當要做一些與位置相關的插件或效果的時候,像top、clientTop、scrollTop、offsetTop、scrollHeight、clientHeight、offsetParent。。。看到這麼多單詞,而且長得那麼像,是不是懵X了!

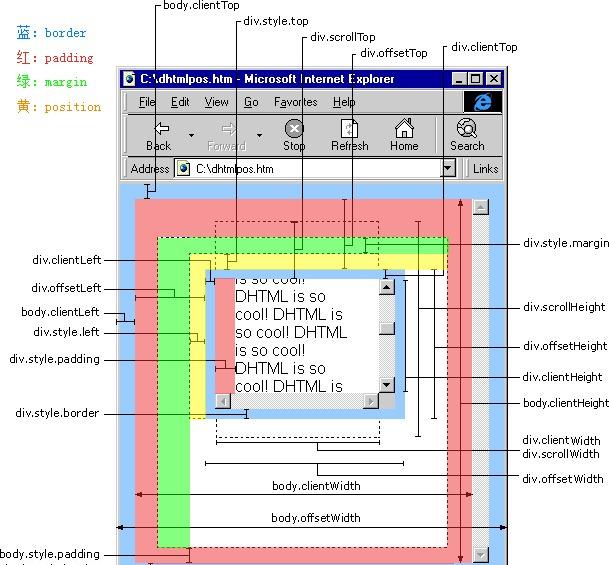
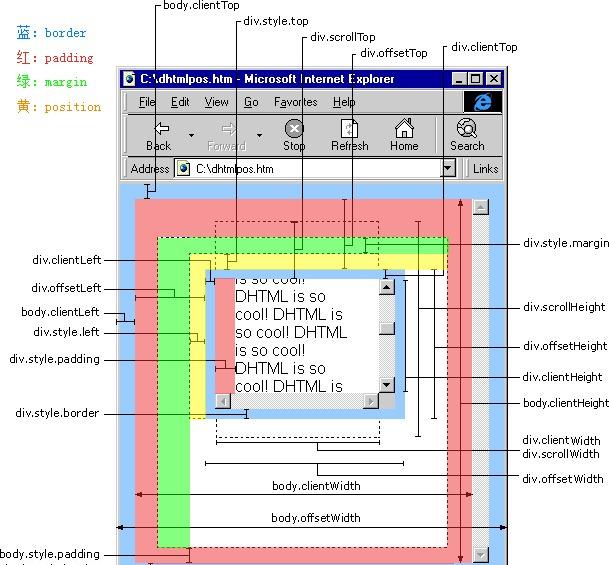
第一次看到這圖,說實話有點被吓到。。。
============================分割線======================================
offsetParent:該屬性傳回一個對象的引用,這個對象是距離調用offsetParent的元素最近的(在包含層次中最靠近的),已進行過CSS定位的容器元素。 如果這個容器元素未進行CSS定位, 則offsetParent屬性的取值為body元素的引用。 當容器元素的style.display 被設定為 "none"時(譯注:IE和Opera除外),offsetParent屬性 傳回 null。
top:該屬性一般對用過css定位的元素有效(position為“static”時為auto,不産生效果),定義了一個top屬性有效的元素(即定位元素)的上外邊距邊界與其包含塊上邊界之間的偏移。
clientTop:元素上邊框的厚度,當沒有指定邊框厚底時,一般為0。
scrollTop:位于對象最頂端和視窗中可見内容的最頂端之間的距離,簡單地說就是滾動後被隐藏的高度。
offsetTop:擷取對象相對于由offsetParent屬性指定的父坐标(css定位的元素或body元素)距離頂端的高度。
clientHeight:内容可視區域的高度,也就是說頁面浏覽器中可以看到内容的這個區域的高度,一般是最後一個工具條以下到狀态欄以上的這個區域,與頁面内容無關。
scrollHeight:IE、Opera 認為 scrollHeight 是網頁内容實際高度,可以小于 clientHeight。FF 認為 scrollHeight 是網頁内容高度,不過最小值是 clientHeight。
offsetHeight:擷取對象相對于由offsetParent屬性指定的父坐标(css定位的元素或body元素)的高度。IE、Opera 認為 offsetHeight = clientHeight + 滾動條 + 邊框。FF 認為 offsetHeight 是網頁内容實際高度,可以小于 clientHeight。offsetHeight在新版本的FF和IE中是一樣的,表示網頁的高度,與滾動條無關,chrome中不包括滾動條。
*諸如left、clientLeft、offsetLeft、clientWidth、scrollWidth等,和top、height類似,不再贅述。
============================分割線=====================================
clientX、clientY:相對于浏覽器視窗可視區域的X,Y坐标(視窗坐标),可視區域不包括工具欄和滾動條。IE事件和标準事件都定義了這2個屬性。
pageX、pageY:類似于event.clientX、event.clientY,但它們使用的是文檔坐标而非視窗坐标。這2個屬性不是标準屬性,但得到了廣泛支援。IE事件中沒有這2個屬性。
offsetX、offsetY:相對于事件源元素(target或srcElement)的X,Y坐标,隻有IE事件有這2個屬性,标準事件沒有對應的屬性。
screenX、screenY:相對于使用者顯示器螢幕左上角的X,Y坐标。标準事件和IE事件都定義了這2個屬性
樹立目标,保持活力,gogogo!