一、介紹
Vue (讀音 /vjuː/,類似于 view) 是一套用于建構使用者界面的漸進式架構。 Vue 的核心庫隻關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與現代 化的工具鍊以及各種支援類庫結合使用時,Vue 也完全能夠為複雜的單頁應用提供驅動。
官方網站:https://cn.vuejs.or
這就是聲明式渲染:Vue.js 的核心是一個允許采用簡潔的模闆文法來聲明式地将資料渲染進 DOM 的系 統 這裡的核心思想就是沒有繁瑣的DOM操作,例如jQuery中,我們需要先找到div節點,擷取到DOM對象,然後進行一系列的節點操作
二、基本文法
單向綁定指的是:我隻能去讀取這個資料,但如果這個資料在我這裡發生了修改,是不會輸出的
你看到的 v-bind 特性被稱為指令。指令帶有字首 v除了使用插值表達式{{}}進行資料渲染,也可以使用 v-bind指令,它的簡寫的形式就是一個冒号(:)
修飾符 (Modifiers) 是以半角句号(.)指明的特殊字尾,用于指出一個指令應該以特殊方式綁定。 例如,.prevent 修飾符告訴 v-on 指令對于觸發的事件調用 event.preventDefault(): 即阻止事件原本的預設行為
屬性清單循環
三、元件
元件(Component)是 Vue.js 最強大的功能之一。
元件可以擴充 HTML 元素,封裝可重用的代碼。
元件系統讓我們可以用獨立可複用的小元件來建構大型應用,幾乎任意類型的應用的界面都可以抽象為 一個元件樹
建立全局元件:是一個單獨的js檔案
不需要引入vue的js檔案
使用元件
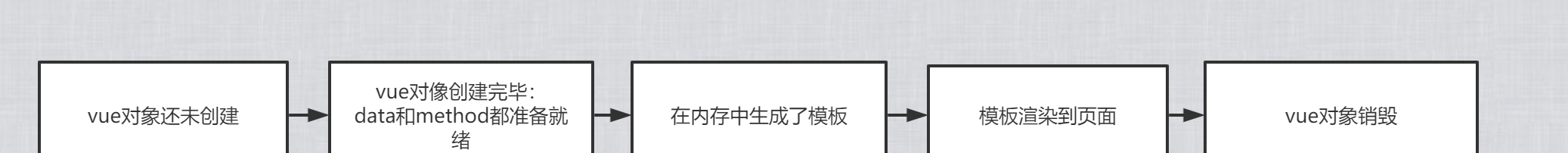
四、vue生命周期
指的就是在script标簽中的new Vue對象的生命周期,建立、渲染、更新、到銷毀的過程

五、路由
Vue.js 路由允許我們通過不同的 URL 通路不同的内容。
通過 Vue.js 可以實作多視圖的單頁Web應用(single page web application,SPA)。
Vue.js 路由需要載入 vue-router 庫
引入js
html檔案
六、axios使用
axios.get(url).then(請求成功函數).catch(失敗處理函數)
這裡還需要post請求,put請求,delete請求,之後再了解
七、element-ui使用
element-ui 是餓了麼前端出品的基于 Vue.js的 背景元件庫,友善程式員進行頁面快速布局和建構
官網: http://element-cn.eleme.io/#/zh-CN
将element-ui引入到項目中
關于.sync的擴充閱讀 https://www.jianshu.com/p/d42c508ea9de