作者:左明
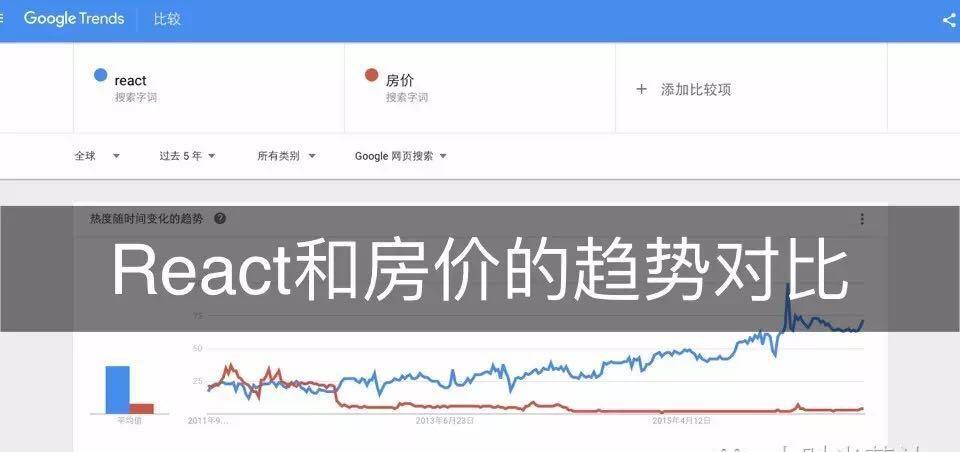
首先,我們來看看 React 在世界範圍的熱度趨勢,下圖是關鍵詞“房價”和 “React” 在 Google Trends 上的搜尋量對比,藍色的是 React,紅色的是房價,很明顯,人類對 React 的關注程度已經遠遠超過了對房價的關注。
從這些資料中,大家能看出什麼?
可以很明顯的看出,我在一本正經的扯淡。

從2014年到現在,React、jQuery和 Angular 的熱度趨勢對比,可以很明顯的看到(上圖),React 在全球的熱度趨勢增長非常快。
上圖是 React 在國内的百度搜尋指數,是拿 React 和 Nodejs 做了個對比,可以看出 React 的關注度也已經逼近 nodejs。
雖然在關注總量上 React 還遠不及 jQuery 和 Angular 等等,但它的增長幅度超乎你想象,你知道這意味着什麼嗎?這意味着關注 React,你就比大多數人走在了業界的前沿!
那麼React到底是什麼鬼?
引用官網的簡介,“一個用來建構使用者界面的javascript庫”。
React 起源于 Facebook 的内部項目,因為 FB 對市場上所有 JavaScript MVC 架構,都不滿意,就決定自己寫一套,用來架設 Instagram 的網站。做出來以後,發現這套東西很好用,就在2013年5月開源了。
由于 React 的設計思想極其獨特,屬于革命性創新,性能出衆,代碼邏輯卻非常簡單。是以,越來越多的人開始關注和使用,認為它可能是将來 Web 開發的主流工具。
和 Backbone、Angular 等 MV* 架構不一樣,它隻處理 View 邏輯 ,它隻處理 View 邏輯,它隻處理 View 邏輯。是以如果你喜歡它,你可以很容易的将它接入到現有工程中,然後用 React 重寫 HTML 部分即可,不用修改邏輯。
我們看看大牛們怎麼說——
大牛們對新技術的跟進速度總是非常快的,不過話說React出來也已經2年了,其實并不算什麼新技術了。
React 這麼火,那麼它到底有什麼牛逼的地方?
