前言:
GitHub上我開源了vue-cli、vue-cli3兩個庫,文章末尾會附上GitHub倉庫位址。這次把2.0的重新寫了一遍,優化了一下。然後按照2.0的功能和代碼,按照vue3.0的文法,完全重寫了一遍。雖然名字叫cli,其實兩個庫都是基于vue-cli建立的。做這個的目的是為了工作中快速啟動項目,畢竟切片打包、less、axios、vuex、router、UI架構、基礎檔案目錄、權限,這些都是基操,當然項目不同,還是要做些調整的。這兩個項目的master分支都是最基礎的東西,裡面還包含了幾個自定義的元件。vue-cli3 單獨切出來一個app分支,這個分支會不定時的添加一些功能,比如hightCharts的甘特圖,three.js,使用者可以自定義的大屏展示等等一些功能,現在還啥都沒有,看時間吧,有時間就會更新,會優先寫vue3.0 的,2.0 的再說吧。也希望大家能幫我完善這個庫,畢竟為了快速啟動項目才搭建的,自然越優秀越好。app分支也是希望能有一些好的功能子產品案例,為大家拓展思路。
目錄:
1、用 vue-cli 建立項目
2、安裝路由
2、完善目錄結構,建立配置檔案vue.config.js
3、安裝ant-design-vue,安裝less、安裝dayjs
4、安裝vuex、axios
5、vue3的一些新文法講解
6、總結(源代碼的GitHub位址也在最後)
一、用 vue-cli 建立項目
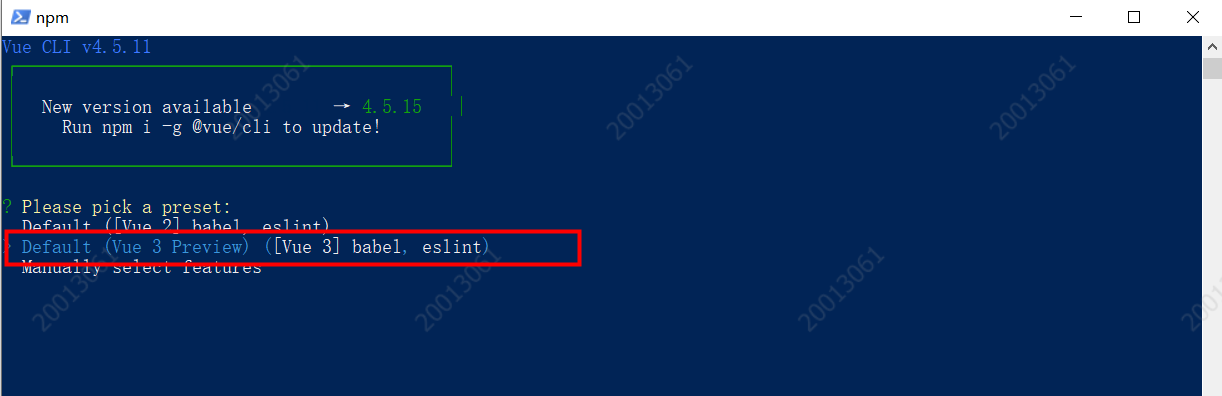
按上述步驟操作即可,我的vue-cli版本号是 4.5.11。這裡注意一下,建立項目的的時候需要手動選擇建立2.0還是3.0的項目,預設是2.0,腳手架是向下相容的。

二、安裝路由
我的路由版本是4.0.12
三、完善目錄結構,建立配置檔案vue.config.js
目錄和vue.config.js都貼了一下,具體的還是去GitHub直接看源碼,這裡不多占用篇幅了。這裡app.less設定了顔色變量,統一了整個系統的顔色,後期如果做主題,也友善維護。其中antd、vuex等後面再說。
四、安裝ant-design-vue,安裝less、安裝dayjs
UI架構我用了ant-design-vue,這個大家随意根據自己需求和喜好來。但是要提醒一下,antd目前2.0版本做了對vue3的支援,而且是穩定的,現在正在做3.0版本的更新,項目中用的都是是3.0的寫法,穩定性有待考究。再就是因為antd需要dayjs,這裡也用了dayjs,用法大同小異,但是他非常小。項目中用了antd的按需加載,不用的元件還是不要引入的好,有需要的在antdUse.js檔案引入即可。按需加載的方法官方文檔有詳述,需要修改babel.config.js。antd3的icon變成了通過元件的形式引入,使用起來有點繁瑣,也需要注意。
安裝less的babel時,注意版本号,高版本的會報錯。我這裡定義了全局的less變量,統一項目的各級别字型大小、各種顔色等等
五、安裝vuex、axios
axios沒有什麼變化。vuex建議詳細看一下官方文檔3.0到4.0的遷移文檔。這裡我簡單列幾個重要的,新版本中,<code>用 createStore</code> 建立執行個體;通過 useStore 擷取目前的vuex執行個體。具體寫法看代碼。
六、vue3的一些新文法
vue3參考了react hooks的實作方式,是以寫法和程式設計思路很像,這裡非常建議看一下尤雨溪大佬的這篇文章,點我跳轉 這裡他對自己更新的前因後果做了很詳細闡述,看完會對這次更新有比較清晰的認知。這次更新主要是對元件公共邏輯的提取複用和對單一元件邏輯組織做了很大的改動,當然根本動力還是對typescript的支援。ts是大勢所趨。從我個人而言,這次改動很大,使vue3對新手來說,上手難度非常高。對程式員要求也提高了很多。很容易出現代碼一鍋粥,邏輯混亂的情況。呃 ...還有就是.value 和 props. 的寫法太啰嗦,我是不是要求有點高了,手動狗頭,哈哈。
