原文位址 Jetpack Compose學習(4)——Image(圖檔)使用及Coil圖檔異步加載庫使用 | Stars-One的雜貨小窩
本篇講解下關于Image的使用及使用Coil開源庫異步加載網絡圖檔顯示
本系列以往文章請檢視此分類連結Jetpack compose學習
首先,先看下參數
可以看到Image圖檔的參數大體上是和是Icon一樣,基本使用呢,和上一篇講的Icon類似,我們加載一張本地的圖檔,代碼如下
比較基礎的參數這裡就不再贅述了,這裡主要講解下面的其他參數
圖檔對齊方向,前提是Image設定了寬高,取值為<code>Alignment</code>的定義的枚舉
設定寬高是通過<code>Modifier.size()</code>來設定
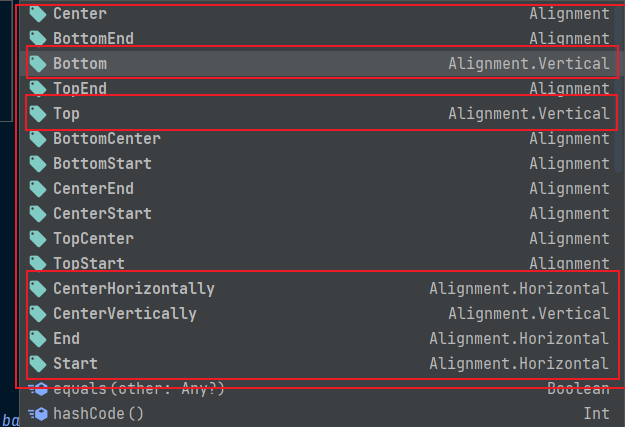
取值有圖中幾種:
注意: 圖中特意方框圍起來的,其傳回值不是<code>Alignment</code>類型的,這幾個并不能取,你選了的話編輯器也會貼心的給出錯誤提示的 笑

這個alignment參數有九種取值,将一個固定的長方形分為九塊,如下圖所示
可以看到實際效果中,圖檔是居中對齊的,其他效果也就不一一展示了
圖檔縮放設定,和原生的ImageView的scaleType屬性類似,取值是<code>ContentScale</code>的枚舉,預設是<code>ContentScale.Fit</code>(即自适應)
<code>ContentScale.Crop</code> 裁剪
<code>ContentScale.FillBounds</code> 拉伸圖檔寬高填滿形狀
<code>ContentScale.FillHeight</code> 拉伸圖檔高度填滿高度
<code>ContentScale.FillWidth</code> 拉伸圖檔寬填滿寬度
<code>ContentScale.Fit</code>
<code>ContentScale.Inside</code>
<code>ContentScale.None</code> 不縮放
這個也是需要Image設定寬高才可以看出效果
下面示範各種不同效果的Image(由于Fit是預設的,下面就沒展示出來了)
代碼如下
透明度,數值類型為float,數值範圍為<code>0f-1f</code>之間,預設是1f
如下代碼所示
效果如下圖所示
着色效果,可以使用顔色對圖檔進行混合加工,有下面三種方法進行設定
<code>ColorFilter.tint(Color, BlendMode)</code> 着色效果
<code>ColorFilter.lighting(Color,Color)</code>
<code>ColorFilter.colorMatrix(colorMatrix)</code>
這個我不是研究太多,各位可以百度參考下其他大神寫的文章
這裡就講個小例子,改變圖檔的顔色
美工給的圖示有些是單一的顔色,比如說選中後是藍色,不選中是灰色的 但有時候項目需要更改顔色,如選中後要改為綠色,這個時候得要美工再次切圖,十分麻煩
這個時候我們可以這個屬性,去修改顔色,如下面代碼
效果:
<code>R.drawable.eye_show</code>圖檔原本是灰色的,現在被我們渲染成了綠色,這種方法比較适合那種單一顔色的圖示檔案
而且有了這種方法,我們甚至隻需要一種灰色的圖示即可,藍色的圖示就不需要,可以省下不少apk的體積大小
至于更多内容,需要各位去研究啦...😄
上述我們一直使用的是本地圖檔,如果是網絡圖檔,該怎麼辦呢?以往我們都是使用Glide加載,但現在由于Compose是采用State狀态監測機制去渲染UI,是以如果我們自己去實作就會十分麻煩
剛好現在已經有大神整了架構,我們拿來使用即可
Coil這個架構是<code>Accompanist</code>的子庫,那麼<code>Accompanist</code>是什麼呢?
