文法:
box-reflect:包括3個值。
1. direction 定義方向,取值包括 above 、 below 、 left 、 right。
above:
指定倒影在對象的上邊
below:
指定倒影在對象的下邊
left:
指定倒影在對象的左邊
right:
指定倒影在對象的右邊
2. offset定義反射偏移的距離,取值包括數值或百分比,其中百分比根據對象的尺寸進行确定。預設為0。
用長度值來定義倒影與對象之間的間隔。可以為負值。用百分比來定義倒影與對象之間的間隔。可以為負值。
3. mask-box-image定義遮罩圖像,該圖像将覆寫投影區域。如果省略該參數值,則預設為無遮罩圖像。
取值:
none:無遮罩圖像:
使用絕對或相對位址指定遮罩圖像。
使用線性漸變建立遮罩圖像。
使用徑向(放射性)漸變建立遮罩圖像。
使用重複的線性漸變建立背遮罩像。
使用重複的徑向(放射性)漸變建立遮罩圖像。
說明:
設定或檢索對象倒影。
對應的腳本特性為boxReflect。
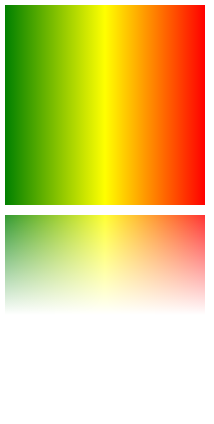
如下:

上面是顔色線性漸變的倒影,同樣咱們的圖檔也可做倒影特效。
本文轉自帥氣的頭頭部落格51CTO部落格,原文連結http://blog.51cto.com/12902932/1927037如需轉載請自行聯系原作者
sshpp