JavaWeb
java web
1 基本概念
1.1 前言
web開發:
- web,網頁的意思,www.baidu.com
- 靜态web
- html,css
- 提供給所有人看的資料始終不會發送變化
- 動态web
- 淘寶,幾乎所有的網址
- 提供給所有人看的資料始終會發送變化,每個人在不同的時間,不同的地點看到的資訊各部相同
- 技術棧:Servlet/jsp,ASP,PHP,
在JAVA中,動态web資源開發的技術統稱為Javaweb
1.2 web應用程式
web應用程式:可以提供流量器通路的程式;
- a.html,b.html....多個web資源,這些web資源可以被外界通路,對外界提供服務
- 你們能通路到任何一個頁面或者資源,都存在于這個世界的某一個計算機上
- URL:
- 這個統一的web資源會被放在同一個檔案夾下,web應用程式-->Tomcat:伺服器
- 一個web應用由多部分組成(靜态web,動态web)
- html.css,js
- jsp,servlet
- java程式
- jar包
- 配置檔案(Properties)
web應用程式編寫完畢後,若想提供給外界通路:需要一個伺服器來統一管理;
1.3 靜态web
- *.htm , *.html ,這些都是網頁的字尾,如果伺服器上一直存在一直存在這些東西,我們就可以直接進行讀取.網絡

JavaWeb - 靜态web存在的缺點
- web頁面無法動态更新,所有使用者看到都是同一個頁面
- 輪播圖,點選特效:僞動态
- JavaScript [實際開發中,它用的最多]
- VBScript
- 它無法和資料庫互動(資料無法持久化,使用者無法互動)
1.4 動态web
頁面會動态展示:"web的頁面展示的效果因人而異"
缺點:
- 假如伺服器的動态web資源出現錯誤,我們需要重新編寫我們的背景程式,重新釋出;
- 停機維護
優點:
- web頁面可以動态更新,所有使用者看到都不是同一個頁面
- 它可以與資料庫互動(資料持久化:注冊,商品資訊,使用者資訊.....)
2.0 web伺服器
2.1技術講解
- ASP
- 微軟:國内最早流行的就是ASP;
- 在HTML中嵌入了VB的腳本,ASP+COM;
- 在ASP開發中,基本一個頁面都有幾千行的業務代碼,頁面極其混亂
- 維護成本高!
- C#
- IIS
<h1> <h1>
<%
Sytem.out.println("hello")
%>
<h1><h1> - PHP
- PHP開發速度很快,功能很強大,跨平台沒帶嗎,代碼很簡單(70%,WP)
- 無法承載大通路量的情況(局限性)
-
JSP/Servlet:
B/S:浏覽器和伺服器
C/S:用戶端和伺服器
- sun公司主推的B/S架構
- 基于java語言的(所喲的大公司,或者一些開源的元件,都是用java寫的)
- 開源承載三高問題帶來的影響
-
文法像ASP ,ASP-->JSP,加強市場強度;
.....
2.2 web伺服器
伺服器是一種被動的操作,用來處理使用者的一些請求和給使用者一些響應資訊;
微軟的:ASP....,Windows中自帶的
Tomcat
面向百度程式設計;
Tomcat是Apache 軟體基金會(Apache Software Foundation)的Jakarta 項目中的一個核心項目,由Apache、Sun 和其他一些公司及個人共同開發而成。由于有了Sun 的參與和支援,最新的Servlet 和JSP 規範總是能在Tomcat 中得到展現,Tomcat 5支援最新的Servlet 2.4 和JSP 2.0 規範。因為Tomcat 技術先進、性能穩定,而且免費,因而深受Java 愛好者的喜愛并得到了部分軟體開發商的認可,成為目前比較流行的Web 應用伺服器。
Tomcat 伺服器是一個免費的開放源代碼的Web 應用伺服器,屬于輕量級應用伺服器,在中小型系統和并發通路使用者不是很多的場合下被普遍使用,是開發和調試JSP 程式的首選。對于一個初學者來說,可以這樣認為,當在一台機器上配置好Apache 伺服器,可利用它響應HTML(标準通用标記語言下的一個應用)頁面的通路請求。實際上Tomcat是Apache 伺服器的擴充,但運作時它是獨立運作的,是以當你運作tomcat 時,它實際上作為一個與Apache 獨立的程序單獨運作的。
訣竅是,當配置正确時,Apache 為HTML頁面服務,而Tomcat 實際上運作JSP 頁面和Servlet。另外,Tomcat和IIS等Web伺服器一樣,具有處理HTML頁面的功能,另外它還是一個Servlet和JSP容器,獨立的Servlet容器是Tomcat的預設模式。不過,Tomcat處理靜态HTML的能力不如Apache伺服器。目前Tomcat最新版本為10.0.5。
幹個三五年,可以嘗試手寫Tomcat伺服器:
下載下傳Tomcat:
- 安裝 or 解壓
- 了解配置檔案及項目結果
- 這個東西的作用
3.0 Tomcat
3.1 安裝Tomcat
Tomcat官網 : https://tomcat.apache.org/
- 下載下傳
JavaWeb - 解壓
JavaWeb
3.2 Tomcat啟動和配置
檔案夾作用:
啟動.關閉 Tomcat
目錄:apache-tomcat-9.0.46\bin\startup.bat
通路測試:http://localhost:8080/
