用uniapp開發微信小程式時,有一個需求是分享罐表詳情頁面給其它使用者,其它使用者(在已經登入的狀态下)點選分享卡片可以直接跳轉到該罐表詳情頁,且能顯示自己是否已經收藏該罐表(收藏狀态由使用者uid和罐表id共同确定)。
基本思路是用 微信原生的onShareAppMessage(OBJECT) 實作,uniapp文檔
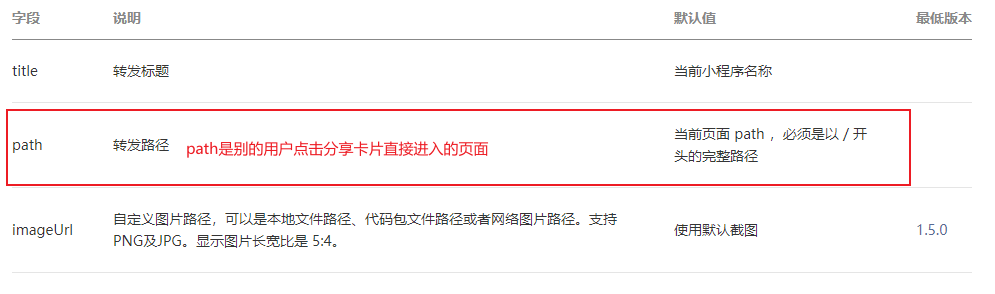
path 是其它使用者點選分享卡片直接進入的頁面,不寫預設是分享的目前頁面。

以上是微信小程式實作頁面分享的基礎功能。
遇到的一個bug是:其它使用者點選分享卡片第一次不能正确擷取uid、第二次進入小程式才能正确擷取uid時。
第一次進入小程式:
第二次進入小程式:
解決辦法:在罐表詳情頁面的分享設定path為home(而不是目前頁面),然後從home跳轉到罐表詳情,這樣就可以正确顯示頁面資料了。丹尼斯小程式就是這樣實作的。丹尼斯小程式效果如下:
罐表詳情.vue
home.vue