前言:上篇JS元件系列——JsPlumb流程圖及相關效果詳解介紹了下JsPlumb在浏覽器裡面畫流程圖的效果展示,以及簡單的JsPlumb代碼示例。這篇還是接着來看看各個效果的代碼說明。
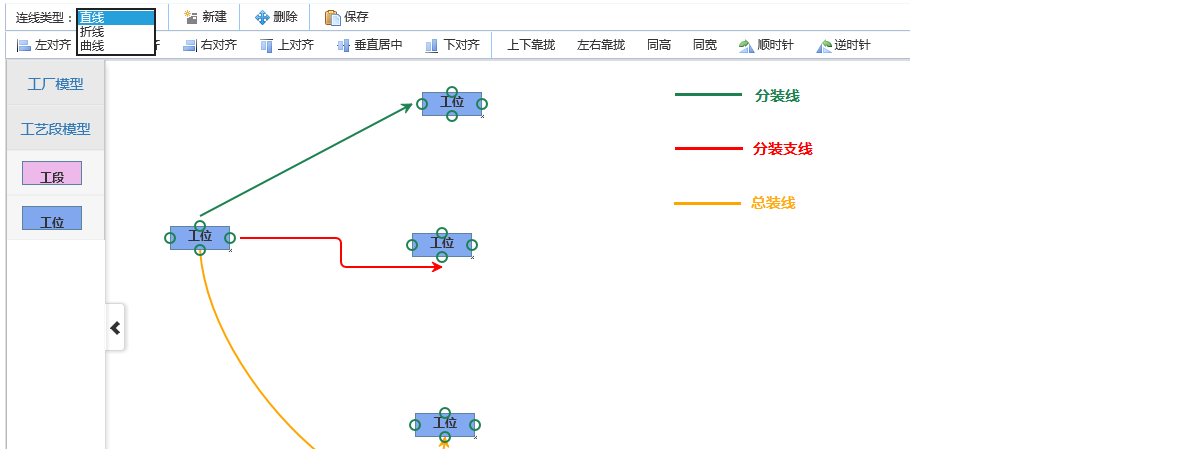
大概的效果如圖:

這些效果看着很簡單,那麼,我們如何用代碼去實作它呢。上章我們說過,JsPlumb的連線樣式是由點的某些屬性決定的,既然如此,我們就通過設定點的樣式來動态改變連線的樣式即可。來看代碼:
首先來看看連線類型的那個select
在頁面初始化的時候注冊select的change事件
其實也就幾行代碼,設定已經存在和将要拖動到界面上面的端點的連線樣式。
可以選中元素,批量拖動元素和連線,大概效果:
看看實作代碼:
1、初始化的時候注冊可選中
2、選中相關方法
選中相關方法
對齊、旋轉代碼示例
代碼可能有點亂,待整理。上章有博友就找我要過源碼,這次出來一個初級的版本,還是把源碼貼出來。有興趣可以看看。源碼下載下傳