前言:最近好多朋友在群裡面聊到bootstrap icon圖示的問題,比如最常見的菜單管理,每個菜單肯定需要一個對應的菜單圖示,要是有一個可視化的圖示選擇元件就好了,最好是直接選擇圖示,就能得到對應的class樣式。于是乎各種百度,皇天不負有心人,最後被部落客找到了,感覺效果還不錯,并且支援自定義的圖示,今天就拿出來分享下,絕對的幹貨哦!
這個元件是在github上面搜尋的時候找到的,初初看上去,确實是很不錯的,并且是基于bootstrap風格的,是以更加适合使用bootstrap風格布局的項目。既然是github上面的,毋庸置疑,這是一個開源元件,源碼位址。好了,說了這麼多,一起來看看它到底長啥樣子吧。
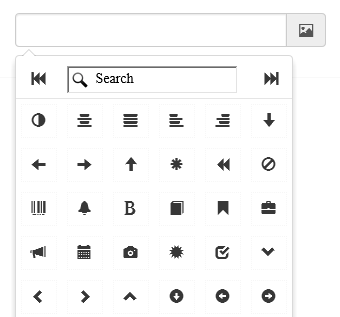
第一次初始化

支援“上一頁”和“下一頁”
支援自定義圖示的選擇
支援模糊搜尋圖示,比如我們搜尋camera
選擇圖示後對應的樣式放入到文本框裡面
此元件基于bootstrap和jquery,需要引用的檔案如下
在html頁面上面放置一個普通的的input文本框
JS初始化
這樣初始化之後就能看到如上圖的效果了。有木有很簡單~~
然後我們需要擷取選中的值,和普通input文本框的使用方法沒有任何差別 var bootstrap_icon = $("#txt_boostrap_icon").val();
我們看到使用上面的方法初始化之後,圖示的個數是固定的那麼幾十個。如果我們需要往裡面加一些我們自己的icon圖示怎麼辦呢?又或者,我們需要使用背景圖檔來作為圖示,該怎麼辦?别急,辦法總是會有的!我們先來簡單看看它的js源碼:
總共也就一百多行代碼,要看懂也不難。我們重點來看看上面紅線匡裡面的變量 icons ,觀察發現這個數組裡面存放的就是我們所有圖示的集合。再來看看生成的html源碼。
由此我們猜想是否可以自定義樣式也命名為glyphicon-這樣的一些樣式來自定義圖示呢?有了這個想法,我們在css檔案裡面新加兩個樣式
然後在 icons 變量裡面加test11、test12、test13、test14四個項之後
好了,大功告成。接下來就是重新整理頁面看效果了。
是以這個元件最大的好處就是擴充自己的圖示友善,不管是Font Awesome Icons還是使用背景圖檔都可以無縫對接。杠杠的!
jquery fonticonpicker是部落客在找jquery插件的時候無意中發現的,不發現不要緊,仔細研究後發現這元件真心不錯,尤其是界面效果很棒。并且開源,文檔全,功能豐富。源碼下載下傳位址
初始化的時候自定義了四種主題(部落客更偏愛第一種bootstrap風格的)
支援分頁
滑鼠放上面效果
支援模糊搜尋
支援自定義每頁顯示的圖示個數,比如我們改成每頁顯示30個圖示
選擇某個圖示後的效果
部落客覺得效果真心不錯。
這個元件不需要bootstrap的支援,但是需要jquery的支援,不過我們測試的需要還是将bootstrap.css給引用進來。
效果炫,封裝得就多了,必然引用的檔案就多。
再來看看html準備
1)靜态html
2)如果是動态設定圖示,這裡隻需要放一個空的select即可
1)靜态初始化(針對select裡面已經寫好了option的情況)
2)動态初始化(針對空的select标簽)
其實也很簡單,就那麼幾個可以設定的參數,代碼裡面已經寫了相應的注釋,這裡就不做過多講解。
同樣,擷取選中的值,可以直接使用jquery的val()即可。
看了上面bootstrap icon的自定義圖示,你是否也在想,這個元件也能支援自定義就好了。呵呵,部落客也是這樣想的。行不行呢?我們先來試一試。
1)使用背景圖檔的圖示嘗試,結果失敗
首先直接在頁面上面定義一個使用背景圖檔的樣式
然後将"glyphicon-test13"放入到初始化source對應的數組的最後,看似大功告成。我們重新整理下界面看看
事與願違,圖示背景圖無法正常顯示。這是為什麼呢?部落客好奇心又來了,稽核元素看看:
原來這個元件生成的是i标簽,它和上面的span是不同的,span可以作為容器,而i隻能作為一種斜體标簽,沒有容器的占位功能,是以此種嘗試失敗。但是部落客不服氣了,你說i标簽不是容器沒有實際的占位是吧,我們将i裡面寫入多個空格行不行呢?
可以看到向i标簽裡面加入空格之後,确實可以讓圖檔顯示出來,貌似問題完美解決!但是,但是,别高興太早了,選中的時候還是不行,因為選中的裡面還是空的i标簽。是以總的來說,這種方式可以作為一種參考思路,後面有時間看是否可以适當修改下源碼實作這個功能,目前這階段是不支援自定背景圖檔的!
2)使用css寫的圖示嘗試,結果成功
既然自定義背景圖檔不行,那麼如果我們自定義icon呢,也就是如果我們都通過:before{content:""}這種方式來寫的圖示是否可行呢?答案是肯定的!我們找到一個專門放icon的網站Icon下載下傳,去裡面下載下傳icon包,引用到我們項目的頁面中來。
我們随便選兩個"ion-android-archive"、"ion-android-arrow-back"放到初始化source對應的數組的最後。重新整理界面
選中之後
以上就是兩種icon圖示選擇元件的使用示例。對比一下,這種元件其實各有利弊。
1、從界面效果來看,第二種(jquery fontIconPicker)要比第一種(Bootstrap icon picker)要好看,界面更炫,使用者體驗更好。這個沒有争議。
2、從元件的輕量級上面來說,第一種是要比第二種更優的,很明顯,第二種引用了那麼多的css,肯定或多或少會導緻元件的臃腫。
3、從使用是否友善的角度來看,第一種使用更加簡單,更易擴充;第二種api 更加全面,可自定義的項比較多,使用靈活,但是自定義背景圖檔目前會有問題。
好了,這篇就到這裡。如果你的項目正好也需要用到這種圖示選擇元件,可以用起來試試。有什麼問題我們一起交流。如果本文能夠對你有絲毫幫助,麻煩擡起你的小手點個推薦,部落客一定繼續努力,将更好的文章分享給大家。