Vue應用部署在IIS中,針對Vue應用中設定的接口跨域,IIS需要進行反向代理設定
通常情況下的Vue應用都使用Nginx部署,Nginx有專門的反向代理設定,但若将Vue應用部署在IIS中,針對Vue應用中設定的接口跨域,IIS需要進行反向代理設定。
跨域的設定分為開發環境和生産環境,在Vue-cli搭建的應用,開發環境解決跨域通常是在配置檔案中使用proxy進行反代理,生産環境則需要使用反向代理。
Nginx的反向代理不做介紹,網上有很多,本文主要介紹IIS中設定反向代理。
步驟
一、IIS中安裝ARR(Application Request Routing Cache),下載下傳位址:https://www.iis.net/downloads/microsoft/application-request-routing
二、IIS中安裝urlrewrite,下載下傳位址:https://www.iis.net/downloads/microsoft/url-rewrite
三、配置ARR
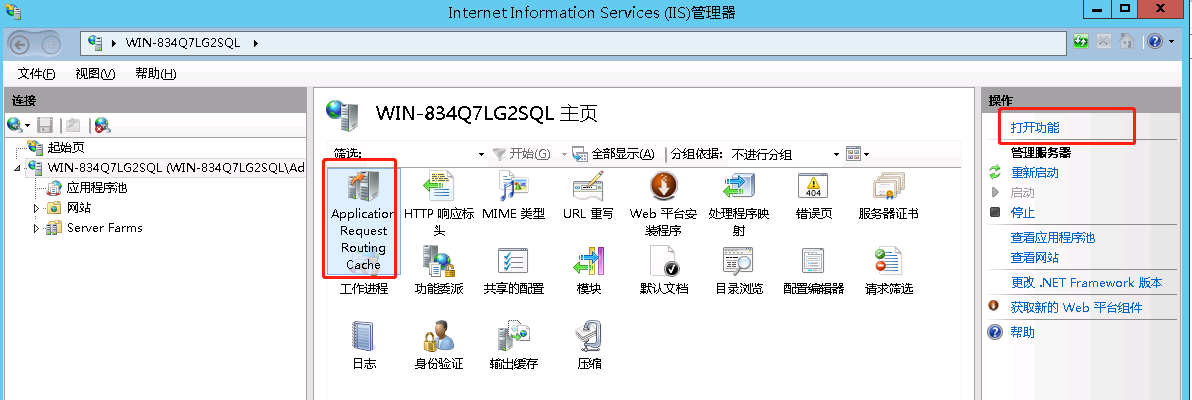
1.重新打開iis,找到Application Request Routing Cache,打開功能

2.然後選擇Proxy,點選按鈕
選擇啟用代理,并應用設定
Enabled proxy:打勾
HTTP version:HTTP/1.1(預設是pass through)
四、配置url重寫
選擇部署的網站,點選url重寫 打開功能,右側添加規則
選擇預設的空白入站規則:
編寫相關資訊,名字自己定,主要是配置操作
附上我的配置資訊:
五、重新啟動下IIS,至此反向代理設定完事
補充:針對跨域設定,iis還可以單獨設定HTTP響應
找到網站,打開HTTP響應标頭設定
Access-Control-Allow-Headers
Content-Type,api_key,Authorization
Access-Control-Allow-Methods
GET,POST,PUT,DELETE,OPTIONS
Access-Control-Allow-Origin
*
其中
Access-Control-Allow-Headers表示請求消息頭;
Access-Control-Allow-Methods表示請求方法;
Access-Control-Allow-Origin表示請求來源,“*”表示不限定
六、拓展
項目在實際使用過一段時間後,發現通過iis設定的跨域設定不是很穩定,頻繁多次通路,會請求失敗或者耗時時間比較長,在Vue的項目中調用第三方接口,比如擷取定位與逆位址解析等,很影響使用,是以更換了方式,在vue中使用jsonp的方式解決跨域。
1、安裝 vue-jsonp
npm install vue-jsonp --save
2、在main.js中引入
import { VueJsonp } from 'vue-jsonp'
Vue.use(VueJsonp)
3、示例調用的api
需要注意的是,因為引入了vue-jsonp,是以可以直接使用this.$jsonp, Vue.use(VueJsonp)方法裡把$jsonp賦給vue原型了:Vue.prototype.$jsonp = jsonp
即output: "jsonp"是必須的,接口中需要加入 output 參數來告訴騰訊地圖通路請求為 jsonp ;