0.1:8888(之是以這麼設定是因為Fiddler是在本地8888端口進行監聽的), 所有http(s)會話的都會被Fiddler攔截。Fiddler監聽的端口号可以在下面這個地方更改:

使用http://localhost:8888/可以通路到Fiddler的echo服務
至于Fiddler為啥可以抓https包,其實是利用了類似中間人攻擊的技術,看下面這張圖:
在了解Fiddler解密https的原理之前,我們首先要知道标準的https通信原理。在https通信中,運用到了兩種加密技術——對稱加密技術和非對稱加密技術(RSA),非對稱加密用來在握手過程中傳輸對稱秘鑰,而對稱加密技術是握手完成之後實際使用的通信加密技術。
https實際通信過程可以分為兩步走:
第一步,客服端和伺服器協商通信使用的密鑰(對稱密鑰)。
這個過程可以簡單描述為——用戶端發起請求擷取伺服器的證書,證書裡包含了伺服器的RSA公鑰。用戶端生成通信用的對稱密鑰,使用伺服器的公鑰加密後傳輸給伺服器。伺服器接收到之後使用自己的RSA私鑰解密得到傳輸用的明文秘鑰。
第二步,客服端和伺服器使用協商好的密鑰進行加密通信。
了解以上常識後我們再看Fiddler解密https的過程其實不難:
用戶端發起請求,中間人(Fiddler)會攔截來自用戶端的請求,并将僞造的ca證書派發給用戶端。同時Fiddler向伺服器請求,獲得伺服器的ca證書。
用戶端接收到來自中間人(Fiddler)的證書,還傻傻的以為這個證書是來自伺服器的,并且使用證書裡的公鑰(其實是Fiddler的公鑰)對生成的通信秘鑰(對稱密鑰)加密,發送給伺服器。可憐的是這個資料包也會被中間人(Fiddler)攔截。
中間人(Fiddler)使用自己的私鑰将資料包解密,很輕松地得到了通信秘鑰。之後使用伺服器的RSA公鑰對通信密鑰加密後傳輸給伺服器。
伺服器接收到“用戶端”(其實是Fiddler)發送給自己的密鑰,使用RSA私鑰解密得到明文密鑰後,建立信任。握手完成。使用對稱密鑰加密消息, 開始通信。
後面的事情大家應該就明白了,由于Fiddler持有通信秘鑰,用戶端和伺服器的通信對其始終是透明的。這篇文章裡有更加詳細的描述,文章連結:http://www.mehdi-khalili.com/Fiddler-in-action/part-1/
網上介紹Fiddler各種功能的文章已經不少了,這裡就結合我工作中的使用來總結下Fiddler的幾個常見的使用場景。
1.模拟浏覽器白屏的同時不影響正常抓包(可學習到:使用Fiddler設定斷點,QuickExec指令)。
因為有收到某些使用者回報QB在某些環境下會出現白屏現象,為了針對白屏問題進行優化,需要對白屏現象穩定複現。當然浏覽器白屏可能是多種因素造成的,浏覽器崩潰,網絡卡慢導緻網頁遲遲不能加載,亦有可能網頁本身就有問題……
經過和開發同學了解,目前重點要解決的是首頁白屏問題,QB首頁從開始導航到渲染成功中間有一段間隙,在這段間隙裡網頁在視覺上會保持“白屏”的狀态,如果這個時間比較長就會給使用者不好的體驗。可以給這種“白屏”做一個具體的定義:首頁打開20s後如果仍未成功渲染就定義為發生了一次“白屏”現象。測試的時候我們要模拟這種白屏現象,隻要找到一種方法可以讓标簽頁打開20s之内始終保持“白屏”狀态即可。
當然對網絡進行限速可以達到這個目的,但是我測試中有在模拟白屏的同不影響正常抓包的需求,而一般的限速工具(比如電腦管家)隻是應用級的限速,無法做到針對特定請求限速。
是以首先想到的是使用Fiddler的設定http斷點功能,将QB啟動時發起的導航頁請求卡住,讓其遲遲不能擷取導航頁伺服器的響應,保持這個狀态20s即可成功觸發“白屏”現象。點選Fiddler左下角的這個位置,預設這個位置是空白的,當點選後圖示變為向上的箭頭時Fiddler會攔截所有http(s)請求,如果是向下的箭頭會攔截所有的響應。請求被攔截時QB會一直保持白屏狀态,維持20s觸發“白屏”。全局斷點會攔截所有的http(s)請求,如果隻想模拟導航頁的白屏,可以設定下filters,但是如果想模拟導航頁白屏的同時不影響其他網頁的正常抓包,我們還得求助于bpu指令。
bpu是一個QuickExec指令, QuickExec指令輸入框在fiddler的左下方可以找到(那個黑色的長條)。bpu指令格式:<code>bpu {url}</code>,這裡直接在QuickExec下輸入bpu <code>https://daohang.qq.com/?fr=hmpage</code>,就會成功設定斷點,隻要一發現url為<code>https://daohang.qq.com/?fr=hmpage</code>的請求,Fiddler就會将其中斷。而其他的http請求仍然可以正常發送。這種方法可以在制造白屏的同時正常抓包。如果想取消之前設定的斷點在QuickExec下直接輸入bpu(無參數)即可。
