這段時間的部落格打算和大家一起分享下webapi的使用和心得,主要原因是群裡面有朋友說希望能有這方面的文章分享,随便自己也再回顧下;後面将會和大家分不同篇章來分享交流心得,希望各位多多掃碼支援和點贊,謝謝,希望大家喜歡:
. 使用vs建立webapi項目及項目結構介紹
. 預設路由模闆介紹
. 屬性路由标記的使用
下面一步一個腳印的來分享:
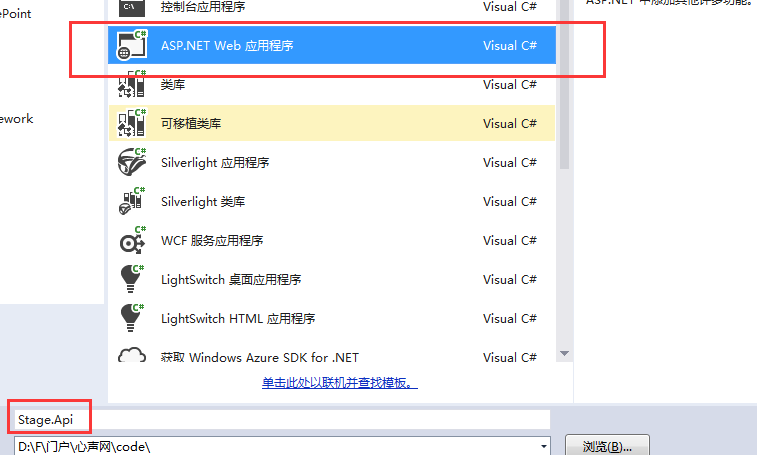
首先,滑鼠右鍵解決方案=》添加=》建立項目=》選擇"Asp.net web應用程式"=》輸入項目的名稱,我這裡是Stage.Api=》點選确定按鈕,效果如:

然後會彈出一個界面,裡面有三種模闆選擇,這裡簡單介紹下;
1. 選擇"Empty模闆"=》勾選"Web Api",如果不需要測試的話即可點選"确定"按鈕就行了,然後解決方案中會生成一個很空的api項目,這裡簡單截圖下選擇的界面圖:
3. 選擇“Web API”=》直接點選“确定”(這裡始終是選擇mvc+webapi,其實就是上面的選擇項),這裡就不再截圖了各位一嘗試點選下試試;
我這裡就選擇webapi來建立項目,目錄結構和說明如:
因為前面建立項目時候勾選了“MVC”與“Web API”,是以這個項目中包括了兩者的初始檔案,由目錄結構能看出mvc和webapi相識度很高,除了試圖外幾乎能認可一樣,當然具體代碼還是有差别的,下面我們就開始來初步了解下webapi的routing吧;
首先,這裡隻說webapi的預設路由,來看App_Start/WebApiConfig.cs檔案中預設路由類代碼如下:
1 public static class WebApiConfig
2 {
3 public static void Register(HttpConfiguration config)
4 {
5 // Web API configuration and services
6
7 // Web API routes
8 config.MapHttpAttributeRoutes();
9
10 config.Routes.MapHttpRoute(
11 name: "DefaultApi",
12 routeTemplate: "api/{controller}/{id}",
13 defaults: new { id = RouteParameter.Optional }
14 );
15 }
16 } 這個 Register 方法傳遞的參數 HttpConfiguration 類型;然後 config.MapHttpAttributeRoutes(); 主要功能是:允許項目架構可以使用屬性标記來擴充路由; config.Routes.MapHttpRoute 對應有四個擴充方法,代碼如:
1 //
2 // 摘要:
3 // 映射指定的路由模闆。
4 //
5 // 參數:
6 // routes:
7 // 應用程式的路由的集合。
8 //
9 // name:
10 // 要映射的路由的名稱。
11 //
12 // routeTemplate:
13 // 路由的路由模闆。
14 //
15 // 傳回結果:
16 // 對映射路由的引用。
17 public static IHttpRoute MapHttpRoute(this HttpRouteCollection routes, string name, string routeTemplate);
18 //
19 // 摘要:
20 // 映射指定的路由模闆并設定預設路由值。
21 //
22 // 參數:
23 // routes:
24 // 應用程式的路由的集合。
25 //
26 // name:
27 // 要映射的路由的名稱。
28 //
29 // routeTemplate:
30 // 路由的路由模闆。
31 //
32 // defaults:
33 // 一個包含預設路由值的對象。
34 //
35 // 傳回結果:
36 // 對映射路由的引用。
37 public static IHttpRoute MapHttpRoute(this HttpRouteCollection routes, string name, string routeTemplate, object defaults);
38 //
39 // 摘要:
40 // 映射指定的路由模闆并設定預設路由值和限制。
41 //
42 // 參數:
43 // routes:
44 // 應用程式的路由的集合。
45 //
46 // name:
47 // 要映射的路由的名稱。
48 //
49 // routeTemplate:
50 // 路由的路由模闆。
51 //
52 // defaults:
53 // 一個包含預設路由值的對象。
54 //
55 // constraints:
56 // 一組表達式,用于限制 routeTemplate 的值。
57 //
58 // 傳回結果:
59 // 對映射路由的引用。
60 public static IHttpRoute MapHttpRoute(this HttpRouteCollection routes, string name, string routeTemplate, object defaults, object constraints);
61 //
62 // 摘要:
63 // 映射指定的路由模闆并設定預設的路由值、限制和終結點消息處理程式。
64 //
65 // 參數:
66 // routes:
67 // 應用程式的路由的集合。
68 //
69 // name:
70 // 要映射的路由的名稱。
71 //
72 // routeTemplate:
73 // 路由的路由模闆。
74 //
75 // defaults:
76 // 一個包含預設路由值的對象。
77 //
78 // constraints:
79 // 一組表達式,用于限制 routeTemplate 的值。