Accompanist 是一組旨在擴充 <code>Jetpack Compose</code> 功能的第三方庫集合,這個庫中所提供的功能是開發者普遍需要的。
注: 寫這篇文章後發現,在<code>Accompanist</code>的<code>0.16.0</code>版本更新日志中,移除了<code>Coil</code>等圖檔加載的庫,<code>Coil</code>好像是單獨出來了,下面是摘自官方的更新說明:
Coil, Glide and Image Loading Core have been removed After being deprecated in v0.14.0, it's time to remove the <code>coil</code>, <code>glide</code> and <code>imageloading-core</code> libraries. Some discussion about this can be seen on the Kotlin Slack: https://kotlinlang.slack.com/archives/CJLTWPH7S/p1627482619344000. TL;DR: the recommendation is to move to Coil Compose.
遷移到此開源庫coil-kt/coil: Image loading for Android backed by Kotlin Coroutines.
基本流程,先導依賴
圖檔的<code>painter</code>參數使用<code>rememberImagePainter</code>此方法,可傳入一個網絡圖檔
PS:不要忘記加網絡權限<code><uses-permission android:name="android.permission.INTERNET" /></code>哦!!
占位圖 placeholder
過渡 transitions
變化效果 transformations
由于是網絡圖檔,我們在預覽界面是無法看到有圖檔的,這個時候我們可以考慮設定下占位圖檔,好友善調試UI
預覽界面可以看到占位圖
加載網絡的圖檔過渡效果:
可能圖中看不出圓形裁剪,我們可以加上背景看看,圖檔其實已經是被裁剪了的
目前,Coil自帶了兩種過渡效果:
<code>CrossfadeTransition</code> 從目前可繪制到成功/錯誤可繪制的淡入淡出(即上文代碼出現的<code>crossfade</code>) <code>Transition.NONE</code>它在Target沒有動畫的情況下立即設定可繪制對象。 想要實作自定義,可以參考下CrossfadeTransition源代碼,本文就不過多展開了
transformations主要是變化的意思,官方的解釋是
transformations允許您在Drawable從請求傳回之前修改圖像的像素資料。
Coil預設提供了4種類型 <code>blur</code>(高斯模糊) <code>circle crop</code>(圓形裁剪) <code>grayscale</code>(灰階) <code>rounded corners</code>(圓角)
對應的代碼如下:
效果如下所示
源代碼:
需要添加依賴插件包
PS:上述代碼是我自己大概摸索出來的,沒想到竟然能用...😕 官方給的文檔一直沒有個标準的使用例子,也不知道上面這樣寫對不對,僅供參考😓
下面這個好像是正确的代碼,image可以同時支援加載gif或者是jpg等圖檔
如gif一樣,也是要加個插件依賴,之後注冊即可
補充
下面的都是一樣的,不過使用Coil加載圖檔會出現圖檔放大後失真問題,是以有另外款開源庫推薦landscapist
Jetpack Compose - Image_樂翁龍-CSDN部落格
Image - Jetpack Compose中文文檔
Accompanist中文翻譯文檔 - Jetpack Compose中文文檔
Accompanist官方文檔
Coil官方文檔之Jetpack Compose -
Android-使用 SetColorFilter 神奇地改變圖檔的顔色_段淺淺的部落格-CSDN部落格_setcolorfilter
提問之前,請先看提問須知
點選右側圖示發起提問
或者加入QQ群一起學習
TornadoFx學習交流群:1071184701