前置知識:ajax原理,json字元串進行資訊傳遞。
Ajax主要的功能是實作了浏覽器端 異步 通路伺服器:通過浏覽器的XMLHttpRequest對象發出小部分資料,與服務端進行互動,
服務端傳回小部分資料,然後更新用戶端的部分頁面。
json是Ajax發送小部分資料的一種輕量級資料格式,可以簡單易懂的給伺服器或者浏覽器互動資料,包括json對象,json數組對象。
jquery 庫中已經封裝了ajax請求的方法。
jquery.ajax([settings])。發請求并且能得知成功還是失敗。
type:類型,"POST"或者"GET",預設是"GET"。
url:發送請求的位址。
data:是一個對象,連同請求發送到伺服器的資料
dataType:預期伺服器傳回的資料類型。如果不指定,jQuery将自動根據HTTP包含的MIME資訊來智能判斷,一般我們采用json個數,可以設定為"json"。
success:是一個方法,請求成功後的回調函數。傳入傳回後的資料,以及包含成功代碼的字元串。
error:是一個方法、請求失敗時調用此函數。傳入XMLHttpRequest對象。
jquery初始化。
$(document).ready(function(){
});
error方法中第一個參數是jqXHR,可以通過jqXHR擷取status。
POST請求,不需要去拼url字元串了,隻需要指定data,ajax在傳遞的時候就會自動把它拼成url。
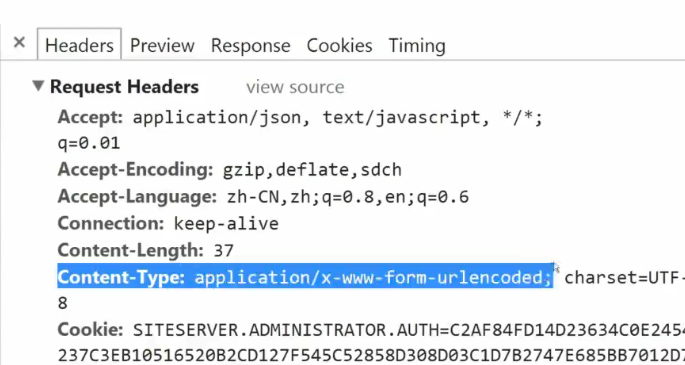
Content-Type是ajax為我們自動加上去的。

Form Data在設定的時候,是用JSON對象的一個方式設定的。
但實際上在傳遞的時候,jquery已經為我們拼成了url的格式,而且進行了一些轉碼。
POST代碼demo:
本文轉自帥氣的頭頭部落格51CTO部落格,原文連結http://blog.51cto.com/12902932/1926152如需轉載請自行聯系原作者
sshpp