一、前言
最近整理了一下項目骨架,順便自定義了一個腳手架,友善日後使用。我會從頭開始,步驟一步步寫明白,如果還有不清楚的可以評論區留言。先大緻介紹一下這個骨架,我們采用 create-react-app 搭建基礎骨架,修改一些基礎配置; 使用webpack的import子產品實作按需加載(俗稱切片打包); 引入 react-redux; 引入axios; 規劃好項目的目錄結構。我們大緻就做這些事,大家可以根據自己項目需要,添加ui包等其他插件。部落格的代碼隻是說明大緻的流程,建議先拉代碼,對比代碼看部落格。
二、目錄
1、安裝 create-react-app 腳手架并建立APP
2、按照上線項目标準完善目錄結構
3、配置按需加載(俗稱切片打包)
4、配置react-redux及redux-sagas(sagas是我個人習慣,挺好用的,不喜歡的可以不裝)
5、配置axios統一請求(cookie、攔截、統一報錯等)
6、代碼位址 (如果覺得有用,記得給我 github 點個贊奧) ps: 說不定部落客還會開放幾個私有倉庫 ☺
三、安裝 create-react-app 腳手架并建立APP
我們直接用react的官方腳手架搭建最基礎的骨架,通過 create-react-app 建立 react的webAPP。然後我們的項目就可以直接跑了,看一下package.json
檔案,裡面有關于項目啟動、打包、測試的指令。執行 npm run start 就可以運作我們的項目了。
然後我們修改一下這個項目,因為現在 create-react-app 腳手架會把配置檔案都以依賴的形式放到node_modelus裡面,執行 npm run eject 把配置檔案釋放出來,然後執行 npm i,裝一下依賴(好像不用裝,我們沒添加什麼,笑哭~~)。
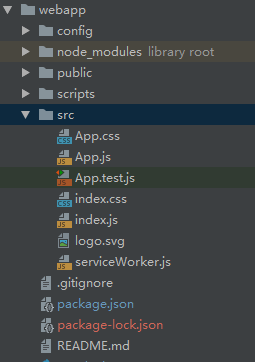
我們看一下現在的目錄結構

四、按照上線項目标準完善目錄結構
目前為止這個項目隻有一個預設頁面,放在src錄下。我們按照上線項目大緻會用到的東西,先完善一下目錄結構
我們在src目錄下建立上述檔案夾,具體功能都已标明了。出于規範化、子產品化考慮我們暫時将檔案如此分類。
然後我們建立幾個簡單的頁面,内容自定義,可參考下述代碼:
這樣我們建立幾個頁面 登入、注冊、預設頁等等,這個随意啦。然後我們看一下現在的目錄結構:
五、配置按需加載(俗稱切片打包)
現在我們已經有了幾個最基礎的頁面了,我們開始做路由按需加載。
為什麼要按需加載? 因為 單頁應用,隻有一個html,一個主要的css、js。傳統打包方式是将整個項目的js、css都打包成一個檔案引入。使用者浏覽我們的頁面
時就需要将整個項目拉下來才行(動不動就是幾M甚至幾十M),非常不友好。按需加載,按照路由切割js、css,使用者看哪個,就加載哪個頁面代碼。首次加載體驗非常好。
按需加載方法有很多,我們介紹一種目前配置簡單、效率也高的一種。我們采用 webpack 的 import 子產品來實作按需加載。
首先,封裝一個異步加載子產品的元件,然後用這個元件去引入要加載的子產品。代碼如下:
注意,我把之前的App.js檔案删掉了,我們用不上。然後建立了一個Router.js,這個檔案就是我們所有子產品的路由配置。然後修改src/index.js 檔案,引入我們的路由檔案。現在我們的路由以及路由的按需加載就都OK了。我們可以多建幾個檔案加上内部路由跳轉試一下。執行 npm run build 看我們build檔案夾, build/static/js 可以看到我們已經實作切片打包了。
六、 配置react-redux及redux-sagas(sagas是我個人習慣,挺好用的不喜歡的可以不裝)
為什麼要裝redux? 因為react單頁應用,我們會涉及大量的資料,像使用者資訊等資料會在很多地方用到,這會導緻元件間的資料傳輸很麻煩,是以我們使用redux,将變量統一管理,中心思想很簡單。和我們定義一個命名空間,裡面放很多變量,然後寫一些方法指定性讀取、修改這些變量一樣,大緻可以這麼了解。
然後,我們安裝
我習慣用sagas,不喜歡的可以不裝哈。但是後序代碼我都會用它來寫。
裝好了依賴,接下來是如何使用。大緻步驟是這樣的,建立reducer和sagas,然後用redux的Provider元件包裹項目,注入redux,然後就可以在組建中使用了,我們貼一下代碼
使用redux大緻就是這樣,先引入redux,然後做具體的檔案配置,最後直接元件中使用即可。注意: sagas這裡,我沒有做作用域處理,sagas方法名不能重複。
七、配置axios統一請求(cookie、攔截、統一報錯等)
為什麼封裝axios? 首先,我們使用axios作為請求方式,各方面性能吧都不錯。其次,在單頁應用中,涉及到的請求會非常多,對于請求攔截、響應攔截、錯誤統一處理等正常操作,我們把axios進行二次封裝會節省大量的代碼,好處不用我多說了。下邊是封裝axios的流程,以及使用sagas調用的方式,直接貼代碼了
這個代碼裡面都有注釋,這裡簡單說明一下,這個位址常亮,大家根據自己實際情況來改。關于請求的封裝,這裡主要寫了加cookie,未登入401報錯直接跳到登入頁,至于其他錯誤處理,大家根據自己項目錯誤碼來就好。項目中涉及到一些node.js的小功能函數,大家一百度就知道了,比如說 stringify。封裝好的請求要麼直接用,要麼在sagas裡面用。大緻就是這樣。
八、代碼位址 (如果覺得有用,記得給我 github 點個贊奧。)
https://github.com/Aaron-China/react-cli
這是代碼位址,覺得不錯,您别吝啬, 位址右上方start點一下,謝謝。
小結
至此,一個精簡的react骨架就出來了,沒有做太多的配置,以免影響靈活度。這幾項幾乎都是項目中必須的東西。是以,就寫到這。後期看看反應吧,把ui架構加上去,再做上菜單、權限的配置,再敲幾個常用的頁面。如果做的話,我會在git上開一個分支,不會影響這個基本骨架。如果部落格中哪裡寫的有問題,歡迎評論區留言。
ps: 有點懶,好久沒寫部落格了,将持續放點幹貨,希望能幫到你。