原文:Jetpack Compose學習(5)——從登入頁美化開始學習布局元件使用 | Stars-One的雜貨小窩
本篇主要講解常用的布局,會與原生Android的布局控件進行對比說明,請確定了解Android原生基本布局的知識,否則閱讀文章會存在有難度
之前我也是在第一篇中的入門實作了一個簡單的登入頁面,也是有讀者評論說我界面太醜了💢
當時入門便是想整的簡單些,今天我便是實作美化來學習下布局的相關使用,這位同學看好了哦!😏
本系列以往文章請檢視此分類連結Jetpack compose學習
首先,我是先到網上找到了一份比較好看的登入頁,位址為登入頁|UI|APP界面|喵喵wbh - 原創作品 - 站酷 (ZCOOL),如下圖所示

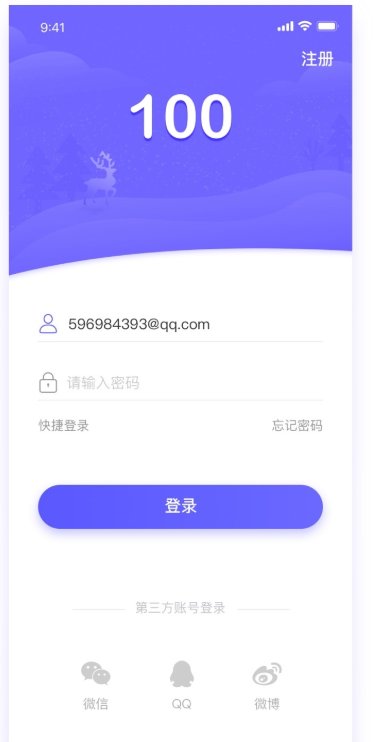
我們照着實作,最終效果是這樣的(可能稍微有點不太像,不過應該還湊合看得過去吧!!)
按照UI設計圖,我們需要設定背景圖,這裡compose并不想之前Android原生元件,可以直接設定圖檔,我是采取的Box布局來實作
Box布局與Frameayout相似,元件會按照順序從下向上排(z軸方向)
圖檔由于設計圖沒給出來,于是我自己随便找了張圖檔代替
<code>Modifier.fillMaxSize()</code>作用是讓布局填充滿寬度(與原生中的<code>match_parent</code>同作用)
效果如下圖所示
這個時候我們考慮右上角加上有個注冊按鈕,同時,還需要個白色背景(放輸入框和登入按鈕等),于是我們可以這樣寫
<code>textAlign</code>是文字對齊方式,但是需要Text自身寬度有空餘才能看見效果(即設定個超過文本字數的寬度或直接填充父布局),Text元件的預設寬度是自适應的 <code>Spacer</code>是空格布局,其背景色是透明的,Android原生的margin屬性的替代元件(因為設計問題,compose元件隻提供padding設定) <code>Modifier.weight(1f)</code>表示權重,接收Float類型的數值,如果在Row使用,就是寬度權重占1,在Column使用,則是高度權重占1
上述代碼,我們将注冊的文字設定在右上方,且又加上加上了個Column,這個時候我們是将Column又分成了兩個元件,一個是Spacer(占1/4),一個是Column(占3/4)
由于上方是Spacer,其背景色是透明的,是以不會影響展示注冊文字按鈕(當然這裡,我是用的Text元件,其實也可以使用TextButton元件)
效果如下所示
接下來我們調整下輸入框的樣式
這裡設定了輸入框的背景色,改為了<code>Color.Transparent</code>,且給前面設定了一個圖示
密碼則是有個顯示和隐藏密碼的開關,具體解釋可以看之前文章Jetpack Compose學習(3)——圖示(Icon) 按鈕(Button) 輸入框(TextField) 的使用 | Stars-One的雜貨小窩
<code>horizontalArrangement</code>設定Row水準排列方式,取值感覺和前端的Flex布局很相似 <code>SpaceBetween</code>的效果是布局裡的元件元素左右兩邊對齊
效果如下
登入按鈕設定為圓角的按鈕,且改變了下顔色
注意: 顔色的設定好像不支援這種類型:<code>#5c59fe</code>,使用的使用應該這樣使用:<code>Color(0xff5c59fe)</code>,需要把<code>#</code>替換為<code>0xff</code>
下面的第三方登入左右兩邊各有一個橫線,我是使用了Row作為線條(compose裡也沒有元件,這樣做應該沒啥大問題)
至于底部的布局,每個Item是個Column,并使用居中堆積,且使用了權重平分了外面一個Row布局
這裡簡單起見,就直接用了個循環(不會告訴你我懶得下圖示了)😑
至此,美化的工作就到這裡了,下面針對上述出現的布局進行使用的講解