可能遇到的問題:
- java環境變量沒有配置
- 閃退問題:需要配置相容性
- 亂碼問題:配置檔案中設定
3.3 配置
可以配置啟動的端口号
- tomcat的預設端口号為:8080
- mysql的預設端口為:3306
- http:80
- https:443
<Connector port="8080" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443" />
可以配置主機的名稱
- 預設的主機名為:localhost =>127.0.0.1
- 預設網址應用存放的位置為:webapps
<Host name="localhost" appBase="webapps"
unpackWARs="true" autoDeploy="true">
高難度面試題:
網址是如何進行通路的
- 輸入一個域名;回車
- 檢查本機的:C:\Windows\System32\drivers\etc\hosts 配置檔案下有沒有這個域名的映射;
- 有:直接傳回對應的ip位址,這個位址中,也有我們需要通路的web程式,可以直接通路
- 沒有:去DNS伺服器上找,找到的話就傳回,找不到就傳回找不到;
JavaWeb
4.可以配置一個環境變量(可選項)
3.4 釋出一個 web網址
不會就先模仿
-
将自己寫的網站,放到伺服器(Tomcat)中指定的web應用的檔案夾(webapps)下,就可以通路了
網站應該有的結構
webapps:Tomcat伺服器的web目錄
- Root
- xianyudoufu:網站的目錄名
- WEB-INF
- classes
- lib:web應用依賴的jar包
- web.xml: 網站配置檔案
- index.html 預設的首頁
- static
- css
- style.css
- js
- img
-.....
4 Http
4.1 什麼是HTTP
超文本傳輸協定(Hyper Text Transfer Protocol,HTTP)是一個簡單的請求-響應協定,它通常運作在TCP之上。
- 文本:html,字元串,~...
- 超文本:圖檔,音樂,視訊,定位,地圖,....
-
預設端口 80
https:安全的
- 預設端口:443
4.2 兩個時代
- http1.0
- http/1.0:用戶端可以與web伺服器連接配接後,隻能獲得一個web資源,斷開連接配接
- http2.0
- http/1.1:用戶端可以與web伺服器連接配接後,可以獲得多個web資源,斷開連接配接
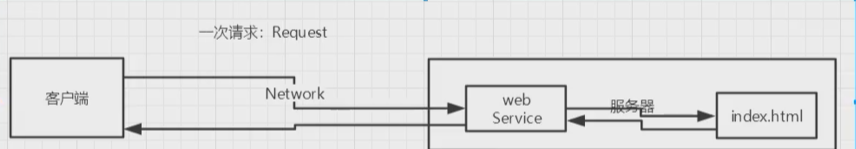
4.3 Http請求
- 用戶端---發請求(request)---伺服器
Request URL: https://www.baidu.com/ 請求位址
Request Method: GET get方法/post方法
Status Code: 200 OK 狀态碼:200
Remote(遠端)Address: 180.101.49.11:443
Accept: text/html,
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9 語言
Connection: keep-alive
1 請求行
- 請求行中的請求方式:get
- 請求方式:GET,POST,HEAD,delete,pur,tract
- get:請求能夠攜帶的參數比較少,大小有限制,會在浏覽器的Url位址欄顯示資料内容,不安全,但高效\
- post:請求能夠攜帶的參數沒有限制,大小沒有限制,不會在浏覽器的url位址欄顯示資料内容,安全但不高效.
2 消息頭
Accept: 告訴浏覽器,它所支援的資料類型
Accept-Encoding: 支援哪種編碼根式,GBK UTF-8 GB2312 ISO8859-1
Accept-Language: 告訴浏覽器,它的語言環境
cache-Control: 緩存控制
Connection: 告訴流量器,請求完成是斷開還是保持連接配接
HOST:主機.../.
4.4 Http響應
-
伺服器---響應----用戶端
百度:
Cache-Control: private 緩存控制
Connection: keep-alive 連接配接:
Content-Encoding: gzip 編碼
Content-Type: text/html;charset=utf-8 類型
1. 響應體
Accept: 告訴浏覽器,它所支援的資料類型
Accept-Encoding: 支援哪種編碼根式,GBK UTF-8 GB2312 ISO8859-1
Accept-Language: 告訴浏覽器,它的語言環境
cache-Control: 緩存控制
Connection: 告訴流量器,請求完成是斷開還是保持連接配接
HOST:主機.../.
Refresh:告訴用戶端,多久重新整理一次
Location:讓網頁重新定位:
2.響應狀态碼
200:請求響應成功
3xx:請求重定向
- 重定向:你重新到我給你的新位置去;
4xx:找不到資源
-
資源不存在
5xx:服務代碼錯誤 500 502:網關錯誤
常見面試題:
當你的浏覽器中位址欄輸入位址并回車的一瞬間頁面能夠展示回來,經曆了什麼?
三次握手,四次揮手