但是,用多了之後你會這很好用、很友善。vue3.0資料流向很清晰、還保留了資料響應式的老優點。巴适得很啊。部落客最開始是用react的,剛開始轉用vue的時候很不習慣,有寫法的原因,最大的還是資料不清晰,所有資料都綁定在this上,可讀性低了好多。
。。。扯遠了,回歸正題,直接說說按照我的了解,vue3有哪些變化,應該怎麼去用。
首先,vue3支援typescript了,鼓掌、撒花。。。建議學習一下,當然用不用都行,毫無影響。隻能說ts作為js的超集,徹底斬斷了js的放蕩不羁愛自由,變得中規中矩起來。也讓代碼更加規範,更加可掌控。不過很有意思的是,vue3徹底斬斷了vue2的條條框框,徹底釋放自由了,變量、方法直接在setup裡面定義,邏輯也都在裡面編寫,再也不需要像以前那樣在規定的地方聲明監聽屬性、聲明方法了。這個項目都是用js寫的,我的ts水準也一般,再就是怕大家看不習慣,畢竟現階段ts的普及還是有點低的。
下面會列舉一些變化,有源代碼,有注釋,直接拉項目跑一下的好,這裡隻是簡單提一些關鍵的變化。
main.js檔案。通過 createApp 方法建立vue執行個體,通過 app.config.globalProperties. 執行個體原型上添加全局屬性。可建立多執行個體,也不怕污染。
report.js檔案。通過 defineComponent 聲明元件,配合 setup 這個組合函數完成元件邏輯的開發,具體寫法看源碼report.js這個檔案。
setup(props, context) 這個組合函數,直接替代了vue2.0 computed watch 生命周期 methods等整一套寫法。所有的邏輯,都在這個函數裡面實作。是以,建議統一寫法,雖然以前的寫法也是支援的,個人建議要麼之前那套,要麼一點都不要。不要出現setup和methods同時出現的情況。
1、setup beforeCreate和created已經不需要了,setup的觸發時機其實就是在beforeCreate之前。他僅在執行個體初始化的時候運作一次,以後再不會執行,setup是同步。
2、兩個參數,props是父級元件傳遞的資料,實時更新。不可以解構,會丢失監聽。可以用torefs将props轉為元件内部的監聽資料。但是我個人感覺這不是個好方法,我還是喜歡 props. 的形式使用,這樣代碼一目了然,很清楚你用的資料到底是props傳遞的還是目前元件聲明的。資料流向很清晰; context是個對象,可以解構使用,包含emit等屬性,沒什麼好說的,看看文檔就好。
3、setupthis是沒用的,因為還沒return呢,是以各依賴包為了支援這一特性,都做了相應的更新 router vuex 都有專門的方法,通過引入的方式擷取到執行個體。可以看一下下圖的代碼。
4、計算屬性、監聽屬性、生命周期。這些都是以方法的形式注入到元件中,生命周期的名字變了一些,功能方面并沒有變化,監聽屬性也是,寫法變化了。文檔寫的很清楚,這裡,我就不多做贅述了。其次還增加了一些新的api。ref reactive聲明響應式變量;provide / inject 父子元件互通;<code>watchEffect</code> 自動監聽,不太推薦,他會自動監聽所有的響應式變量,任何有變化了都會觸發回調,有點類似于update。當然也會導緻頻繁執行的問題。一些簡單的頁面可以用,其他情況還是用watch手動标記需要監聽的變量最好。
七、總結
Vue3的新屬性非常多,多研究看文檔。不過目前社群還不是很完善,個人感覺到2022年的年底,應該會改善很多,大部分依賴都會支援。
最後,如果大家覺得這個項目寫的還可以的,給個star,對代碼有問題,也希望大佬們能修正一下,有好的元件或者效果都可以分享一下。萬一項目有需求就用上了呢,哈哈。
vue-cli位址 vue-cli3位址