80 //
81 // handler:
82 // 請求将被排程到的處理程式。
83 //
84 // 傳回結果:
85 // 對映射路由的引用。
86 public static IHttpRoute MapHttpRoute(this HttpRouteCollection routes, string name, string routeTemplate, object defaults, object constraints, HttpMessageHandler handler); 具體的參數說明已經備注好了,通過備注我們簡單總結下name:某類模闆的唯一名稱,routeTemplate:路由模闆,defaults:預設參數;我們自動生成的預設模闆格式如: api/{controller}/{id} ,由經驗得出這裡的Controller指的就是我們在Controllers檔案夾中建立的apiController的名稱,id對應的是參數,這裡有預設值 RouteParameter.Optional 表示id參數可選傳遞;好了通過參數的分析講解說明,咋們來在浏覽器中通路下我們自動生成的模闆位址,看能得到什麼資料,我這裡是通過iis指向了我這個webapi項目,通路的位址如: http://localhost:1001/api/values ,這個時候會出現一個錯誤:
不要慌張,這個所由于我們初建項目,沒有生成造成的(這裡簡單描述下網站和項目的最大使用差別,1.網站如果是更新了web頁面的代碼,不需要重新生成 2.如果是項目的話修改了代碼必須要重新生成,不然釋出沒有任何效果),好咋們生成後,重新在浏覽器中通路上面的位址,得到如下結果:
再來看一下對應的代碼檔案 Controllers/ValuesController.cs ,然後代碼如:
1 // GET api/values
2 public IEnumerable<string> Get()
3 {
4 return new string[] { "value1", "value2" };
5 } 我們得到的結果就是這段代碼執行出來的資料;
這裡先來說下,webapi常用到的允許通路方式的标記有GET,POST,PUT,DELETE等,有朋友立馬就反應過來這幾乎和MVC試圖中的設定差不多呢,是的就是這樣;然後再來了解下路由标記Route的使用,先來看一段代碼:
1 // GET api/values
2 [Route("webapi")]
3 public IEnumerable<string> Get()
4 {
5 return new string[] { "value1", "value2" };
6 } 仔細的朋友能夠發現這裡就是上面我們直接通路 http://localhost:1001/api/values 位址的測試代碼,現在我們增加了标記 [Route("webapi")] 有什麼作用呢,咋們先來生成下項目,然後再通路之前使用的位址 http://localhost:1001/api/values 得到的結果如:
此時我們無法正常得到剛才的文字結果,這是因為Route标記吧路由位址改為 http://localhost:1001/webapi 這樣直接通路action的方法,好咋們使用該位址在浏覽器得出結果如下:
和加Route之前得到的結果是一樣的,由此我們得到Route标記有改變路由位址的功能,下面我們來看下Route類代碼:
1 [AttributeUsage(AttributeTargets.Class | AttributeTargets.Method, AllowMultiple = true, Inherited = true)]
2 public sealed class RouteAttribute : Attribute, IHttpRouteInfoProvider
3 {
4 public RouteAttribute();
5 public RouteAttribute(string template);
6
7 public string Name { get; set; }
8 public int Order { get; set; }
9 public string Template { get; }
10 } 由上可知我們剛才使用到了 RouteAttribute(string template) 構造函數來傳遞對應的參數,看代碼中Order,Name兩個屬性,這個可能會在今後講解中使用到,以後再說;下面我們再來看RoutePrefix及她的一段代碼相關代碼:
1 [RoutePrefix("v")]
2 public class ValuesController : ApiController 再來通路我們剛才的位址: http://localhost:1001/webapi ,此時得到的錯誤資訊“無法找到資源。”,那我們再來改變下路徑如: http://localhost:1001/v/webapi ,能正常得到結果:
由此RoutePrefix的效果,展現出來了,如果這是了該标記,就需要我們通路api位址時,需要加上對應的v才行,這個對應的代碼是:
1 [AttributeUsage(AttributeTargets.Class, AllowMultiple = false, Inherited = false)]
2 public sealed class RoutePrefixAttribute : Attribute
3 {
4 public RoutePrefixAttribute(string prefix);
5
6 public string Prefix { get; }
7 } 好了,本篇就到這裡了,主要是電腦沒電了,下次繼續分享webapi文章,希望各位多多支援,勿噴。
git位址:
https://github.com/shenniubuxing3nuget釋出包:
https://www.nuget.org/profiles/shenniubuxing3