首先介紹一下Box布局,和FrameLayout的特性一樣,是按順序排的
modifier 修飾符(下一篇講)
contentAlignment 内容對齊方式(之前在Image圖檔使用的時候提過了,詳見上一篇)
propagateMinConstraints 是否應将傳入的最小限制傳遞給内容,不太懂具體是什麼效果 😂
horizontalArrangement 子元素的水準方向排列效果
verticalAlignmentment 子元素的垂直方向對齊效果
由上述代碼提示圖檔,取值有五種,分别為:
<code>Arrangement.Start</code> 左排列
<code>Arrangement.Center</code> 居中排列
<code>Arrangement.End</code> 右排列
<code>Arrangement.SpaceBetween</code> 左右對齊排列,最左和最右元件元素靠邊
<code>Arrangement.SpaceArround</code> 左右對齊排列,最左和左右元件元素有間隔,且間隔相同,中間則是平分
<code>Arrangement.SpaceEvenly</code> 左右對齊排列,且各元件元素間距相同
注意:使用此布局也是需要Row布局的寬度并不是自适應的
PS: 感覺和前端的Flex布局很像,這裡用文字描述可能不太清楚,可以參考下我的文章CSS Flex 彈性布局使用 | Stars-One的雜貨小窩或者參考下Flex布局的學習資料
補充下,Row本身是不支援滾動的(Column同理),但是想要滾動的話,可以使用<code>Modifier.horizontalScroll()</code>來實作,代碼如下
<code>Modifier.horizontalScroll()</code> 水準滾動
<code>Modifier.verticalScroll()</code> 垂直滾動
注意:compose似乎不支援一個水準滾動嵌套垂直滾動(或垂直滾動中嵌套水準滾動),是以相應布局需要合理設計
此外,提及下,如果想使用像<code>ListView</code>或<code>RecyclerView</code>那樣的清單元件,在Compose中可以使用<code>LazyRow</code>或<code>LazyColumn</code>,這部分内容之後會講解到,敬請期待
取值有三個值:
Alignment.CenterVertically 居中
Alignment.Top 靠頂部
Alignment.Bottom 靠底部
與上面一樣,布局高度如果是自适應的,則不會有效果
此布局和Row布局的參數一樣,隻是名字有所差別,使用方法和上面都一樣
verticalArrangement 垂直方向排列
horizontalAlignmentment 水準方向對齊
Spacer,直接翻譯的話,應該是空格,其主要就是充當margin的作用,一般使用<code>modifier</code>修飾符來設定寬高占位來達到margin效果
官方封裝好的Material Design的卡片布局
shape 形狀,使用詳見Jetpack Compose學習(3)——圖示(Icon) 按鈕(Button) 輸入框(TextField) 的使用 | Stars-One的雜貨小窩
backgroundColor 背景色
contentColor 内容的背景色
border 邊框,使用詳見Jetpack Compose學習(3)——圖示(Icon) 按鈕(Button) 輸入框(TextField) 的使用 | Stars-One的雜貨小窩
elevation 陰影高度
效果如下:
space-around 和 space-evenly 的差別
Card - Jetpack Compose
提問之前,請先看提問須知
點選右側圖示發起提問
或者加入QQ群一起學習
TornadoFx學習交流群:1071184701