代碼倉庫位址:https://github.com/imxiaoer/WeChatMiniCalendar
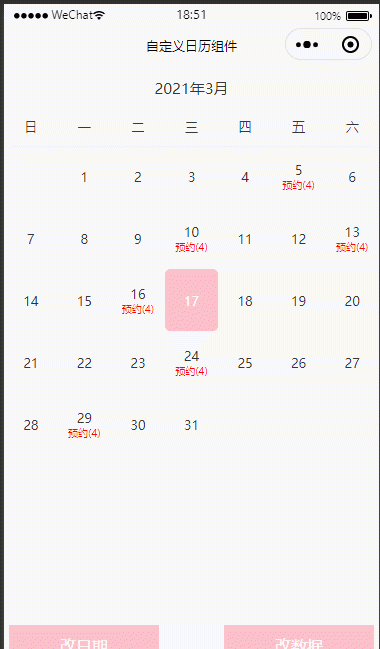
一、效果圖如下:

二、業務場景介紹
客戶原始需求:使用者需要知道在選中的月份中,哪些日期是有客戶預約的,并且顯示當天預約人數,點選有預約的日期則進入預約資訊詳細頁,詳細頁内可以建立預約;點選沒有預約的日期則直接進入建立預約頁面。
三、需求實作
因為項目用的是vant的小程式ui元件,是以剛開始想的是用vant的月曆元件來實作此需求。經過幾番嘗試後,始終實作不了 formatter 的動态資料渲染,最後放棄了(如有大佬已實作此功能,麻煩留言分享下你的解決方案,謝謝),然後自己寫了一個月曆元件。
主要功能:
1. 根據傳入的日期,渲染當月月曆,如傳入 2021/6/1,則渲染2021年6月份的月曆
2. 點選單個日期,傳回具體年月日,并且被點選日期變色
3. 根據使用者資料,動态渲染月曆标注。傳入的日期變更,或者是使用者資料變更,都會重新渲染月曆及标注。上面效果圖下方的【改日期】和 【改資料】就是用來測試這個功能的。
四、主要代碼
1. calendar.wxml
2. calendar.js
3. calendar.wxss