用blazor(Wasm)開發了一個chrome插件感覺效率挺高的,分享給大家
“WebAssembly是一種用于基于堆棧的虛拟機的二進制指令格式”

image
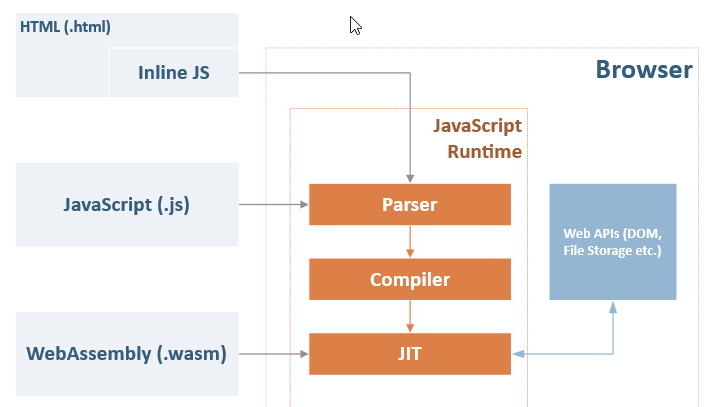
如上圖,浏覽器在執行js時是會經曆 Parser轉成文法樹->Compiler轉成位元組碼->JIT即時位元組碼解釋執行
因為WebAssembly 子產品已經被編譯成一種 JavaScript 位元組碼形式,現代支援 WebAssembly 的 JavaScript 引擎可以在其 JIT 元件中可以直接解釋執行!
mono團隊把開源跨平台.NET運作時Mono(也是unity3d的運作時)編譯成了WebAssembly ,那麼開發的.net程式就可以通過這個運作時在浏覽器中加載net程式執行。
近日vs2022釋出了,blazor的功能得到進一步提升,
支援AOT将.NET代碼直接編譯為WebAssembly位元組碼
支援NativeFileReference添加c語言和rust等原生依賴
開發浏覽器插件,常見的就是按照插件的這幾塊api來進行擴充
右鍵菜單擴充
Backgroud(可以了解為每個插件都有一個背景一直運作的子產品)
popup(浏覽器右上角點選插件彈出的視窗子產品)
contentScript(嵌入到你想要嵌入的網站内執行)
devtools(開發面闆擴充子產品)
首先基于這個大佬的模闆搭建工程
https://github.com/mingyaulee/Blazor.BrowserExtension
基于模闆的話會幫你引入哪些包
我也躺了很多坑,看看我給大佬提的issue,和大佬一起成長
這裡我總結一套非常高效的方案給大家:
Backgroud用csharp寫
popup,option等的html不要用balzor寫,balzor加載html沒有任何優勢
contentScript用js寫,内嵌到網站的,如果是balzor的話會初始化的時候卡1~2s左右,這個會嚴重影響體驗
這裡把BackGround(csharp開發)作為插件後端 html和js作為插件的前端的方式
在BackGround裡面寫,包括響應事件
用js寫,有2種方式來和Backgroud通訊
contentScript中發送消息給BackGround
BackGround注冊事件用來接收js發過來的消息
js端
csharp端
目前這種方式有一個需要優化,就是無法在csharp端主動推送消息給js端 給大佬提了issue了,相信很快可以fix https://github.com/mingyaulee/WebExtensions.Net/issues/14
有兩種方法:
這裡我封裝了一個類專門操作
需要用到native的庫 https://github.com/SteveSandersonMS/BlazeOrbital/blob/main/BlazeOrbital/ManufacturingHub/Data/e_sqlite3.o
下載下傳下來後放入工程中,然後引入
這裡還有一個關鍵
https://github.com/SteveSandersonMS/BlazeOrbital/blob/main/BlazeOrbital/ManufacturingHub/wwwroot/dbstorage.js
下載下傳這個js後放入工程中,這個js是将sqlite和本地的indexdb進行同步的
在Program.cs進行注冊
那麼你就可以在Backgroud裡面注入并在初始化方法中拿到db上下文
推薦用新的方式,EF寫起來更爽更高效,拿到db上下文 就可以很簡單的操作插件裡面所有用到存儲配置等!
這種方式比較适合了解.net生态的人,結合.net的一些庫還可以實作很多好玩的功能
excel導出
二維碼生成
ajax攔截,轉發等
關注公衆号一起學習
如果您覺得閱讀本文對您有幫助,請點一下“推薦”按鈕,您的“推薦”将是我最大的寫作動力!歡迎各位轉載,轉載文章之後須在文章頁面明顯位置給出作者和原文連接配接,謝謝。