
狀态欄一般高度為20像素。在打手機或者顯示消息時會放大到40像素高。注意,兩倍高度的狀态欄在好像僅僅能在縱向的模式下使用。例如以下圖
使用者能夠隐藏狀态欄。也能夠将狀态欄設定為灰色,黑色或者半透明的黑色。
假設須要隐藏狀态欄能夠使用調用:
[[UIApplication sharedApplication] setStatusBarHidden:YES animated:NO];
或者在應用程式檔案Info.plist中将UIStatusBarHidden鍵設為ture。
在縱向模式下導航欄為44像素高,在橫向模式下為32像素高。導航欄提供了一個非常少用的提示模式,該模式将高度擴充了30像素,在縱向模式下為320*74像素,在橫向模式下為480*74像素。
要向導航欄加入提示,則設定self.navigationItem.prompt = @”…………….”。
頁籤為48像素高。工具欄為44像素高。
此兩個UI元素通長不用于橫向模式。
典型的帶有導航欄和狀态欄的應用程式為縱向顯示保留了320*416的區域,為橫向保留了480*268的區域。假設使用頁籤欄或者工具欄則會使高度再次降低48或者44像素。
此一般都為橫向320*216像素,縱向為480*162像素。
另外,UISwitch默覺得94*28像素,UISegmentedControl通長為44像素高。
UITextField高度一般至少為30像素。
[[UIScreen mainScreen] applicationFrame]通常會依據正在使用的工具欄,狀态欄。導航欄來傳回可用的區域。
iPhone和iPad下各種常見控件的寬度和标準是一樣的,是以這裡就用iPhone說明。
下面是常見的幾種控件的高度。
Statusbar,Navigationbar和Tabbar的寬度極其圖示大小。
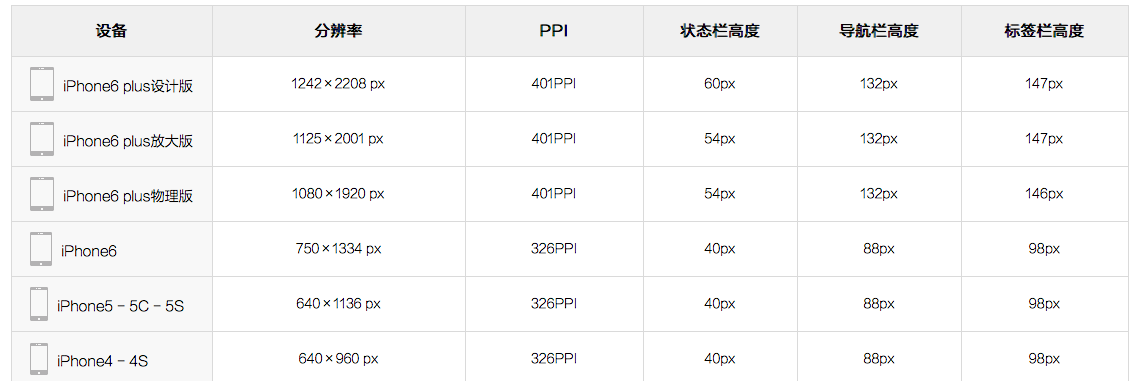
下表是更為具體的參數。包含了Statusbar,Navigationbar、Tabbar、toolbar和Keyboard等等
參考資料:
UI 設計平台規範
iOS 各種控件預設高度(圖示)