由此延伸着學習了下Fiddler提供的一些常見的QuickExec的指令,列舉幾個相對來說比較實用的:
Tips:
(1)和bash shell類似,使用方向鍵上、下,可以切換QuickExec曆史指令;
(2)值得一提的是内置的QuickExec指令其實是通過FiddlerScript(FiddlerScript會在下一部分介紹)定義的,如果這些指令仍舊不能滿足你的需求,你可以在對應的地方添加自定義指令。
2.修改網絡請求
在工作中時不時會因某些原因需要修改網絡請求,主要有以下場景(但不限于此):
目前請求的的内容與将要上線的功能存在局部差異,一般是一些請求參數的差異;
某些背景服務ip或端口發生變更。
當然你可以使用Fiddler的composer對想要修改請求包進行重構——打開composer标簽,将要修改的session拖到composer裡即可修改。但是如果想對某些特定的url自動的改包,還得使用FiddlerScript來做。使用FiddlerScript的簡要步驟如下:
(1)安裝Fiddler script editor插件,安裝後可以在右側發現多了一個頁籤FiddlerScript:
(2)Fiddlerscript的文法和js有點類似,簡單學習下,發現如果要改請求參數可以在OnBeforeRequest這個function裡對Session對象的url屬性進行修改。下面是一段示例代碼,可以做到自動對GET請求中的個别參數修改:
(3)點選左上角的【save script】儲存修改.
(4)重新觸發請求,使用Fiddler抓包,可以看到host參數自動被替換為了我們指定的值。
官方文檔上列舉了比較幾類常見的改包場景:
添加或删除一個請求頭;
重定向請求的file、hostname、port;
3.線上檔案映射到本地調試(可學習到:auto response)
使用Fiddler可以将線上的檔案映射到本地調試,比如線上某個js檔案有一個bug,這時你身邊的電腦上又沒有裝ide環境,你可以将這個js檔案下載下傳下來在本地修改,然後使用Fiddler的auto response功能将所有請求線上js的會話重定向到本地js檔案,這樣就可以直接線上上實時觀察修改結果了。例如下圖裡,我使用本地的jquery檔案對線上jquery檔案“替換”。
注意:線上引用的jquery之前是1.11.3的,加了auto response規則後再次請求後,Fiddler使用本地3.1.1的jquery替換了原始的response。
4.Fiddler抓localhost(127.0.0.1)
有時候需要對本地的服務抓包分析,使用Fiddler也是可以抓到的。在localhost或127.0.0.1後面加點“.”就可以了,例如:http://localhost.:8080。另外使用本機ip或機器名通路Fiddler也是可以抓到的。
5.使用FiddlerCore做自動化
除了擁有強大插件擴充能力,Fiddler還抽取了其核心能力為開發者封裝了一套sdk——FiddlerCore,可以将Fiddler的功能很好的內建到自己的應用裡。
不過遺憾的是FidderCore隻支援.net開發(誰讓作者是微軟的IE項目經理呢......),可以使用Nuget為你的project內建FidderCore。
篇幅有限,有興趣的話可以去官網http://www.telerik.com/fiddler/fiddlercore下文檔學習。
以上就是我個人使用Fiddler的經驗總結,當然Fiddler的功能遠遠不止這些,比如:移動端抓包、模拟弱網絡、http性能測試、自動化ApiTest等等,甚至可以使用Fiddler做反向代理,有興趣的同學可以繼續鑽研一下,下面是一些Fiddler學習的網站。
Fiddler官網:
http://www.telerik.com/Fiddler
Fiddler的google論壇(Fiddler作者Eric Lawrence偶爾也會在上面回答一些問題):
https://groups.google.com/forum/#!forum/httpFiddler。
不知大家在工作中是否用到fiddler、wirshark這類工具,是否有使用fiddler解決問題的好案例?或者同學們如果有更好的工具推薦,都請在評論區讨論一下吧!
相關推薦
零基礎學習Fiddler抓包改包
從wireshark抓包開始學習https