上圖是2015年年初的資料
這是 Facebook 的好友動态頁面,也是 Facebook 通路量最大的頁面沒有之一,通過 Chrome React 插件可以看到這個頁面确實是用 React 實作的。
這些是使用了 React 的一小部分站點,太多了放不下。
前面給大家來了一波前戲,相信大家已經有點迫不及待了,那麼,進入正題:
首先,先跟大家描述下 React 最特别的部分,聽完這部分大家基本就能夠在腦海裡建立起一個 React 的大緻印象。
然後是 React 的核心内容,聽完這部分大家待會回去就可以開始寫代碼然後今天晚上釋出上線了。
最後是 React 能夠給我們實際帶來的價值,我們不作無意義的重構。
首先,我們來看JSX——
我們先說說模闆。
HTML 模闆有很多種編寫方式,這是一種。
還有這種。
還有多年前流行的 script 标簽模闆。
這種運作時編譯的模闆調試起來比較困難,尤其是出現錯誤時,很難定位,如果要定位,需要做很多額外的工作,麻煩。
近兩年建構工具的流行,很多團隊已經在使用grunt等建構工具來預編譯模闆,進而簡化模闆開發,提高運作效率,減少維護成本。
JSX 使用的也是預編譯模闆,和前面看到的沒什麼差别,細心的同學會發現好像隻是沒有字元串引号了而已。
React 提供了一個預編譯工具,叫 react-tools,可以通過 npm 指令安裝,一般是在開發時期運作,運作後它會啟動一個監聽程式,實時監聽 JSX 源碼的修改,然後自動編譯為 JS 代碼。
大家留意下,裡面的 UL LI 被編譯成了 React.createElement(),它這麼做,目的就是為了實作 虛拟 DOM。
JSX 還支援運作時編譯,但是為了推薦大家用預編譯,是以我不打算告訴你們運作時編譯怎麼做。
OK,祝賀大家已經精通了 JSX。
(BTW:導出圖檔以後沒有價值1塊5的特效了,湊合着看吧)
接下來我們來了解 React 最大的亮點 —— 虛拟 DOM。
傳統 web app 和 DOM 直接互動,由App來控制DOM的建構和渲染、元素屬性的讀寫、事件的注冊和銷毀等等。
當新産品剛上線的時候,這種做法看起來也挺好。但随着産品功能越來越豐富、代碼量越來越多、開發團隊人員越來越多——
一年後
你的代碼可能會變成這樣。
當然,合理的代碼規劃能夠避免這類問題,但團隊裡難免會有擅長屠宰式程式設計的同學,分分鐘把你代碼改成這樣。
這時,React的虛拟DOM和單項資料流就能很好的解決這個問題。
虛拟DOM則是在DOM的基礎上建立了一個抽象層,我們對資料和狀态所做的任何改動,都會被自動且高效的同步到虛拟DOM,最後再批量同步到DOM中。
虛拟DOM會使得App隻關心資料群組件的執行結果,中間産生的DOM操作不需要App幹預,而且通過虛拟DOM來生成DOM,會有一項非常可觀收益——性能。
所有人都知道DOM慢,渲染一個空的DIV,浏覽器需要為這個DIV生成幾百個屬性,而虛拟DOM隻有6個。demo
是以說減少不必要的重排重繪以及DOM讀寫能夠對頁面渲染性能有大幅提升。
那麼我們來看看虛拟DOM是怎麼做的。React會在記憶體中維護一個虛拟DOM樹,當我們對這個樹進行讀或寫的時候,實際上是對虛拟DOM進行的。當資料變化時,然後React會自動更新虛拟DOM,然後拿新的虛拟DOM和舊的虛拟DOM進行對比,找到有變更的部分,得出一個Patch,然後将這個Patch放到一個隊列裡,最終批量更新這些Patch到DOM中。
這樣的機制可以保證即便是根節點資料的變化,最終表現在DOM上的修改也隻是受這個資料影響的部分,這樣可以保證非常高效的渲染。
但也是有一定的缺陷的——首次渲染大量DOM時因為多了一層虛拟DOM的計算,會比innerHTML插入方式慢。
幾個UI元件的渲染性能對比demo
一個最基本的 React 元件由資料和JSX兩個主要部分構成,我們先來看看資料。
這是一個簡單單完整的React元件【類】,細節大家先不用太在意細節,了解機制就可以。
props 主要作用是提供資料來源,可以簡單的了解為 props 就是構造函數的參數。
state 唯一的作用是控制元件的表現,用來存放會随着互動變化狀态,比如開關狀态等。
JSX 做的事情就是根據 state 和 props 中的值,結合一些視圖層面的邏輯,輸出對應的 DOM 結構。
前面我們知道了一個簡單的元件的構成,但單個的元件肯定不能滿足實際需求,我們需要做的是将這些獨立的元件進行組裝,同時找出共性的部分進行複用。
我們拿大家熟悉 KM 首頁來進行示例,大的子產品有中心主體區域,左側有 K 吧清單、應用清單等,可以看出,裡面的<code><Pub/> <Article/> <App/></code> 都是最細粒度的元件,是可以複用的。
首先,我們來看下Article的代碼——
這個就是我們分解出來的 Article 元件,它需要2個屬性,article對象和showImage。article對象包含圖檔、位址、标題、描述資訊,showImage是一個布爾類型,用來判斷是否需要顯示成一個圖檔。
這個元件本身的實作可以很簡單也可以很複雜,但使用者可不關心你的内部實作,使用者關心的是元件需要什麼參數就可以了。
外國人的元件化思想比我們國内的普及程度高很多,不隻局限于軟體開發,包括實體行業的咖啡機、加油站、 兒童搖搖車都有這種設計思想在裡面。
希望大家在設計子產品的時候,也盡可能将元件邏輯對外透明,來減少維護成本。
我們繼續看 KM 的熱點區域,大家留意一下标虛線的部分,這裡複用了 Article 元件。這時的 Article 元件看起來就是一個普通的标簽而已,簡單吧。
這個是熱問元件,也複用了 Article 元件。
這就是 React 如絲般順滑的元件複合。
文章來源公衆号 小時光茶社(Tech Teahouse)