做了個資料采集插件準備拿部落格園練練手。想一下要采集什麼資料,就從首頁文章清單采集起到第10頁就結束采集,然後在點選進去采集文章内容。
視訊示範位址:https://www.bilibili.com/video/BV1HP4y157rR
九頭蟲網頁資料采集插件 大家如果也想試下,那麼可以點選進去下載下傳。
九頭蟲網頁資料采集插件 幫助文檔
首頁:文章标題、文章介紹、作者、作者頭像、點贊數、評論數、釋出時間
内容頁:正文内容
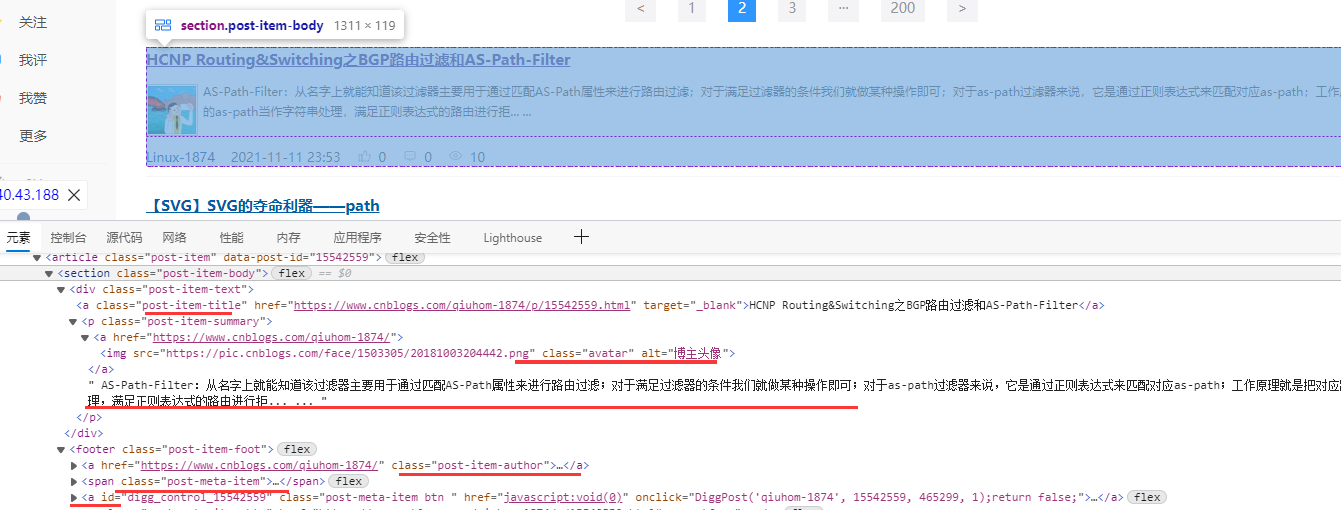
按<code>F12</code>打開<code>開發者工具</code>裡面看到文章清單<code>HTML代碼結構</code>:

文章标題可以通過CSS選擇器<code>.post-item-title</code>擷取到;
文章位址可以通過CSS選擇器<code>.post-item-title</code>擷取到;
文章介紹可以通過CSS選擇器<code>.post-item-summary</code>擷取到;
作者可以通過CSS選擇器<code>.post-item-author</code>擷取到;
使用者頭像可以通過CSS選擇器<code>img.avatar</code>擷取到;
點贊數可以通過CSS選擇器<code>.post-item-foot a.post-meta-item</code>擷取到;
評論數可以通過CSS選擇器<code>.post-item-foot a[class*=post-meta-item]:nth-of-type(3)</code>擷取到;
浏覽數可以通過CSS選擇器<code>.post-item-foot a[class*=post-meta-item]:nth-of-type(4) span</code>擷取到;
那麼現在開始編寫<code>采集規則</code>,采集規則儲存之後,進入頁面檢驗目前是否采集到資料了。
編寫方式與上面的一樣,這裡就直接貼出代碼了。
生成URL采集位址 幫助文檔
在計劃任務中,通過<code>動态URL采集位址</code>擷取要采集的文章頁面位址,擷取完成之後插件就會自動去打開對應頁面。隻要打開頁面,插件就會去比對采集規則然後采集資料。